webpack刷新解析功能使用
这次给大家带来webpack刷新解析功能使用,webpack刷新解析的注意事项有哪些,下面就是实战案例,一起来看一下。
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整;而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下;另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们常常需要在本地用nginx建一个站点来观察(自己电脑上ok了才放到测试环境去)。所以如果要用手工刷新浏览器和手动(或点击)发布,还要启动站点,确实是个不小的体力活。而这三点webpack可以帮我们做到。
webpack-dev-serverwebpack
是通过webpack-dev-server(WDS)来实现自动刷新。WDS是一个运行在内存中的开发服务器(一个express)。启动之后,它会检测文件是否发生改变并再自动编译一次。
1.安装
npm install webpack-dev-server --save-dev
先通过npm将其安装到开发目录。安装完成之后会在node_modules/bin下找到。
2.npm启动
然后修改package.json:(基于上一节)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}现在就可以通过npm run start 或者 npm start来启动了。

启动之后,可以看到Project is running at http://localhost:8080 上面。打开页面

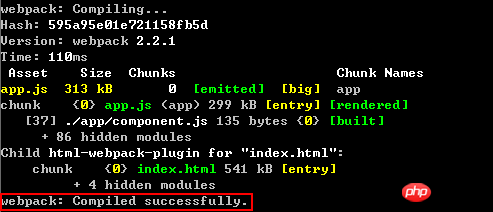
说明WDS已经帮我们自动建了一个站点.我们修改component.js ,cmd中会出现编译,页面会自动刷新。

3.直接启动
官网介绍可以直接通过下面的命令启动WDS。
webpack-dev-server --env development
但会出现webpack-dev-server --env development 不是内部命令的提示,这种问题都是环境变量的问题,将你开发的bin目录设置到环境变量中即可,比如我的目录是‘E:\Html5\node_modules\.bin',就加上分号写在后面。
C:\Users\Administrator.9BBOFZPACSCXLG2\AppData\Roaming\npm;C:\Program Files (x86)\Microsoft VS Code\bin;E:\Html5\node_modules\.bin

4.8080端口占用
如果默认的8080端口占用,WDS会换一个。比如用nginx先发布一个。
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}再启动WDS:

端口切到了8081。也可以手动配置端口:
devServer:{
//...
port: 9000
}nodemon 自动启动
WDS是监视开发文件的,webpack.config.js改变不会引起自动启动。所以我们需要nodemon去做这件事情。
npm install nodemon --save-dev
先安装在开发目录,然后修改package.json:
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},等于让nodemon去监视webpack.config.js,变化了就去启动它。

这样就你可以让你的双手专心的开发了。
代理
不过有一点疑问,就是WDS这个站点的替代性,因为我们自己部署的nginx有一些api的代理。如果挂在WDS的这个默认站点上自然是无法访问的。换句话说可否给WDS配置一个刷新路径。如果文件改变去刷新指定的地址,或者让我去配个代理。既然它本身是一个http服务器,肯定也有代理的功能。搜了下果然有:https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: __dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = __webpack_require__("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci webpack刷新解析功能使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Untuk menetapkan muat semula automatik halaman web, anda boleh menggunakan teg "meta" HTML, fungsi "setTimeout" JavaScript, fungsi "setInterval" atau pengepala "Refresh" HTTP. Pengenalan terperinci: 1. Gunakan teg "meta" HTML Dalam teg "<head>" dokumen HTML, anda boleh menggunakan teg "meta" untuk menetapkan penyegaran automatik halaman web "fungsi JavaScript, dsb.
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Skrip Python menyegarkan hamparan Excel secara automatik
Sep 09, 2023 pm 06:21 PM
Skrip Python menyegarkan hamparan Excel secara automatik
Sep 09, 2023 pm 06:21 PM
Python dan Excel ialah dua alat berkuasa yang apabila digabungkan boleh membuka dunia automasi. Python mempunyai perpustakaan serba boleh dan sintaks mesra pengguna yang membolehkan kami menulis skrip untuk melaksanakan pelbagai tugas dengan cekap. Excel, sebaliknya, ialah program hamparan yang digunakan secara meluas yang menyediakan antara muka biasa untuk analisis dan manipulasi data. Dalam tutorial ini, kami akan meneroka cara memanfaatkan Python untuk mengautomasikan proses menyegarkan hamparan Excel, menjimatkan masa dan usaha kami. Adakah anda mendapati diri anda menghabiskan masa yang berharga untuk menyegarkan hamparan Excel anda secara manual dengan data yang dikemas kini? Ini adalah tugas yang berulang dan memakan masa yang benar-benar boleh membunuh produktiviti. Dalam artikel ini kami akan membimbing anda menggunakan Py
 Menggunakan Python dan WebDriver untuk memuat semula halaman web secara automatik
Jul 08, 2023 pm 01:46 PM
Menggunakan Python dan WebDriver untuk memuat semula halaman web secara automatik
Jul 08, 2023 pm 01:46 PM
Menggunakan Python dan WebDriver untuk melaksanakan penyegaran halaman web automatik Pengenalan: Dalam penyemakan imbas web harian, kami sering menghadapi senario yang memerlukan penyegaran halaman web yang kerap, seperti memantau data masa nyata, menyegarkan halaman dinamik secara automatik, dsb. Muat semula halaman web secara manual akan membuang banyak masa dan tenaga, jadi kami boleh menggunakan Python dan WebDriver untuk melaksanakan fungsi menyegarkan halaman web secara automatik dan meningkatkan kecekapan kerja kami. 1. Persekitaran pemasangan dan konfigurasi Sebelum bermula, kita perlu memasang dan mengkonfigurasi persekitaran yang sepadan. Pasang Python
 Bagaimana untuk menyelesaikan masalah penyegaran automatik desktop Win10?
Jun 30, 2023 pm 11:13 PM
Bagaimana untuk menyelesaikan masalah penyegaran automatik desktop Win10?
Jun 30, 2023 pm 11:13 PM
Bagaimana untuk menyelesaikan masalah yang desktop sistem Win10 kerap disegarkan secara automatik? Kita semua menggunakan komputer untuk belajar dan hiburan dalam kehidupan seharian kita, dan terdapat banyak fail dan aplikasi yang kita perlukan pada desktop Namun, baru-baru ini apabila sesetengah rakan menggunakan win10, desktop terus menyegarkan secara automatik. Jika anda tidak tahu cara menyelesaikannya, editor di bawah telah menyusun panduan untuk menyelesaikan masalah penyegaran automatik yang kerap pada desktop sistem Win10 Jika anda berminat, ikuti editor untuk membaca di bawah! Panduan penyelesaian untuk desktop sistem Win10 yang kerap menyegarkan secara automatik 1. Klik kanan menu "Mula" dan pilih "Pengurus Tugas", seperti yang ditunjukkan dalam rajah. 2. Dalam antara muka "Pengurus Tugas", cari "Windows Explorer" dalam proses, seperti yang ditunjukkan dalam rajah. 3. Klik kanan dan pilih dalam antara muka yang muncul.
 Apakah yang perlu saya lakukan jika desktop win11 saya kerap dimuat semula secara automatik?
Jun 29, 2023 pm 02:56 PM
Apakah yang perlu saya lakukan jika desktop win11 saya kerap dimuat semula secara automatik?
Jun 29, 2023 pm 02:56 PM
Apakah yang perlu saya lakukan jika desktop win11 saya kerap dimuat semula secara automatik? Sistem win11 ialah sistem Windows terbaharu yang dilancarkan oleh Microsoft Ia dibina dengan teknologi terkini dan boleh memberikan anda perkhidmatan berkualiti tinggi terkini, tetapi pada masa yang sama, terdapat juga beberapa masalah baharu. Baru-baru ini, beberapa rakan melaporkan bahawa desktop sering menyegarkan selepas win11 dikemas kini Ini berkemungkinan besar kerana terdapat beberapa masalah dengan sistem Jadi, bagaimana kita harus menyelesaikan masalah ini? Di bawah, editor akan membawakan anda penyelesaian kepada penyegaran automatik yang kerap pada desktop Win11. Desktop win11 selalunya menyegarkan penyelesaian secara automatik Kaedah 1: Nyahpasang kemas kini 1. Pertama, kami menggunakan kombinasi kekunci "ctrl+shift+esc" untuk membuka pengurus tugas. 2. Selepas dibuka, klik
 Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Perbezaan: 1. Kelajuan permulaan pelayan webpack adalah lebih perlahan daripada Vite; kerana Vite tidak perlu dibungkus apabila ia dimulakan, tidak perlu menganalisis kebergantungan modul dan menyusun, jadi kelajuan permulaan adalah sangat pantas. 2. Kemas kini panas Vite lebih pantas daripada pek web; dari segi HRM Vite, apabila kandungan modul tertentu berubah, biarkan pelayar meminta semula modul tersebut. 3. Vite menggunakan esbuild untuk pra-membina kebergantungan, manakala webpack adalah berdasarkan nod. 4. Ekologi Vite tidak sebaik pek web, dan pemuat serta pemalam tidak cukup kaya.
 Python melaksanakan penyegaran halaman automatik dan analisis fungsi tugas berjadual untuk aplikasi pengumpulan pelayar tanpa kepala
Aug 08, 2023 am 08:13 AM
Python melaksanakan penyegaran halaman automatik dan analisis fungsi tugas berjadual untuk aplikasi pengumpulan pelayar tanpa kepala
Aug 08, 2023 am 08:13 AM
Python melaksanakan penyegaran halaman automatik dan analisis fungsi tugas berjadual untuk aplikasi pengumpulan pelayar tanpa kepala Dengan perkembangan pesat rangkaian dan pempopularan aplikasi, pengumpulan data halaman web menjadi semakin penting. Pelayar tanpa kepala adalah salah satu alat yang berkesan untuk mengumpul data halaman web. Artikel ini akan memperkenalkan cara menggunakan Python untuk melaksanakan penyegaran halaman automatik dan fungsi tugas berjadual pelayar tanpa kepala. Pelayar tanpa kepala menggunakan mod operasi penyemak imbas tanpa antara muka grafik, yang boleh mensimulasikan tingkah laku operasi manusia secara automatik, dengan itu membolehkan pengguna mengakses halaman web, mengklik butang dan mengisi maklumat.




