如何用JS实现直接运行html的代码
这篇文章主要介绍了JS实现直接运行html代码的方法,涉及javascript窗口操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了JS实现直接运行html代码的方法。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
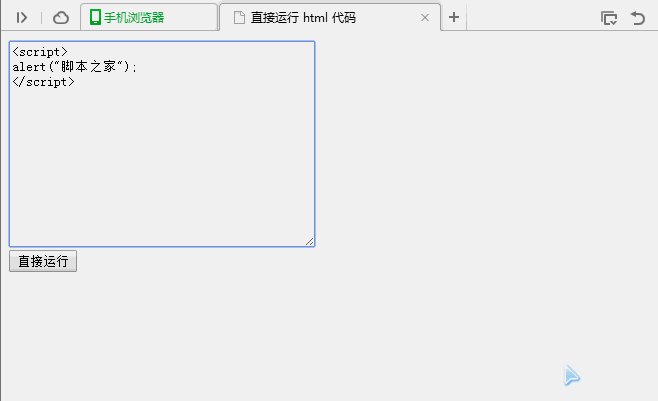
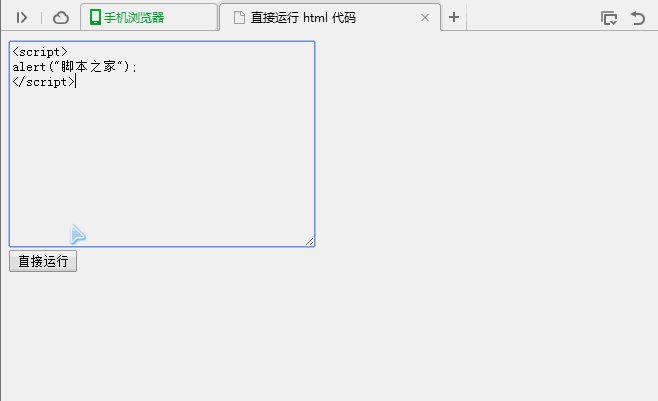
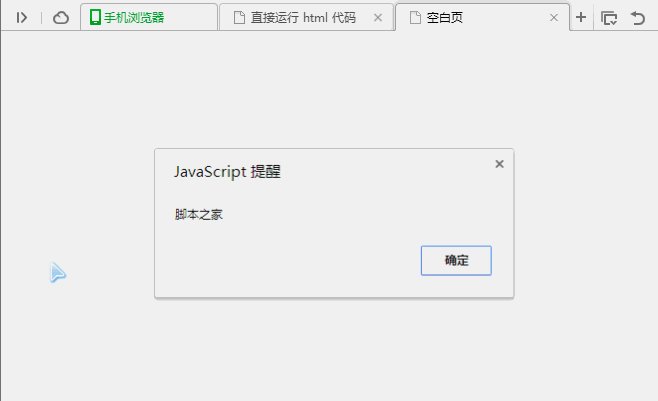
</html>2、运行效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何用JS实现直接运行html的代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk melaksanakan fail .sh dalam sistem Linux?
Mar 14, 2024 pm 06:42 PM
Bagaimana untuk melaksanakan fail .sh dalam sistem Linux?
Mar 14, 2024 pm 06:42 PM
Bagaimana untuk melaksanakan fail .sh dalam sistem Linux? Dalam sistem Linux, fail .sh ialah fail yang dipanggil skrip Shell, yang digunakan untuk melaksanakan satu siri arahan. Melaksanakan fail .sh ialah operasi yang sangat biasa Artikel ini akan memperkenalkan cara melaksanakan fail .sh dalam sistem Linux dan memberikan contoh kod khusus. Kaedah 1: Gunakan laluan mutlak untuk melaksanakan fail .sh Untuk melaksanakan fail .sh dalam sistem Linux, anda boleh menggunakan laluan mutlak untuk menentukan lokasi fail. Berikut ialah langkah khusus: Buka terminal
 Tutorial penggunaan PyCharm: membimbing anda secara terperinci untuk menjalankan operasi
Feb 26, 2024 pm 05:51 PM
Tutorial penggunaan PyCharm: membimbing anda secara terperinci untuk menjalankan operasi
Feb 26, 2024 pm 05:51 PM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang sangat popular. Ia menyediakan pelbagai fungsi dan alatan untuk menjadikan pembangunan Python lebih cekap dan mudah. Artikel ini akan memperkenalkan anda kepada kaedah operasi asas PyCharm dan menyediakan contoh kod khusus untuk membantu pembaca memulakan dengan cepat dan menjadi mahir dalam mengendalikan alat tersebut. 1. Muat turun dan pasang PyCharm Pertama, kita perlu pergi ke laman web rasmi PyCharm (https://www.jetbrains.com/pyc
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Sebab mengapa fail exe tidak boleh dijalankan pada Windows 7
Feb 18, 2024 pm 08:32 PM
Sebab mengapa fail exe tidak boleh dijalankan pada Windows 7
Feb 18, 2024 pm 08:32 PM
Mengapa win7 tidak boleh menjalankan fail exe Apabila menggunakan sistem pengendalian Windows7, ramai pengguna mungkin menghadapi masalah biasa, iaitu, mereka tidak boleh menjalankan fail exe. fail exe ialah fail boleh laku biasa dalam sistem pengendalian Windows Ia biasanya digunakan untuk memasang dan menjalankan pelbagai aplikasi. Walau bagaimanapun, sesetengah pengguna mungkin mendapati bahawa apabila mereka cuba menjalankan fail exe, sistem tidak bertindak balas atau memberikan mesej ralat. Terdapat banyak sebab untuk masalah ini. Berikut adalah beberapa punca biasa dan penyelesaian yang sepadan:
 Bagaimana untuk menjalankan m-file dalam matlab - Tutorial menjalankan m-file dalam matlab
Mar 04, 2024 pm 02:13 PM
Bagaimana untuk menjalankan m-file dalam matlab - Tutorial menjalankan m-file dalam matlab
Mar 04, 2024 pm 02:13 PM
Adakah anda tahu bagaimana untuk menjalankan fail m dalam matlab? perisian dan pilih bahagian atas kiri "Buka" sudut, seperti yang ditunjukkan dalam gambar di bawah. 2. Kemudian pilih fail m untuk dijalankan dan bukanya, seperti yang ditunjukkan dalam rajah di bawah. 3. Tekan F5 dalam tetingkap untuk menjalankan program, seperti yang ditunjukkan dalam rajah di bawah. 4. Kita boleh melihat hasil yang sedang dijalankan dalam tetingkap baris arahan dan ruang kerja, seperti yang ditunjukkan dalam rajah di bawah. 5. Anda juga boleh menjalankan fail dengan mengklik "Jalankan" terus, seperti yang ditunjukkan dalam rajah di bawah. 6. Akhir sekali, anda boleh melihat hasil larian fail m dalam tetingkap baris arahan dan ruang kerja, seperti yang ditunjukkan dalam rajah di bawah. Di atas ialah kaedah matlab yang dibawa oleh editor kepada anda
 Mengapa saya tidak boleh melaksanakan fail kelawar pada Windows 7?
Feb 19, 2024 pm 03:19 PM
Mengapa saya tidak boleh melaksanakan fail kelawar pada Windows 7?
Feb 19, 2024 pm 03:19 PM
Mengapa win7 tidak boleh menjalankan fail kelawar Baru-baru ini, ramai pengguna yang menggunakan sistem pengendalian Windows7 telah melaporkan bahawa mereka tidak boleh menjalankan fail .bat. Ini mencetuskan perbincangan dan kekeliruan yang meluas. Mengapakah sistem pengendalian yang berfungsi dengan baik tidak boleh menjalankan fail .bat yang mudah? Pertama, kita perlu memahami latar belakang fail .bat. Fail .bat, juga dikenali sebagai fail kelompok, ialah fail teks biasa yang mengandungi satu siri perintah yang boleh digunakan oleh jurubahasa arahan Windows (cmd.ex
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3




