这篇文章主要介绍了laravel5.3 vue 实现收藏夹功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下
下面通过本文给大家介绍laravel5.3 vue 实现收藏夹功能,具体代码如下所述:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | {
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}
|
Salin selepas log masuk
1.0.2 修改 gulpfile.js
将原来的 require('laravel-elixir-vue'); 修改为 require('laravel-elixir-vue-2');
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});
|
Salin selepas log masuk
1.0.3 修改 resource/assets/js/app.js
将原来的 el: 'body' 改为 el: '#app'
1 2 3 | const app = new Vue({
el: '#app'
});
|
Salin selepas log masuk
1.1 安装npm 模块
(如果之前没有执行此操作)
npm install

1.2 创建模型及迁移
我们需要一个User模型(laravel附带),一个Post模型和一个Favorite模型以及它们各自的迁移文件。 因为我们之前创建过了 Post 的模型,所以我们只需要创建一个 Favorite 模型即可。
1 | php artisan make:model App\Models\Favorite -m
|
Salin selepas log masuk

这会创建一个 Favorite
模型以及迁移文件。
1.3 修改 posts 迁移表及 favorites 的 up 方法
给 posts 表在 id 字段后面新增一个 user_id 字段
1 | php artisan make:migration add_userId_to_posts_table --table=posts
|
Salin selepas log masuk
修改 database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}
|
Salin selepas log masuk
该 favorites 表包含两列:
user_id 被收藏文章的用户ID。
post_id 被收藏的帖子的ID。
然后进行表迁移
php artisan migrate
1.4 用户认证
因为我们之前就已经创建过了,所以这里就不需要重复创建了。
如果你没有创建过用户认证模块,则需要执行 php artisan make:auth
2. 完成搜藏夹功能
修改 routes/web.php
2.1 创建路由器
1 2 3 4 | Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');
|
Salin selepas log masuk
2.2 文章和用户之间多对多关系
由于用户可以将许多文章标记为收藏夹,并且一片文章可以被许多用户标记为收藏夹,所以用户与最收藏的文章之间的关系将是多对多的关系。要定义这种关系,请打开 User 模型并添加一个 favorites() app/User.php
注意 post 模型的命名空间是 App\Models\Post 所以注意要头部引入 use App\Models\Post;
1 2 3 4 | public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}
|
Salin selepas log masuk
第二个参数是数据透视表(收藏夹)的名称。第三个参数是要定义关系(User)的模型的外键名称(user_id),而第四个参数是要加入的模型(Post)的外键名称(post_id)。 注意到我们链接withTimeStamps()到belongsToMany()。这将允许插入或更新行时,数据透视表上的时间戳(create_at和updated_at)列将受到影响。
2.3 创建文章控制器
因为我们之前创建过了,这里也不需要创建了。
如果你没有创建过,请执行 php artisan make:controller ArticleController
2.4 在文章控制器添加 favoritePost 和 unFavoritePost 两个方法
注意要头部要引入 use Illuminate\Support\Facades\Auth;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}
|
Salin selepas log masuk
2.5 集成 axios 模块
•安装axios
npm install axios --save
•引入axios模块 resource/assets/js/bootstrap.js 在最后加入
1 2 | import axios from 'axios';
window.axios = axios;
|
Salin selepas log masuk
2.6 创建收藏夹组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>
|
Salin selepas log masuk
2.7 视图中引入组件
在视图组件使用之前,我们先引入字体文件 resource/views/layouts/app.blade.php 头部引入字体文件
1 | <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
|
Salin selepas log masuk
并在 app.blade.php 添加 我的收藏夹 链接
1 2 3 4 5 | <form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>
|
Salin selepas log masuk
使用组件
1 2 3 4 5 6 7 8 | if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>
|
Salin selepas log masuk
endif
然后我们要创建 favorited() 打开 app/Models/Post.php 增加 favorited() 方法
注意要在头部引用命名空间 use App\Models\Favorite; use Illuminate\Support\Facades\Auth;
1 2 3 4 5 6 | public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}
|
Salin selepas log masuk
2.8 使用组件
引入 Favorite.vue 组件 resources/assets/js/app.js
1 | Vue.component('favorite', require('./components/Favorite.vue'));
|
Salin selepas log masuk
编译

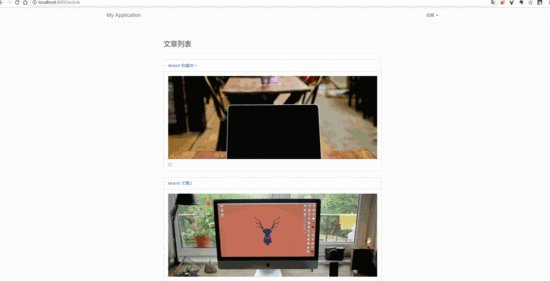
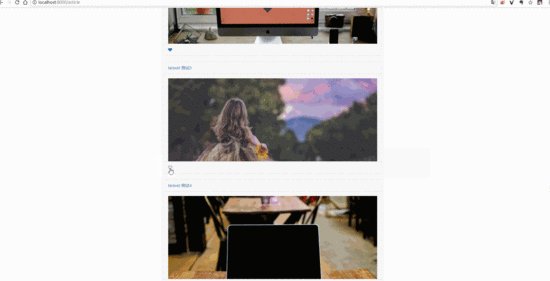
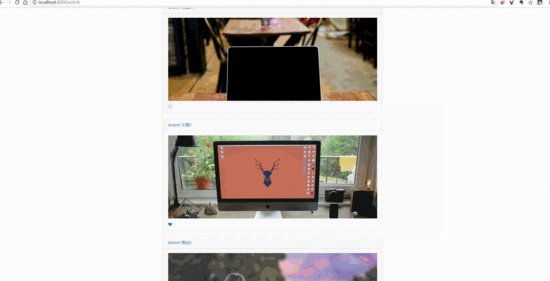
效果图

3. 完成 我的收藏夹
3.1 创建用户控制器
1 | php artisan make:controller UsersController
|
Salin selepas log masuk
修改
1 2 3 4 5 6 7 8 9 10 11 12 13 | app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}
|
Salin selepas log masuk
添加视图文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsection
|
Salin selepas log masuk
然后重新向一下根目录 routes/web.php 添加一条路由
1 | Route::get('/', 'ArticleController@index');
|
Salin selepas log masuk

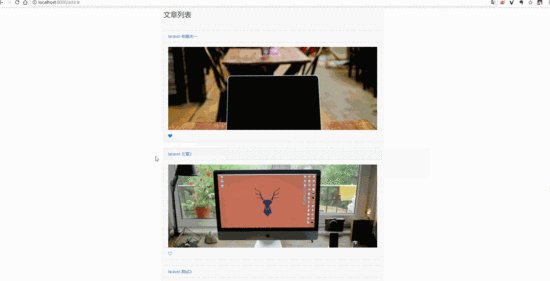
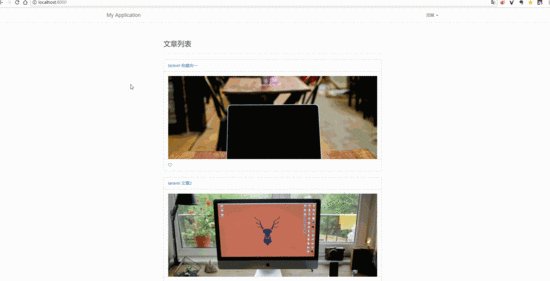
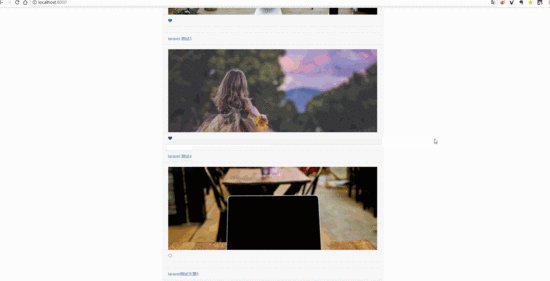
最后效果图
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中如何通过v-for处理数组
在VUE中引用 bmob js-sdk(详细教程)
有关在js中创建对象是否加new?
有关html-webpack-plugin有哪些用法?
Atas ialah kandungan terperinci 使用vue如何实现收藏夹. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!