调试js脚本有哪些方法?
这篇文章主要介绍了浏览器调试动态js脚本的方法,文中给大家带来两种调试方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下
前两天拉取公司前端代码修改,发现在开发者工具的sources选项里边,居然没有列出来我要调试的js脚本,后来观察了一下,脚本是动态在页面里引入的,可能是因为这样所以不显示出来,但是如果不能断点调试,只靠打印日志真要把人累死了,效率太低,网络搜索试验了一下,有两种方式可以解决:
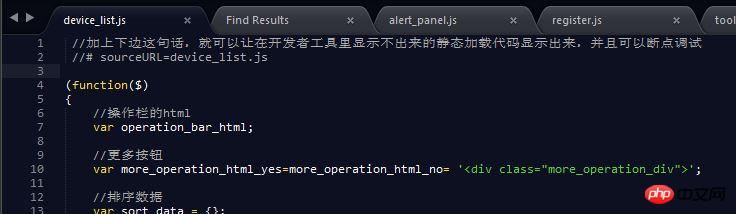
1、在脚本里边增加 //# sourceURL=xxxxxxxxx.js,名称自己命名,可以直接使用文件名,如下图:

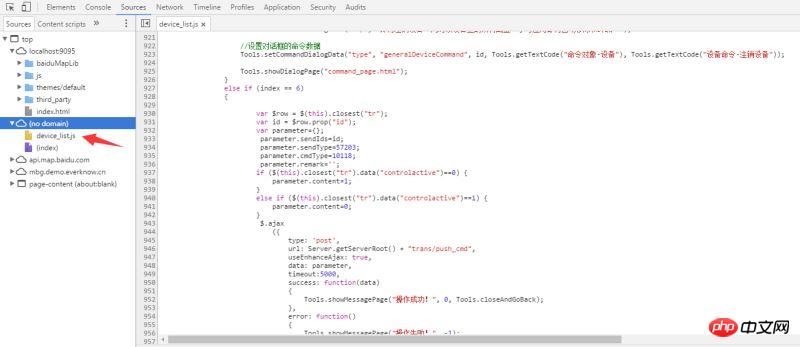
然后在网页里打开包含这个js的页面,这样就在开发者工具里能够看到了,可以像普通js一样正常打断点并进行调试

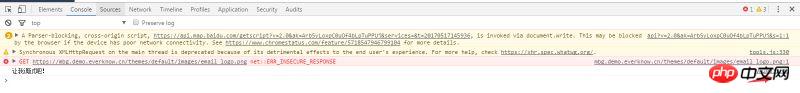
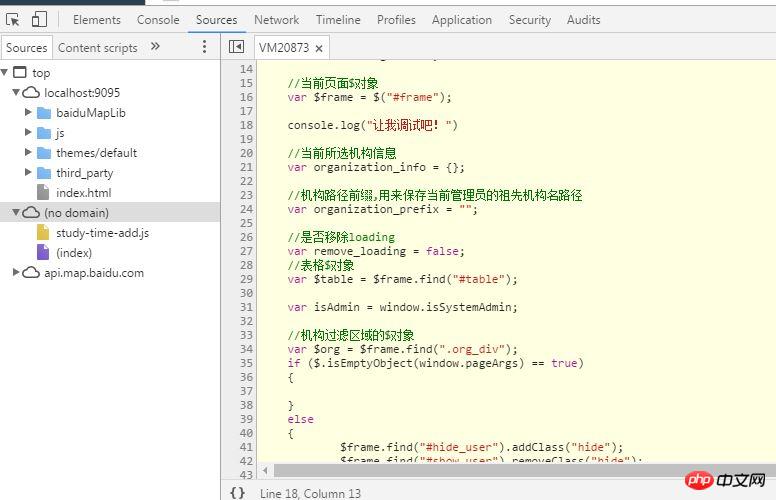
2、第二种方法是利用 console.log("让我调试吧!") 打印日志,在浏览器console里看到输出后,点击后面的链接,即跳入动态脚本。名字一般为vmXXX,如下图:


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue+springboot如何实现单点登录跨域问题(详细教程)
Atas ialah kandungan terperinci 调试js脚本有哪些方法?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar




