使用Vue开发时间转换指令该怎么做?
我们就来实现这样一个Vue自定义指令v-time,将表达式传入的时间戳实时转换为相对时间。下面我给大家带来了使用Vue开发一个实时性时间转换指令,需要的朋友参考下吧
前言
最近有一个说法,如果你看见某个网站的某个功能,你就大概能猜出背后的业务逻辑是怎么样的,以及你能动手开发一个一毛一样的功能,那么你的前端技能算是进阶中高级水平了。比如咱们今天要聊的这个话题:如何用Vue开发一个实时性的时间转换指令?
接下来正文从这开始~

如上图所示(我是截取的某技术社区首页的部分页面),大家看到用红色边框勾选中的时间文字了吧。很多网站发布动态的时候,都会有一个相对本机时间转换后的相对时间。那你知道这个功能实现的背后原理是什么吗?如果有兴趣的,请备好瓜子,茶水,继续往下读。
一般在服务器的存储时间格式是Unix时间戳,比如 2018-01-17 06:00:00的时间戳是1516140000。前端在拿到数据后,将它转换为可持续的时间格式再显示出来。为了显示出实时性,在一些社交类产品中,甚至会实时转换为几秒前、几分钟前、几小时前等不同的格式,因为这样比直接转换为年、月、日、时、分、秒,显得对用户更加友好,体验更人性化。
今天,我们就来实现这样一个Vue自定义指令v-time,将表达式传入的时间戳实时转换为相对时间。为了便于演示效果,我们初始化时定义了两个时间。
首先来看html结构:
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
以及初始化一个Vue实例:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow是目前的时间,timeBefore是一个写死的时间:1991-09-30。
先来分析一下时间转换的逻辑:
1分钟以前,显示“刚刚”。
1分钟~1小时之间,显示“xx分钟前”。
1小时~1天之间,显示“xx小时前”。
1天~1个月(31天)之间,显示“xx天前”。
大于1个月,显示“xx年xx月xx日”。
这样罗列出来,逻辑就一目了然了。为了使判断更简单,我们这里统一使用时间戳进行大小判断。在写指令v-time之前,需要先写一系列与时间相关的函数 ,我们声明一个对象Time,把它们都封装到里面。
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}当然,如果你对JavaScript的Date类型不太了解,可以先去runoob.com上面了解下。

接着说回来,Time.getFormatTime()方法就是自定义指令v-time所需要的,参数为毫秒级时间戳,返回已经整理好的时间格式的字符串。
最后,来看我们如何用Vue自定义一个指令v-time:
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})在bind钩子里,将指令v-time表达式的值binding.value作为参数传入Time.getFormatTime()方法中得到格式化时间,在通过el.innerHTML写入指令所在元素。定时器el.__timeout__每分钟触发一次,更新时间,并且在unbind钩子里清除掉。
你可能会问,这个binding.value是什么?
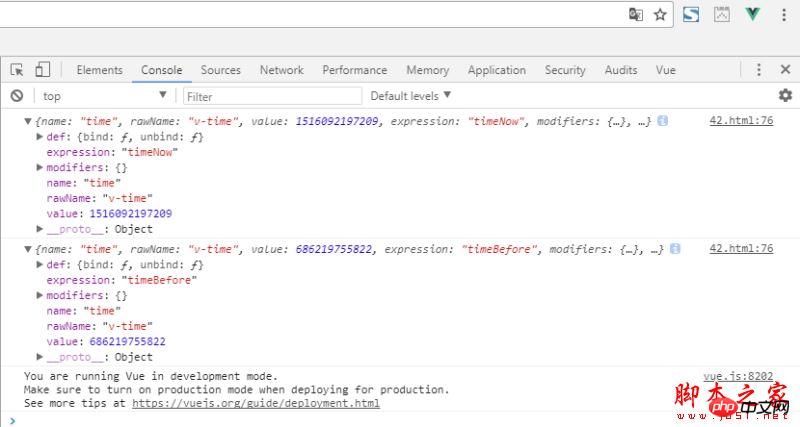
当然,你可以通过console.log(binding)方法在控制台打印一下,就一目了然了。

在这里,我先补充下,自定义指令的选项是由几个钩子函数组成的,有bind、insert、update、componentUpdated、unbind。而其中的bind和unbind只调用一次。每个钩子函数都有几个参数可用,比如我们上面用到的el和binding。
el指令所绑定的元素可以用来直接操作DOM。而binding是一个对象,包含很多属性,如上图所示:
name:指令名
rawName:自定义指令
value:指令的绑定值
expression:绑定值的字符串形式
modifiers:一个包含修饰符的对象
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用Vue开发时间转换指令该怎么做?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Menggunakan ECharts dalam Vue memudahkan untuk menambahkan keupayaan visualisasi data pada aplikasi anda. Langkah khusus termasuk: memasang pakej ECharts dan Vue ECharts, memperkenalkan ECharts, mencipta komponen carta, mengkonfigurasi pilihan, menggunakan komponen carta, menjadikan carta responsif kepada data Vue, menambah ciri interaktif dan menggunakan penggunaan lanjutan.
 Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Soalan: Apakah peranan lalai eksport dalam Vue? Penerangan terperinci: eksport lalai mentakrifkan eksport lalai komponen. Apabila mengimport, komponen diimport secara automatik. Permudahkan proses import, tingkatkan kejelasan dan cegah konflik. Biasa digunakan untuk mengeksport komponen individu, menggunakan kedua-dua eksport bernama dan lalai, dan mendaftarkan komponen global.
 Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Fungsi peta Vue.js ialah fungsi tertib tinggi terbina dalam yang mencipta tatasusunan baharu di mana setiap elemen ialah hasil yang diubah bagi setiap elemen dalam tatasusunan asal. Sintaks ialah map(callbackFn), di mana callbackFn menerima setiap elemen dalam tatasusunan sebagai argumen pertama, secara pilihan indeks sebagai argumen kedua, dan mengembalikan nilai. Fungsi peta tidak mengubah tatasusunan asal.
 Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Dalam Vue.js, acara ialah peristiwa JavaScript asli yang dicetuskan oleh penyemak imbas, manakala $event ialah objek peristiwa abstrak khusus Vue yang digunakan dalam komponen Vue. Secara amnya lebih mudah untuk menggunakan $event kerana ia diformat dan dipertingkatkan untuk menyokong pengikatan data. Gunakan acara apabila anda perlu mengakses kefungsian khusus objek acara asli.
 Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Terdapat dua cara untuk mengeksport modul dalam Vue.js: eksport dan eksport lalai. eksport digunakan untuk mengeksport entiti bernama dan memerlukan penggunaan pendakap kerinting lalai eksport digunakan untuk mengeksport entiti lalai dan tidak memerlukan pendakap kerinting. Apabila mengimport, entiti yang dieksport melalui eksport perlu menggunakan nama mereka, manakala entiti yang dieksport secara lalai eksport boleh digunakan secara tersirat. Adalah disyorkan untuk menggunakan lalai eksport untuk modul yang perlu diimport beberapa kali dan menggunakan eksport untuk modul yang hanya dieksport sekali.
 Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
onMounted ialah cangkuk kitaran hayat pemasangan komponen dalam Vue Fungsinya adalah untuk melaksanakan operasi pemulaan selepas komponen dipasang pada DOM, seperti mendapatkan rujukan kepada elemen DOM, menetapkan data, menghantar permintaan HTTP, mendaftarkan pendengar acara, dsb. Ia hanya dipanggil sekali apabila komponen dipasang Jika anda perlu melakukan operasi selepas komponen dikemas kini atau sebelum ia dimusnahkan, anda boleh menggunakan cangkuk kitar hayat yang lain.
 Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Cangkuk Vue ialah fungsi panggil balik yang melakukan tindakan pada peristiwa tertentu atau peringkat kitaran hayat. Ia termasuk cangkuk kitaran hayat (seperti beforeCreate, mounted, beforeDestroy), cangkuk pengendalian acara (seperti klik, input, keydown) dan cangkuk tersuai. Cangkuk meningkatkan kawalan komponen, bertindak balas kepada kitaran hayat komponen, mengendalikan interaksi pengguna dan meningkatkan kebolehgunaan semula komponen. Untuk menggunakan cangkuk, hanya tentukan fungsi cangkuk, laksanakan logik dan kembalikan nilai pilihan.
 Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Pengubah suai acara Vue.js digunakan untuk menambah gelagat tertentu, termasuk: menghalang gelagat lalai (.prevent) menghentikan acara menggelegak (.stop) acara sekali (.sekali) menangkap acara (.capture) mendengar acara pasif (.pasif) Suai pengubah suai (.self)Pengubah suai kunci (.key)






