讲解微信小程序开发基础篇之第一课
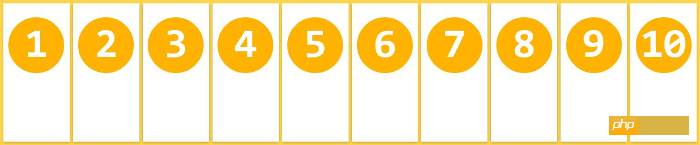
一、9*9乘法表
test.wxml
<view class='con' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i">
<view style='display:inline-block;width:45px' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j">
<view wx:if="{{j<=i}}">
{{i}}*{{j}}={{i*j}}
</view>
</view>
</view>test.wxss
.con{
font-size:8px;
}运行结果:

二、窗口滚动
XX.wxml
<scroll-view class='aa' scroll-y="ture"> <view class="a"> 1 </view> <view class="b"> 2 </view> <view class="c"> 3 </view> </scroll-view>
XX.wxss
/* pages/news/news.wxss */
.aa{
width:200px;
height: 100px;
}
.a{
height: 200rpx;
background-color: red;
}
.b{
height: 200rpx;
background-color: gold;
}
.c{
height: 200rpx;
background-color: green;
}
此实例是纵向滚动
相关知识点:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 |
| lower-threshold | Number | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| scroll-top | Number | 设置竖向滚动条位置 | |
| scroll-left | Number | 设置横向滚动条位置 | |
| scroll-into-view | String | 值应为某子元素id,则滚动到该元素,元素顶部对齐滚动区域顶部 | |
| bindscrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | |
| bindscrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | |
| bindscroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
使用竖向滚动时,需要给<scroll-view/> 一个固定高度,通过 WXSS 设置 height。
三.图片轮播
XX.wxml
<swiper indicator-dots="ture" autoplay="ture" interval="1000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src='{{item}}'></image>
</swiper-item>
</block>
</swiper>XX.js
imgUrls:[
"../image/1.png",
"../image/2.png",
"../image/3.png"
],相关知识点
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在页面的 index |
| interval | Number | 5000 | 自动切换时间间隔 |
| duration | Number | 1000 | 滑动动画时长 |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current} |
注意:其中只可放置<swiper-item/> 组件,其他节点会被自动删除。
四、弹性布局
父元素设置display:flex
相关知识点:
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{ display: flex;}Salin selepas log masuk
行内元素也可以使用 Flex 布局。
.box{ display: inline-flex;}Salin selepas log masuk
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex;}Salin selepas log masuk
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
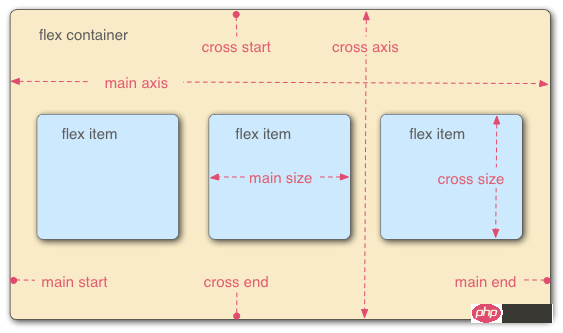
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 flex-direction属性
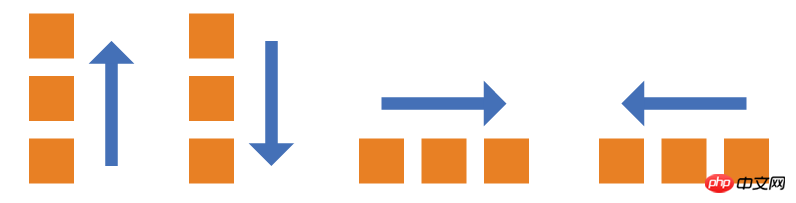
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse;}Salin selepas log masuk

它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
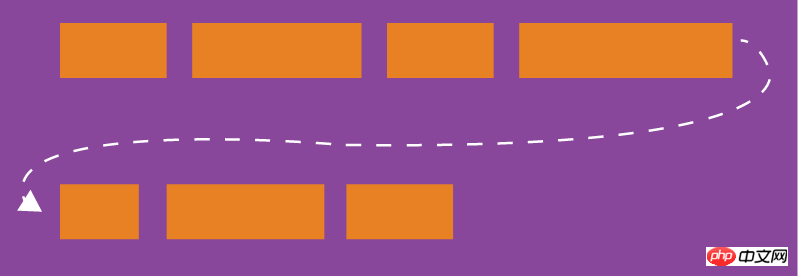
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse;}Salin selepas log masuk
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>;}Salin selepas log masuk
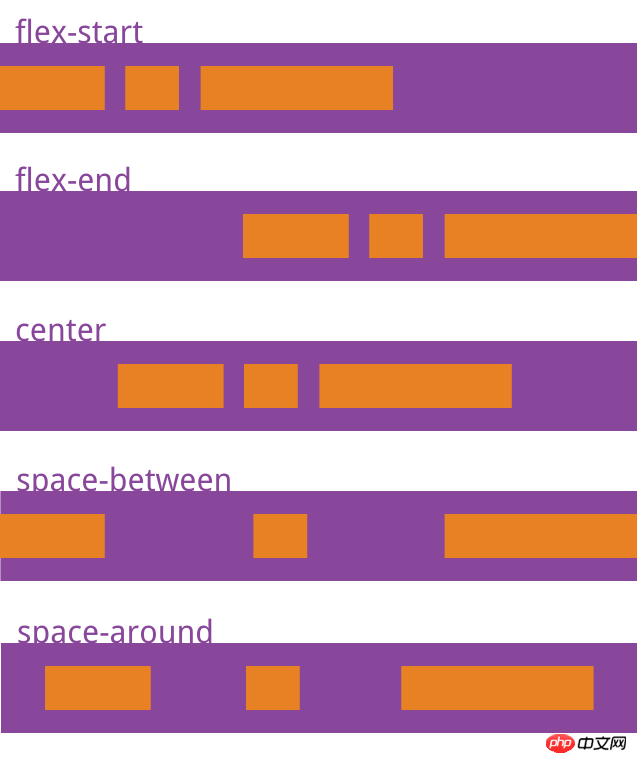
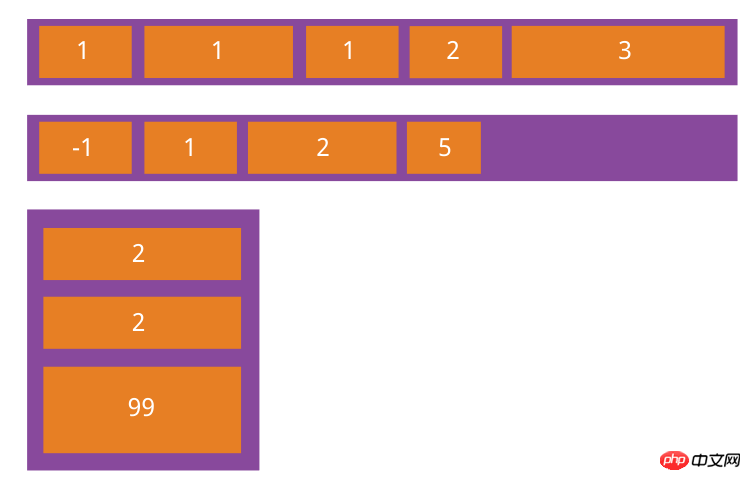
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around;}Salin selepas log masuk

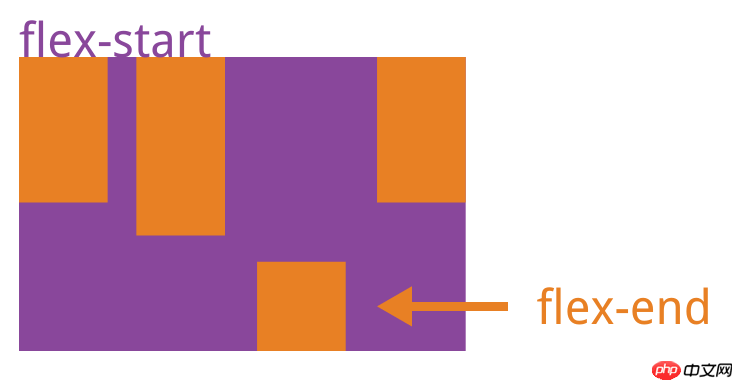
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
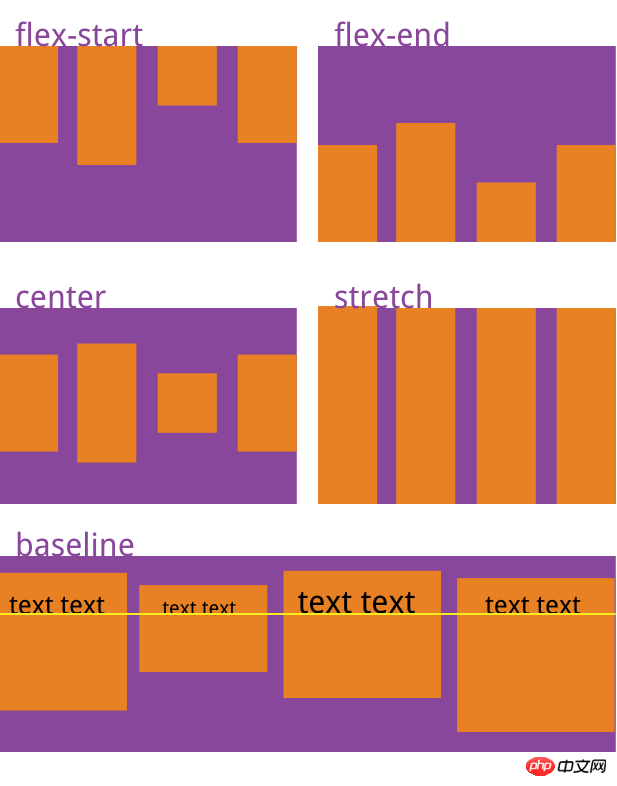
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch;}Salin selepas log masuk

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
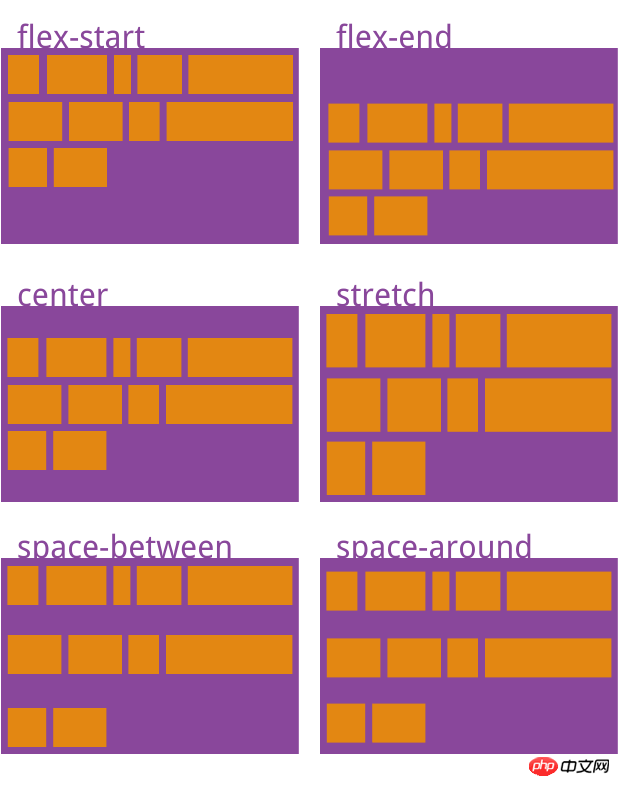
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch;}Salin selepas log masuk

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
<span style="font-size:16px;">order</span>
<span style="font-size:16px;">flex-grow</span>
<span style="font-size:16px;">flex-shrink</span>
<span style="font-size:16px;">flex-basis</span>
<span style="font-size:16px;">flex</span>
<span style="font-size:16px;">align-self</span>
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>;}Salin selepas log masuk

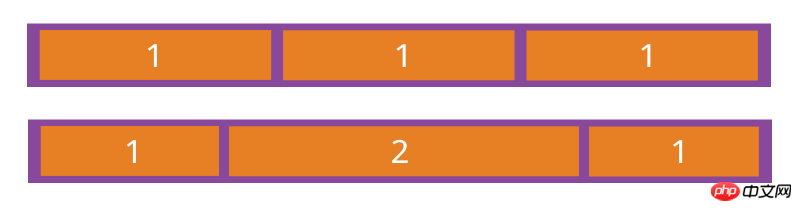
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */}Salin selepas log masuk

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
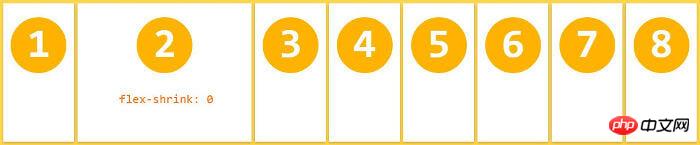
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */}Salin selepas log masuk

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */}Salin selepas log masuk
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}Salin selepas log masuk
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}Salin selepas log masuk
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
本篇文章详细的讲解了微信小程序开发基础,更多相关内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci 讲解微信小程序开发基础篇之第一课. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Artikel ini menyediakan panduan terperinci untuk muat turun selamat aplikasi OUYI OKX di China. Oleh kerana sekatan ke kedai aplikasi domestik, pengguna dinasihatkan untuk memuat turun aplikasi melalui laman web rasmi OUYI OKX, atau menggunakan kod QR yang disediakan oleh laman web rasmi untuk mengimbas dan memuat turun. Semasa proses muat turun, pastikan anda mengesahkan alamat laman web rasmi, periksa kebenaran aplikasi, lakukan imbasan keselamatan selepas pemasangan, dan membolehkan pengesahan dua faktor. Semasa penggunaan, sila mematuhi undang -undang dan peraturan tempatan, gunakan persekitaran rangkaian yang selamat, melindungi keselamatan akaun, berhati -hati terhadap penipuan, dan melabur secara rasional. Artikel ini hanya untuk rujukan dan tidak menjadi nasihat pelaburan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
Saluran muat turun aplikasi gerbang untuk versi lama, meliputi pasaran aplikasi rasmi, pihak ketiga, komuniti forum dan saluran lain.
 Apa yang perlu saya lakukan sekiranya perisian keselamatan syarikat bertentangan dengan aplikasi? Bagaimana untuk menyelesaikan masalah perisian keselamatan yang menyebabkan perisian biasa gagal dibuka?
Apr 01, 2025 pm 10:48 PM
Apa yang perlu saya lakukan sekiranya perisian keselamatan syarikat bertentangan dengan aplikasi? Bagaimana untuk menyelesaikan masalah perisian keselamatan yang menyebabkan perisian biasa gagal dibuka?
Apr 01, 2025 pm 10:48 PM
Isu keserasian dan kaedah penyelesaian masalah untuk perisian dan aplikasi keselamatan syarikat. Banyak syarikat akan memasang perisian keselamatan untuk memastikan keselamatan intranet. Walau bagaimanapun, perisian keselamatan kadang -kadang ...
 Cara Memilih H5 dan Applet
Apr 06, 2025 am 10:51 AM
Cara Memilih H5 dan Applet
Apr 06, 2025 am 10:51 AM
Pilihan H5 dan Applet bergantung kepada keperluan. Untuk aplikasi dengan platform silang, perkembangan pesat dan skalabiliti yang tinggi, pilih H5; Untuk aplikasi dengan pengalaman asli, fungsi yang kaya dan ketergantungan platform, pilih applet.
 Apakah perbezaan antara pengeluaran halaman H5 dan applet WeChat
Apr 05, 2025 pm 11:51 PM
Apakah perbezaan antara pengeluaran halaman H5 dan applet WeChat
Apr 05, 2025 pm 11:51 PM
H5 lebih fleksibel dan disesuaikan, tetapi memerlukan teknologi mahir; Program mini cepat bermula dan mudah dikekalkan, tetapi dibatasi oleh kerangka WeChat.
 Tutorial terperinci mengenai cara membeli dan menjual mata wang maya Binance
Mar 18, 2025 pm 01:36 PM
Tutorial terperinci mengenai cara membeli dan menjual mata wang maya Binance
Mar 18, 2025 pm 01:36 PM
Artikel ini menyediakan panduan ringkas untuk membeli dan menjual mata wang maya Binance yang dikemas kini pada tahun 2025, dan menerangkan secara terperinci langkah -langkah operasi transaksi mata wang maya pada platform Binance. Panduan ini meliputi pembelian mata wang fiat USDT, pembelian transaksi mata wang mata wang lain (seperti BTC), dan operasi jualan, termasuk perdagangan pasaran dan perdagangan had. Di samping itu, Panduan juga secara khusus mengingatkan risiko utama seperti keselamatan pembayaran dan pemilihan rangkaian untuk urus niaga mata wang fiat, membantu pengguna menjalankan urus niaga Binance dengan selamat dan cekap. Melalui artikel ini, anda dapat dengan cepat menguasai kemahiran membeli dan menjual mata wang maya di platform Binance dan mengurangkan risiko transaksi.
 Hominid digital budaya dan pelancongan dwi-teras pertama di negara ini! Tencent Cloud membantu kawasan indah Huaguoshan menyambung ke DeepSeek, menjadikan 'Sage Monkey King' lebih pintar dan lebih hangat
Mar 12, 2025 pm 12:57 PM
Hominid digital budaya dan pelancongan dwi-teras pertama di negara ini! Tencent Cloud membantu kawasan indah Huaguoshan menyambung ke DeepSeek, menjadikan 'Sage Monkey King' lebih pintar dan lebih hangat
Mar 12, 2025 pm 12:57 PM
Kawasan Scenic Lianyungang Huaguoshan bergabung dengan Tencent Cloud untuk melancarkan homo sapiens digital "otak dwi -teras" yang pertama dalam industri budaya dan pelancongan - Monkey King! Pada 1 Mac, tempat yang indah secara rasmi menghubungkan The Monkey King ke platform DeepSeek, sehingga ia mempunyai keupayaan model AI Tencent Hunyuan dan Deepseek, membawa pelancong pengalaman perkhidmatan yang lebih bijak dan lebih perhatian. Huaguoshan Scenic Area sebelum ini melancarkan Monkey King dari Digital Homo Sapiens berdasarkan model Tencent Hunyuan. Kali ini, Tencent Cloud terus menggunakan teknologi seperti Big Model Knowledge Engine untuk menyambungkannya ke DeepSeek untuk mencapai peningkatan "dwi-teras". Ini menjadikan keupayaan interaktif Monkey King ke tahap yang lebih tinggi, kelajuan tindak balas yang lebih cepat, keupayaan pemahaman yang lebih kuat, dan lebih banyak kehangatan. Monkey King mempunyai keupayaan pemprosesan bahasa semulajadi yang kuat dan dapat memahami pelbagai cara untuk bertanya dari pelancong.