原型、原型链 的相关内容讲解


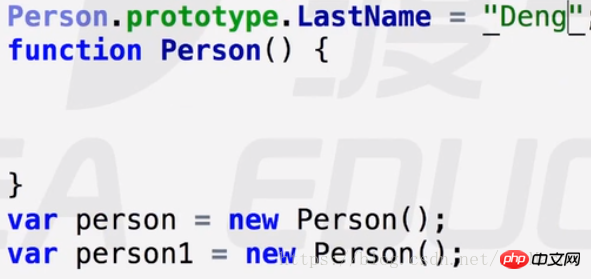
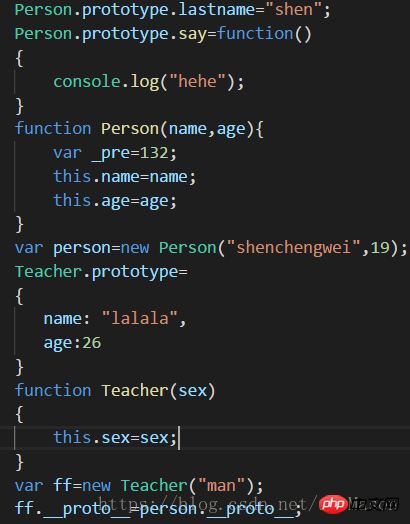
这里prototype表示系统自带的属性,第一句话表示设置了Person的祖先有一个属性Lastname,后面创建person和person1
属性的时候就会继承这个属性值

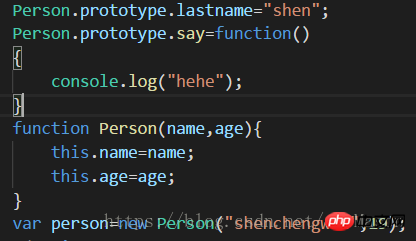
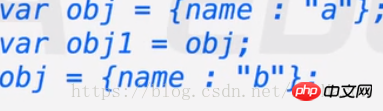
一个小的例子表示继承的关系
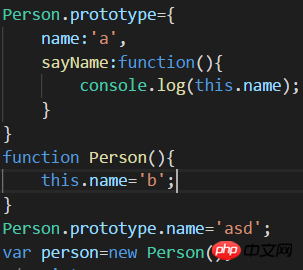
prototype可以将一些对象共有的东西致只写一遍,不同每次都创建一遍

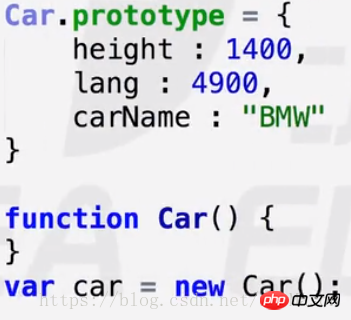
此外,还可以把原型封装起来,这样会更好

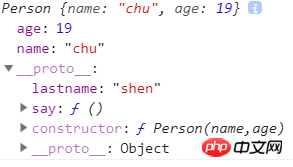
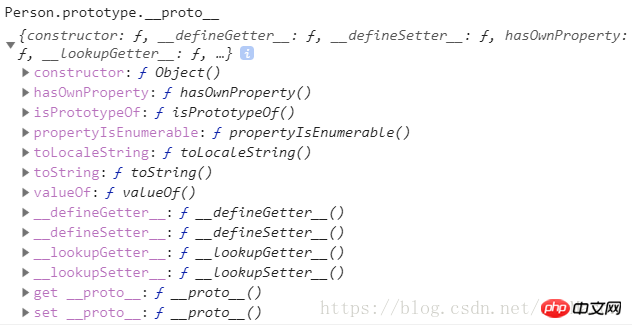
上个例子中的constructor是一个系统自带的属性(叫做构造器),他是从prototype继承过来的,并且这个属性是可以更改的,它的内容是构造函数我们可以看一下

浅紫色的代表系统自带的

而另一个属性__proto__的内容是prototype的内容(两个__是隐式命名规则)
 一般在开发中如果你不想让同事访问或者改变一个参数,那么就会想这样命名一个参数,js中没有绝对的private
一般在开发中如果你不想让同事访问或者改变一个参数,那么就会想这样命名一个参数,js中没有绝对的private

这里是一个修改__proto__的例子,这样ff就可以访问person.prototype里面的值了


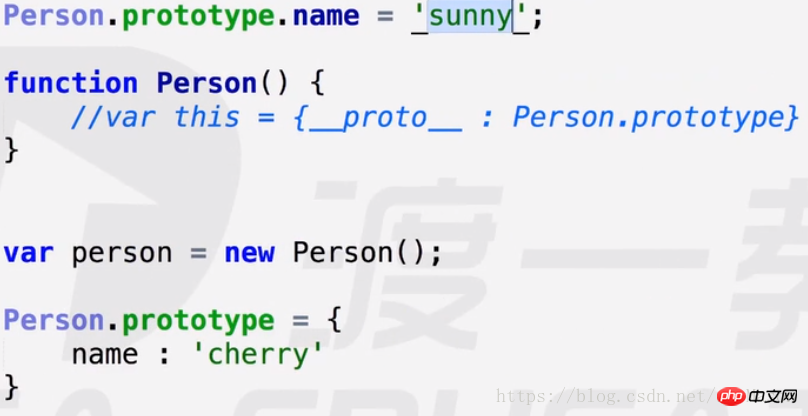
这里访问Person.name依然会是sunny,因为这个例子就好像

虽然改变了整个prototype的结构,但是在第二次改变为cherry之前,已经
也就是在被new的时候this{}里面的值就会返回给person,然后再改变成cherry的时候就不会被影响了,所以这压力要考虑执行顺序。
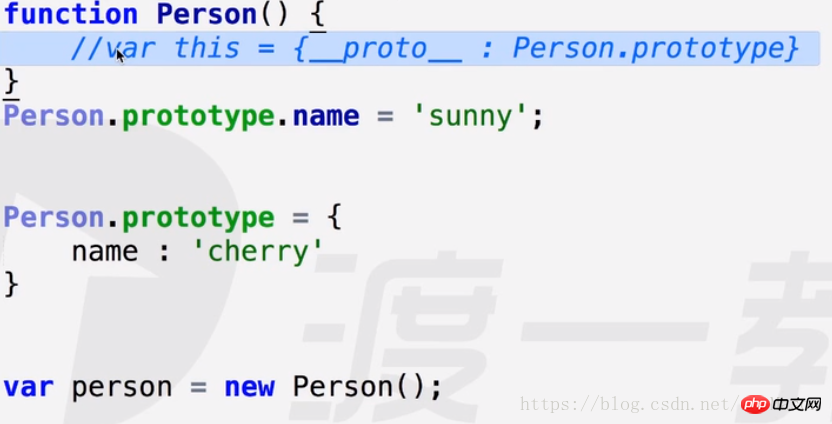
但是如果改变函数语句顺序:

那么person.name就会变成cherry,因为执行顺序变了
但是如果是 这样来修改,就能修改成功了
这样来修改,就能修改成功了
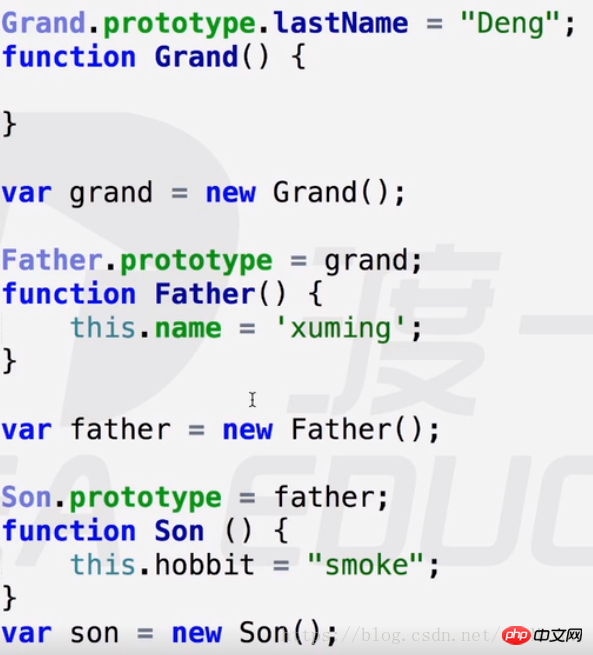
原型链

这是一个原型链,通过prototype这个结点链接,这样的话,son就能访问到lastname,然后其实Grand上面还有一个原型,有一个Grand.prototype=object object是所有原型链的终端




因为new是person的,所以this{}返回给person,
person.__proto__链接的是Person.prototype,所以不变(也就是说Person.prototype除了直接修改,都变不了)


Person不能直接访问sayName
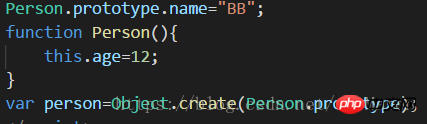
Object.create(原型):

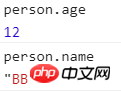
这样的话就能访问到Person中的prototype,但是不能访问到age这个内部数据

而
这样是能都访问到的:

之前有一句话叫:绝大多数对象最终都谁继承自Object.prototype
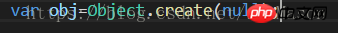
但是并不是所有对象都是继承自它的,因为存在以下例外:

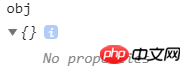
这样的的话:

obj里面就没有__proto__了
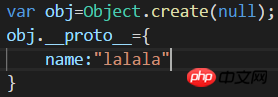
如果手动给他加上__proto__:

但是这样的话

就找不到obj.name了,要访问这个数据只能:

/*************************************************************************************************************/
拓展:
toString()方法:
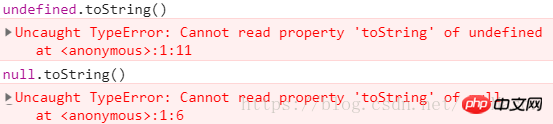
toString()方法是Object.prototype里面自带的,所以绝大数对象都会有这个方法(除了undefined和null)

这两个不能通过包装类来继承Object的原型,所以访问不了。

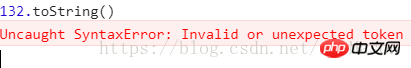
数字只能这样访问,而不能:

因为数字里面的‘.’优先级很高,系统会把它认为是小数点(浮点类型),所以会报错
而布尔类型就能直接这样

我们再来详细解析一下:

num.toString()就会出现包装类:

而其实Number的原型里面有一个重写的toString()方法:

而根据原型链,Number的原型里面的__proto__会继承Object的原型:

所以当调用num.toString()方法时会一级一级往上,先调用Number里的这个函数原型
再来实战:


这里调用的肯定是:

这里从object.prototype继承过来的toString方法,如果我想要截断它:

只需要重写这个方法就行了
结果:

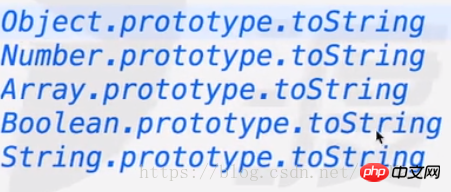
下面是一些已经自动重写过的:

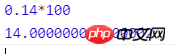
最后讲一个小bug:

这是因为js的精度不准的原因,
本文讲解了原型、原型链 的相关内容,更多相关知识请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci 原型、原型链 的相关内容讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Artikel ini membincangkan kari dalam JavaScript, teknik yang mengubah fungsi multi-argumen ke dalam urutan fungsi argumen tunggal. Ia meneroka pelaksanaan kari, faedah seperti aplikasi separa, dan kegunaan praktikal, meningkatkan kod baca
 Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Fungsi pesanan yang lebih tinggi dalam JavaScript meningkatkan ketabahan kod, kebolehgunaan semula, modulariti, dan prestasi melalui abstraksi, corak umum, dan teknik pengoptimuman.
 Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Artikel ini menerangkan algoritma perdamaian React, yang dengan cekap mengemas kini DOM dengan membandingkan pokok DOM maya. Ia membincangkan manfaat prestasi, teknik pengoptimuman, dan kesan terhadap pengalaman pengguna. Kira -kira: 159
 Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Artikel membincangkan penyambungan komponen reaksi ke kedai redux menggunakan Connect (), menerangkan MapStateToprops, MapdispatchToprops, dan kesan prestasi.
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.
 Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Artikel ini membincangkan kelebihan dan kekurangan komponen terkawal dan tidak terkawal dalam React, yang memberi tumpuan kepada aspek seperti ramalan, prestasi, dan kes penggunaan. Ia menasihatkan faktor -faktor yang perlu dipertimbangkan ketika memilih di antara mereka.




