
1. Navigasi (gaya asas)
Navigasi tidak asing lagi bagi orang hadapan. Boleh dikatakan navigasi merupakan salah satu elemen dan komponen penting dalam sesebuah laman web, yang dapat memudahkan pengguna mencari pelbagai perkhidmatan berfungsi yang disediakan oleh laman web tersebut. Kaedah membuat navigasi juga adalah semua jenis pelik dan pelbagai. Dalam bahagian ini, kami akan memperkenalkan cara menggunakan rangka kerja Bootstrap untuk mencipta pelbagai navigasi.
Dalam rangka kerja Bootstrap, navigasi dipisahkan kepada komponen navigasi Mengikut versi yang berbeza, kod sumber yang sepadan boleh didapati:
☑ Versi KURANG: Fail sumber yang sepadan ialah navs.less
☑ Versi Sass: Fail sumber yang sepadan ialah _navs.scss
☑ Versi tersusun: Kod sumber yang sepadan ialah baris 3450 hingga 3641 fail bootstrap.css
Gaya asas navigasi
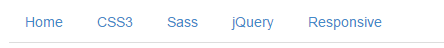
Membuat bar navigasi dalam rangka kerja Bootstrap terutamanya menggunakan gaya ".nav". Gaya lalai ".nav" tidak menyediakan gaya navigasi lalai dan gaya lain mesti dilampirkan agar berkesan, seperti "nav-tabs", "nav-pills" dan seumpamanya. Sebagai contoh, dalam kes bar navigasi tab, kaedah pelaksanaan ialah menambah dua gaya kelas, .nav dan tab nav, pada teg ul.
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

/Untuk kod sumber, sila rujuk baris 3450~3493 fail bootstrap.css/
.nav {
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.nav> li {
position: relative;
display: block;
}
.nav> li > a {
position: relative;
display: block;
padding: 10px 15px;
}
.nav> li >a:hover,
.nav> li >a:focus {
text-decoration: none;
background-color: #eee;
}
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus {
background-color: #eee;
border-color: #428bca;
}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.nav> li > a >img {
max-width: none;
}
2. Navigasi (navigasi tab)
Navigasi berbentuk label, juga dikenali sebagai navigasi tab. Terutama apabila banyak kandungan dipaparkan dalam blok, menggunakan tab semacam ini untuk mengumpulkan ia sangat sesuai.
Navigasi berbentuk tab dilaksanakan melalui gaya "nav-tabs". Apabila membuat navigasi berbentuk label, anda perlu menambahkan nama sedemikian pada navigasi asal "nav", seperti:
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
Kesan larian adalah seperti berikut:

Prinsip pelaksanaan adalah sangat mudah, paparkan item menu (li) dalam blok, susunkannya pada tahap yang sama, dan kemudian tentukan gaya dan kesan tuding tetikus bagi menu yang tidak diserlahkan. Kodnya adalah seperti berikut:
/Untuk kod sumber, sila rujuk baris 3494 hingga 3509 fail bootstrap.css/
.nav-tabs {
border-bottom: 1px solid #ddd;
}
.nav-tabs > li {
float: left;
margin-bottom: -1px;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
}
.nav-tabs > li >a:hover {
border-color: #eee #eee #ddd;
}
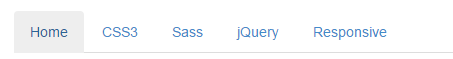
Malah, kesan contoh di atas tidak konsisten dengan kesan tab yang biasa kita lihat. Biasanya, gereja tab mempunyai satu item yang sedang dipilih. Malah, rangka kerja Bootstrap juga menyediakannya dengan sewajarnya. Katakan kita mahu item "Home" menjadi item yang dipilih pada masa ini, kita hanya perlu menambah nama kelas "class="active"" pada labelnya:
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … </ul>
Kesan operasi adalah seperti berikut:

Kod gaya yang sepadan adalah seperti berikut:
/Untuk kod sumber, sila rujuk baris 3510~3518 fail bootstrap.css/
.nav-tabs >li.active> a,
.nav-tabs >li.active>a:hover,
.nav-tabs >li.active>a:focus {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
Selain item semasa, sesetengah tab juga mempunyai keadaan dilumpuhkan Untuk mencapai kesan ini, anda hanya perlu menambah "class="disabled"" pada item label:
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … <li class="disabled"><a href="##">Responsive</a></li> </ul>
Kesan operasi adalah seperti berikut:

Gaya untuk mencapai kesan ini disertakan dalam gaya lalai ".nav":
/Untuk kod sumber, sila lihat baris 3469~3478 fail bootstrap.css/
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
Nota: Untuk kesan tab yang kami lihat, anda boleh menukar kandungan dengan mengklik pada item menu Jika anda ingin mencapai kesan ini, anda perlu bekerjasama dengan pemalam js Bahagian ini akan diperkenalkan kemudian blog.
3. Navigasi (navigasi berbentuk kapsul (pil))
Navigasi berbentuk kapsul (pil) kedengaran agak janggal kerana bentuknya kelihatan seperti kapsul. Tetapi ia lebih seperti navigasi popular yang biasa kita lihat. Item semasa diserlahkan dengan sudut bulat. Kaedah pelaksanaan adalah serupa dengan "nav-tabs". Dengan struktur yang sama, anda hanya perlu menggantikan nama kelas "nav-tabs" dengan "nav-pills":
<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
Kod untuk melaksanakan gaya kesan:
/Untuk kod sumber, sila rujuk baris 3563~3577 fail bootstrap.css/
.nav-pills > li {
float: left;
}
.nav-pills > li > a {
border-radius: 4px;
}
.nav-pills > li + li {
margin-left: 2px;
}
.nav-pills >li.active> a,
.nav-pills >li.active>a:hover,
.nav-pills >li.active>a:focus {
color: #fff;
background-color: #428bca;
}
4 Navigasi (navigasi bertindan menegak)
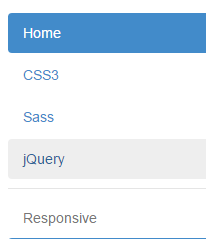
Dalam aplikasi praktikal, selain navigasi mendatar, terdapat juga navigasi menegak, sama seperti susunan menegak butang yang diperkenalkan sebelum ini. Untuk membuat navigasi tindanan menegak, anda hanya perlu menambah nama kelas "bertindan nav" berdasarkan "pil-nav" (bertindan bermaksud timbunan):
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
运行效果如下:

垂直堆叠导航与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距:
/源码请查阅bootstrap.css文件第3578行~第3584行/
.nav-stacked > li {
float: none;
}
.nav-stacked > li + li {
margin-top: 2px;
margin-left: 0;
}
大家是否还记得,在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加“
”即可:<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
运行效果如下:

实现样式:
/源码请查阅bootstrap.css文件第3485行~3490行/
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}或许你会问,如果我在”nav-tabs”上添加“nav-stacked”是不是也能实现垂直的标签选项导航呢?答案是:在bootstrap V2.x版本可以,但在Bootstrap V3.x版本将这个效果取消了,可能作者觉得垂直选择项并不太常见,也不美观吧。
4、自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
运行效果如下:

自适应导航(实现原理)
实现原理并不难,列表(
/源码请查阅bootstrap.css文件第3585行~第3607行/
.nav-justified {
width: 100%;
}
.nav-justified > li {
float: none;
}
.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-justified > li > a {
margin-bottom: 0;
}
}
这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。当你的浏览器视窗宽度小于768px的时候,将会按下图的风格展示:

从上图效果可以得知,“nav-tabs”和“nav-justified”配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理。
/源码请查阅bootstrap.css文件第3519行~第3562行/
.nav-tabs.nav-justified {
width: 100%;
border-bottom: 0;
}
.nav-tabs.nav-justified > li {
float: none;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-tabs.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 0;
}
}
.nav-tabs.nav-justified > li > a {
margin-right: 0;
border-radius: 4px;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border-bottom-color: #fff;
}
}
5、导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
…
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>
运行效果如下:

通过浏览器调试工具,不难发现,点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名:

简单点来说,就是依靠这个类名来控制二级导航显示与否,并且设置了背景色和边框:
/源码查看bootstrap.css文件第3479行~3484行/
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus {
background-color: #eee;
border-color: #428bca;
}
大家回忆一下,在制作下拉菜单时,可以用分隔线,那么在二级导航中是否可以呢?我们一起来看看:
不用再说太多,只需要添加“
运行效果如下:

/源码请查看bootstrap.css文件第3485行~第3490行/
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
6、面包屑式导航
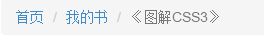
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
使用方法:
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>
想想看,当前菜单项是不需要链接的,所以也就不用a标签了。

实现原理:
看来不错吧!作者是使用li+li:before实现li与li之间的分隔符,所以这种方案在IE低版本就惨了(不支持)。
/源码查看bootstrap.css文件第4112行~第4129行/
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb> li {
display: inline-block;
}
以上就是本文的全部内容,希望对大家的学习有所帮助。




