使用webpack+vue2进行项目构建
本篇文章主要介绍了webpack+vue2构建vue项目骨架的方法,现在分享给大家,也给大家做个参考。
前端项目打包工具webpack与前端开发框架vue,算是现在前后端分离后非常流行的技术了,今天主要讲的是使用webpack和vue2构建一个前后端分离项目的基本骨架。虽然使用vue-cli脚手架可以帮我们搭建好一个项目骨架,但是了解原理我觉得还是很重要的,所以这篇文章主要就写webpack与vue构建一个基础项目。前提是已经安装了nodejs。
整个项目需要通过npm安装的依赖
css : style-loader、css-loader、sass-loader、node-sass
js:babel-core 、babel-loader、babel-preset-es2015
webpack:webpack、webpack-dev-server
vue:vuer 、vue-loade、vue-html-loader、vue-template-compiler
新建一个项目的目录
我们首先需要新建一个目录myApp用来放我们的项目,在终端里面进入这个项目,然后开始初始化项目。
初始化项目
$ npm init
初始化项目的时候,如果没有特别需要,直接按“回车键”就可以。项目初始化完成后,就会生成一个packge.json文件主要存放项目依赖目录和配置项目启动命令。
安装依赖
$ npm i style-loader --D
使用npm安装依赖的时候,我们会在最后加上“--D”,因为加“--D”后会在packge.json里面留上记录。如果我们将项目在其他系统打开时,会发现开发的时候通过npm安装的依赖不能用了,这是因为存在系统兼容性。而如果开发项目的时候安装依赖加上“--D”,项目里面的node_modules就不需要拷贝过去,而打开项目前,我们只需要通过npm安装所有依赖就可以了。
$ npm i
配置webpack.config.js文件
webpack所有的配置都在webpack.config.js文件里面,所以初始化项目后,我们需要新建一个webpack.config.js文件然后配置。由于上次已经专门写过webpack的基本配置,这儿就不重复了,直接贴上我的配置代码:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}配置package.json
package.json里面需要配置的主要时项目启动命令,一个开发模式的start和打包项目build。

启动项目
$ npm start
打包项目
$ npm run build
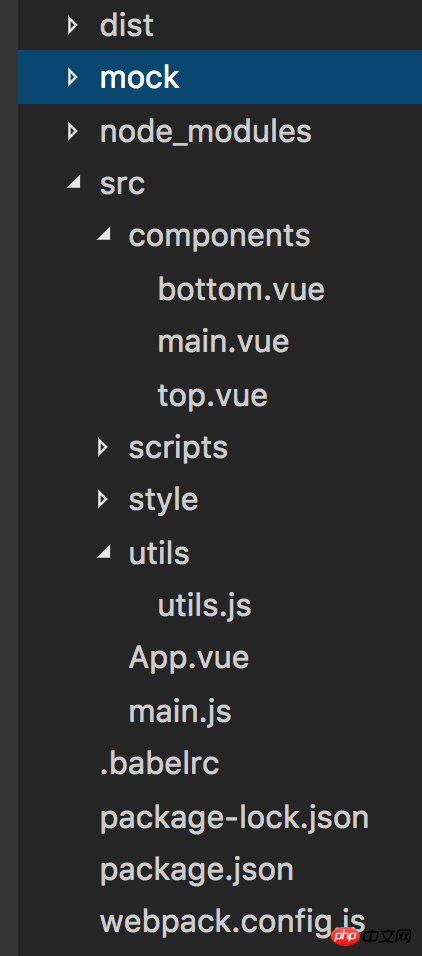
整个项目的目录

src:我们开发的源文件都放在这个目录里面
components:用来放所有的组件
styles:存放所有的样式文件
utils:存放所有需要自己写的方法函数
app.vue:所有的vue文件的入口文件
main.js:整个项目的js入口文件
index.html:这个文件可以放在真个项目的根目录myApp里面,也可以放在webpack打包的生成的目录dist里面,如果是放在根目录则webpack.config.js里面的contentBase: __dirname ,如果在dist里面则contentBase: __dirname + '/dist/'。主要改变项目的服务根目录的位置,就是我们localhos:8080打开时浏览器显示的目录。(经过测试放在打包生成的dist目录会好些,主要在开发模式可以实现实时更新。这个可能不太准,后期再测试后进行修改)
index.html文件代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js文件代码
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>到这儿整个项目基本上就完成了基本的结构,在浏览器输入:localhost:8080,就可以看到显示:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用async-validator如何编写Form组件(详细教程)
使用casperjs和resemble.js如何实现像素对比(详细教程)
Atas ialah kandungan terperinci 使用webpack+vue2进行项目构建. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.




