这次给大家带来JS代码做出txt文件上传预览,JS代码做出txt文件上传预览的注意事项有哪些,下面就是实战案例,一起来看一下。
表单按钮使用js的onchange=”uploadfile()” 事件,function函数代码如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function uploadfile(){
var file=$("#txt")[0].files[0];
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";
}
else
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
}
|
Salin selepas log masuk
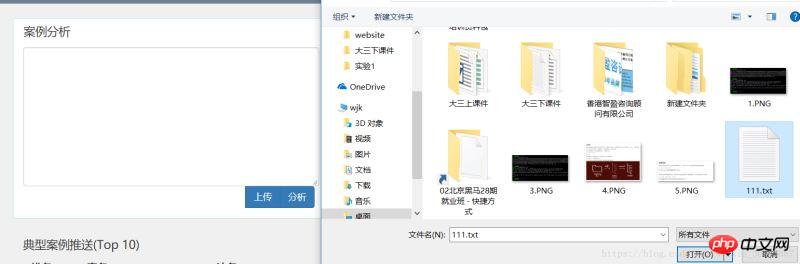
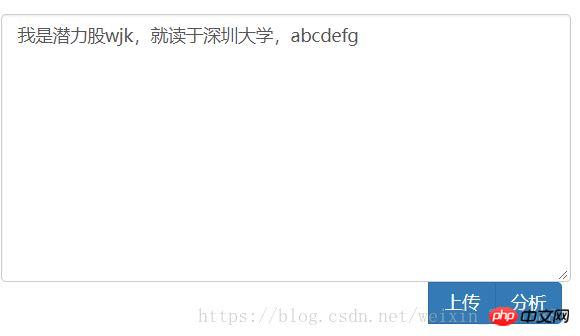
效果如下:



提示上传文件类型错误
补充:
js 上传文件预览
1. FILE API
html5提供了FIle和FileReader两个方法,可以读取文件信息并读取文件。
2. example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <html>
<body>
<p id="test-image-preview"
style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br/>
<p id="test-file-info"></p>
<br/>
<input type="file" id="test-image-file">
<script type="text/javascript">
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
fileInput.addEventListener('change', function () {
preview.style.backgroundImage = '';
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
var file = fileInput.files[0];
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result;
preview.style.backgroundImage = 'url(' + data + ')';
};
reader.readAsDataURL(file);
});
</script>
</body>
</html>
|
Salin selepas log masuk
以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,
常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
3. 解释
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);
就会发起一个异步操作来读取文件内容。因为是异步操作,所以我们在JavaScript代码中就不知道什么时候操作结束,因此需要先设置一个回调函数:
1 2 3 | reader.onload = function(e) {
};
|
Salin selepas log masuk
当文件读取完成后,JavaScript引擎将自动调用我们设置的回调函数。执行回调函数时,文件已经读取完毕,所以我们可以在回调函数内部安全地获得文件内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
html字符串转换为HTML标签并使用
Vue.js怎样自定义操作登录表单代码
Atas ialah kandungan terperinci JS代码做出txt文件上传预览. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!