在JS中如何实现非首屏图片延迟加载
下面我就为大家分享一篇用JS实现非首屏图片延迟加载的示例,具有很好的参考价值,希望对大家有所帮助。
目标
减少资源加载可以明显的优化页面加载的速度,所以可以减少页面载入时立即下载的图片的数量,以提高页面加载速度,其他的图片在需要的时候再进行加载。
思路
想要实现以上的目标,有几个地方需要思考。
1、如何判断哪些图片需要立即加载,哪些可以晚些再加载?
2、如何控制图片在指定的时候加载?
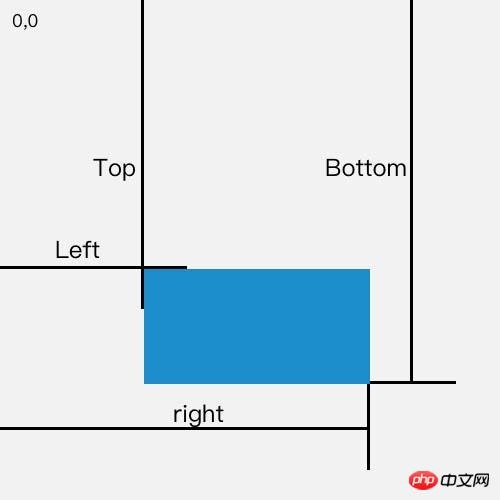
对于第一个问题,页面打开就会被用户看到的图片肯定需要立即加载,其他的可以延后。即在视窗中的图片需要立即加载。那么如何判断图片是否在视窗内呢?getBoundingClientRect可以返回元素的大小及其相对于视口的位置(详细说明)

可以通过图中top和right的值判断图片是否在视窗中。
对于第二个问题,先不给img指定src,而是将图片链接地址存放再元素的src属性(自定义)中,需要加载的时候再赋值给src,才会开始下载图片。
实现
思路有了,我们开始实现。用以下HTML进行测试
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
html中链接都来自百度图片,可在network中观察是否加载,这里忽略样式。按照之前的思路,有以下代码
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}下面就是如何实现lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}通过window.innerHeight获取到视窗的高度,当元素距离视窗上边沿为offset时,加载图片;其中offset为指定的偏移距离。
节流函数如下
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}效果
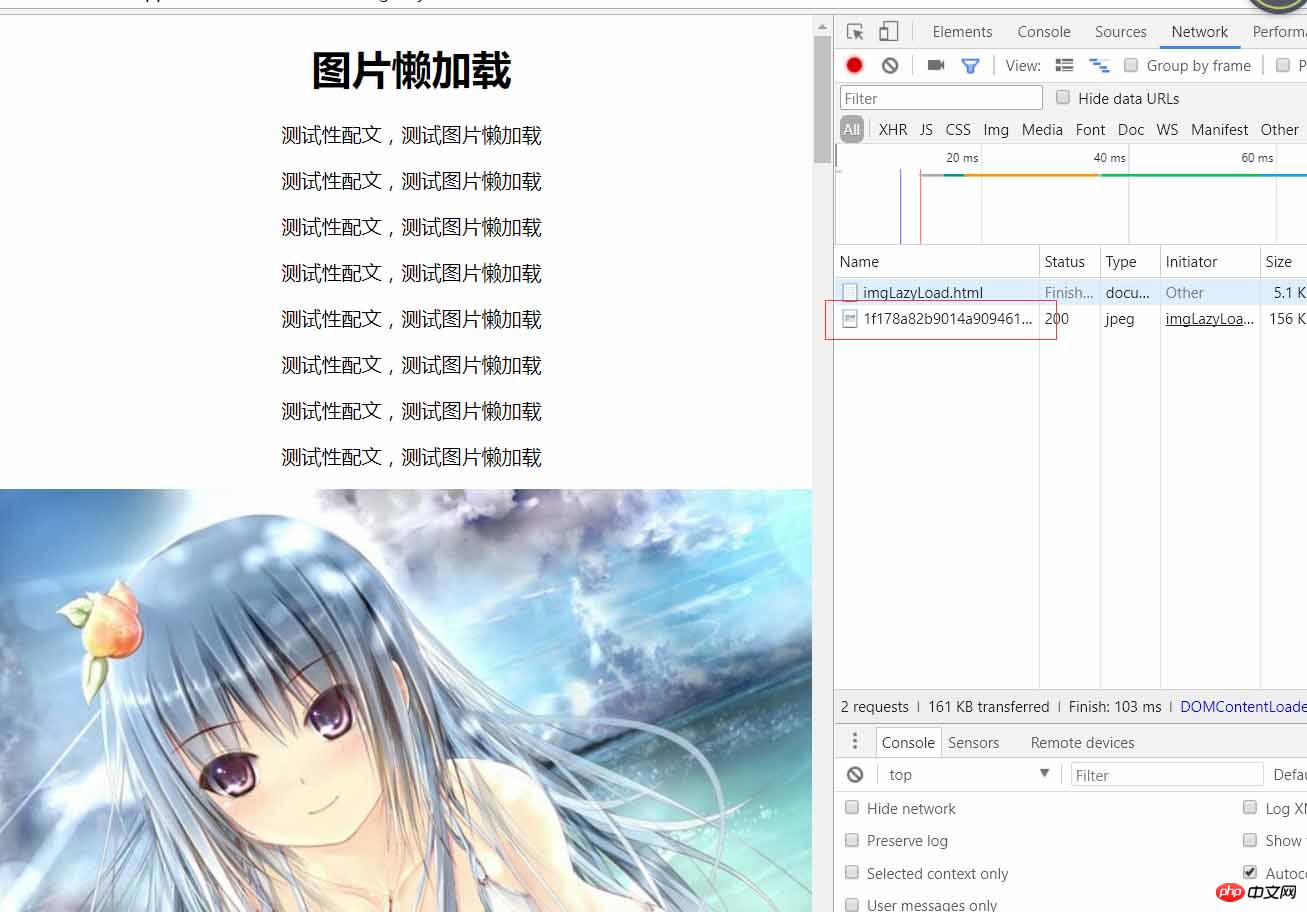
页面载入完成,只加载了一张图片

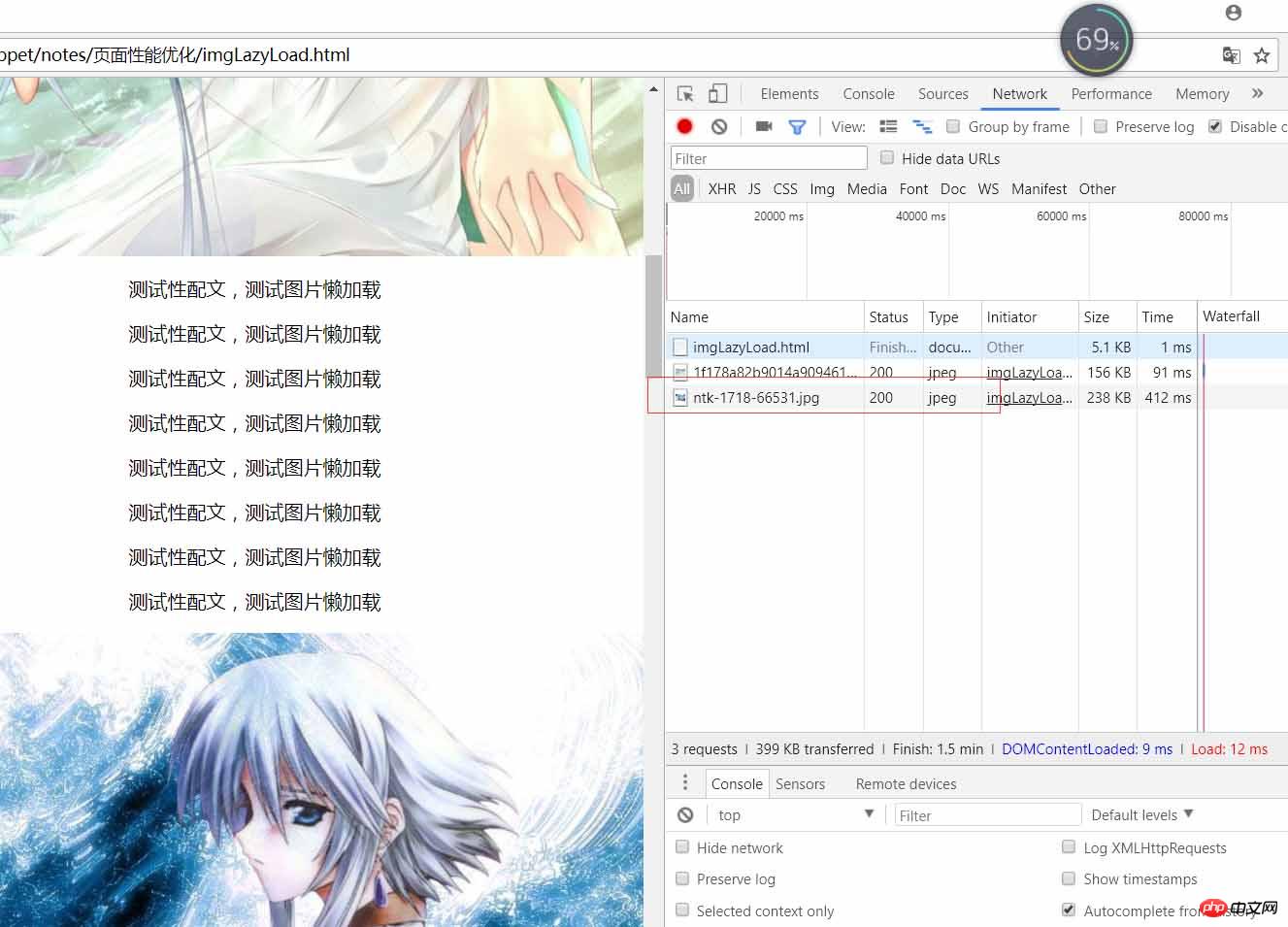
向下滚动到指定位置,才会依次加载后续图片

以上这篇JS实现非首屏图片延迟加载的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在JS中如何实现非首屏图片延迟加载. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
iPhone terbaru Apple menangkap kenangan dengan perincian, ketepuan dan kecerahan yang jelas. Tetapi kadangkala, anda mungkin menghadapi beberapa isu yang boleh menyebabkan imej kelihatan kurang jelas. Walaupun autofokus pada kamera iPhone telah berjalan jauh dan membolehkan anda mengambil foto dengan cepat, kamera boleh tersalah fokus pada subjek yang salah dalam situasi tertentu, menjadikan foto kabur di kawasan yang tidak diingini. Jika foto anda pada iPhone anda kelihatan tidak fokus atau kurang ketajaman secara keseluruhan, siaran berikut akan membantu anda menjadikannya lebih tajam. Cara Menjadikan Gambar Lebih Jelas pada iPhone [6 Kaedah] Anda boleh cuba menggunakan apl Foto asli untuk membersihkan foto anda. Jika anda mahukan lebih banyak ciri dan pilihan
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Adakah anda juga menggunakan perisian Foxit PDF Reader? Jadi adakah anda tahu bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg Artikel berikut membawa anda bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg imej jpg, sila datang dan lihat di bawah. Mula-mula mulakan Pembaca PDF Foxit, kemudian cari "Ciri" pada bar alat atas, dan kemudian pilih fungsi "PDF kepada Orang Lain". Seterusnya, buka halaman web yang dipanggil "Foxit PDF Online Conversion". Klik butang "Log Masuk" di bahagian atas sebelah kanan halaman untuk log masuk, dan kemudian hidupkan fungsi "PDF ke Imej". Kemudian klik butang muat naik dan tambah fail pdf yang anda ingin tukar kepada imej Selepas menambahnya, klik "Mulakan Penukaran".
 Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Apabila menggunakan perisian pejabat WPS, kami mendapati bahawa bukan sahaja satu bentuk digunakan, jadual dan gambar boleh ditambah pada teks, gambar juga boleh ditambah pada jadual, dll. Ini semua digunakan bersama untuk membuat kandungan keseluruhan dokumen kelihatan lebih kaya , jika anda perlu memasukkan dua gambar ke dalam dokumen dan ia perlu disusun bersebelahan. Kursus seterusnya kami boleh menyelesaikan masalah ini: bagaimana untuk meletakkan dua gambar bersebelahan dalam dokumen wps. 1. Mula-mula, anda perlu membuka perisian WPS dan cari gambar yang ingin anda laraskan. Klik kiri pada gambar dan bar menu akan muncul, pilih "Layout Halaman". 2. Pilih "Pembungkusan ketat" dalam pembungkusan teks. 3. Selepas semua gambar yang anda perlukan disahkan untuk ditetapkan kepada "Pembungkusan teks yang ketat", anda boleh menyeret gambar ke kedudukan yang sesuai dan klik pada gambar pertama.
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web




