
这篇文章主要给大家介绍了关于Angular4学习教程之HTML属性绑定的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值
前言
本文主要给大家介绍了关于Angular4 HTML属性绑定的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
简介
基本HTML属性
1 |
|
Css 类绑定
1 2 3 4 5 6 |
|
Style 属性绑定
1 2 3 4 |
|
HTML属性绑定
1 |
|
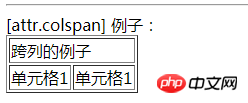
tableColspan 是一个表达式,当界面在渲染的时候会将 tableColspan的值绑定到 attr后面的 colspan 上面去
修改 bind.component.html
1 2 3 4 5 6 7 8 9 10 11 12 |
|
图示:

Css 类绑定
第一种情况
[calss]
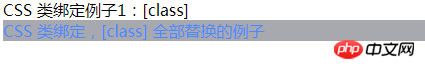
someExpression 的值会完全替换掉 class的值。
修改 bind.component.css
1 2 3 |
|
修改bind.component.html
1 2 3 4 5 |
|
修改 bind.component.ts
1 2 3 4 5 6 7 |
|
图示:

第二种情况
[calss.special]
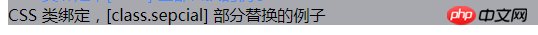
isSpecial 是一个 boolean,当 isSpecial 为 true 的时候会出现 special 的值,为 false的时候不会出现。
修改bind.component.html
1 2 |
|
修改 bind.component.ts
1 2 3 4 5 6 7 8 9 10 11 |
|
图示:

第三种情况
1 |
|
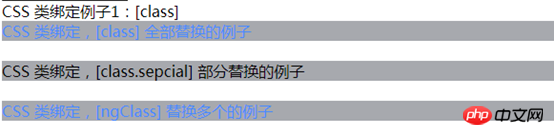
aaa 是指标签上面class 的属性值,isA 就boolean, 只有当 isA 为 true 的时候才会显示 aaa 属性。 同理,bbb 也是一样。
修改bind.component.html
1 2 |
|
修改 bind.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
图示:

Style 属性绑定
第一种情况
1 |
|
控制 style样式的 color, 如果 isSpecial 的值为true,那么color的属性为 red。
第二种情况
1 |
|
控制样式 font-style 如果 this.canSave 的值为 trur 那么样式就是 italic, 否则就是 normal
写在最后
1.对于Style的属性绑定和 class 的属性绑定是一样一样的。
2.对于文章中所用的代码是结合了 Angular2学习笔记之数据绑定上面的例子做的, 链接地址://www.jb51.net/article/132122.htm
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在Angular4中如何实现HTML属性绑定. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 ppt ke perkataan
ppt ke perkataan
 Pengenalan kepada jenis antara muka
Pengenalan kepada jenis antara muka
 Perintah biasa OGG
Perintah biasa OGG
 Peranan alat formatfactory
Peranan alat formatfactory
 Perbezaan antara kursus python dan kursus c+
Perbezaan antara kursus python dan kursus c+
 perisian antivirus
perisian antivirus
 Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
 Penggunaan treenode
Penggunaan treenode
 Bagaimana untuk menetapkan nombor halaman dalam perkataan
Bagaimana untuk menetapkan nombor halaman dalam perkataan




