
这篇文章主要给大家介绍了关于利用Node解决简单重复问题系列之Excel内容获取的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面一起学习吧。
始因 -- 懒
最近项目中,经常用到多语言翻译,而iOS的多语言适配,设计给出的多语言都是指定的翻译制作成的一系列表格,基本都要一点一点复制到对应的语言文件中,如此反复,尤其是需求量叠加,对应翻译较多时,一条一条复制粘贴很是费时费力。并且多语言出错并不容易排查,无形中增加测试负担。这时候就突然想起了可以用脚本语言处理,直接拼接成我想要的字段,这样不是只需要一次性解决么?下面话不多说了,来一看看详细的介绍吧。
开整
环境 : Node.js
框架 :
"dependencies": {
"node-xlsx": "^0.11.2"
}逻辑 :

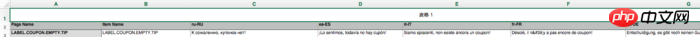
Excel表格样式

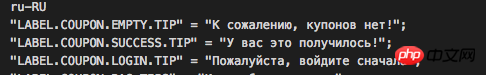
期待输出样式
如上两图展示那样,直接取出相应的值拼接成想到的输出格式。
上代码
'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}逻辑比较容易看懂,不再赘述,直接在node项目文件夹拖入要解析的Excel 运行即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在webpack中有关vue项目资源文件报404问题(详细教程)
Atas ialah kandungan terperinci 在Node中如何获取Excel内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bandingkan persamaan dan perbezaan antara dua lajur data dalam excel
Bandingkan persamaan dan perbezaan antara dua lajur data dalam excel
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Garis miring jadual Excel dibahagikan kepada dua
Garis miring jadual Excel dibahagikan kepada dua
 Pengepala pepenjuru Excel terbahagi kepada dua
Pengepala pepenjuru Excel terbahagi kepada dua
 apa itu nodejs
apa itu nodejs
 Kaedah input rujukan mutlak
Kaedah input rujukan mutlak
 java export excel
java export excel




