
这篇文章主要介绍了css中使用rgba和opacity设置透明度的两种方法,通过实例演示解释了两者之间的差别,需要的朋友可以参考下
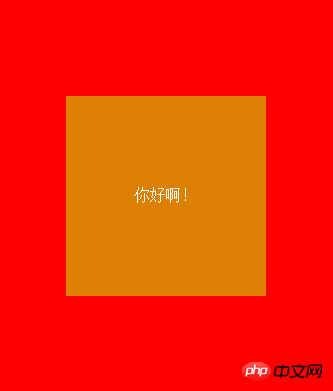
1.使用rgba设置背景色的透明
效果如下:
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
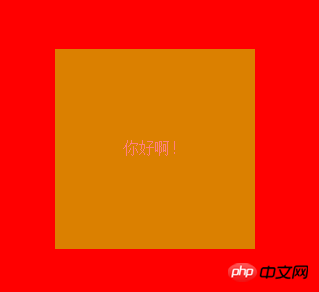
2.使用opacity设置背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}
总结:通过2中效果的比较我们发现opacity会同时影响字体的透明度
以上就是两者之间的差别和详细解释啦,希望对大家有所帮助~~
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 对于css中使用rgba和opacity设置透明度的区别分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara gerbang dan penghala
Perbezaan antara gerbang dan penghala
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Bagaimana untuk membetulkan libcurl.dll hilang dari komputer anda
Bagaimana untuk membetulkan libcurl.dll hilang dari komputer anda
 Padamkan maklumat exif
Padamkan maklumat exif
 WiFi tidak menunjukkan akses kepada Internet
WiFi tidak menunjukkan akses kepada Internet
 Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
 Bagaimana untuk memulihkan rakan selepas disekat di TikTok
Bagaimana untuk memulihkan rakan selepas disekat di TikTok
 Pengenalan kepada kod kesan khas javascript
Pengenalan kepada kod kesan khas javascript




