Di banyak laman web, anda boleh melihat kesan JS yang membolehkan gambar mengikut pergerakan tetikus Malah, kaedahnya sangat mudah, jadi saya akan berkongsi dengan anda di sini.
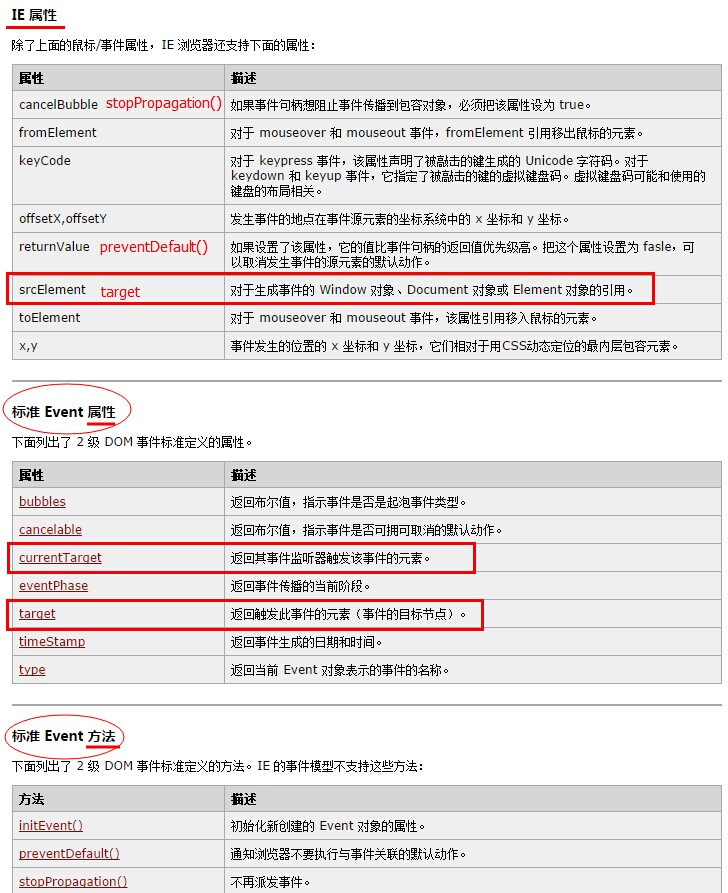
Sebelum melaksanakan kesan khas ini, anda perlu memahami objek dalam JS, acara (objek peristiwa Ya, anda hanya perlu memahami objek ini). Saya tidak akan menerangkan secara terperinci tentang sifat kaedahnya Jika anda ingin mengetahui lebih lanjut mengenainya, klik di sini, http://www.jb51.net/article/17266.htm.
Kami hanya menggunakan dua sifat objek ini, clientX dan clientY, iaitu koordinat X dan Y tetikus di kawasan tetingkap (keduanya adalah atribut baca sahaja, jadi ia hanya boleh mendapatkan, bukan set). Pada ketika ini, ramai kasut kanak-kanak mungkin sudah tahu cara melakukannya. Ya, itu sahaja! Demo kecil pelaksanaan disediakan di bawah.
Bahan: Dua gambar yang anda suka, namakan di sini sebagai "MUp.png" dan "MDown.png".
Kod HTML Ada Di Sini:
<div id="Main">
<img src="MUp.png" id="Img"/>
</div>
CSS Code is Here:
*{ margin:px; padding:px;}
#Img{ position:absolute; top:px; left:px;}
#Main{ background-color:#F; width:px; height:px;}
JS Code is Here:
window.onload=Main;
//全局坐标变量
var x="";
var y="";
//定位图片位置
function GetMouse(oEvent)
{
x=oEvent.clientX;
y=oEvent.clientY;
document.getElementById("Img").style.left=(parseInt(x)-)+"px";
document.getElementById("Img").style.top=y+"px";
}
//入口
function Main()
{
var ele=document.getElementById("Main");
//注册鼠标移动事件
ele.onmousemove=function(){GetMouse(event);}
// 注册鼠标按下事件
ele.onmousedown=function(){ChangeBg("Img","MUp.png");}
//注册鼠标弹回事件
ele.onmouseup=function(){ChangeBg("Img","MDown.png");}
}
//图片变化
function ChangeBg(id,url)
{
document.getElementById(id).src=url;
}