
这篇文章主要为大家详细介绍了Swiper自定义分页器的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Swiper自定义分页,供大家参考,具体内容如下
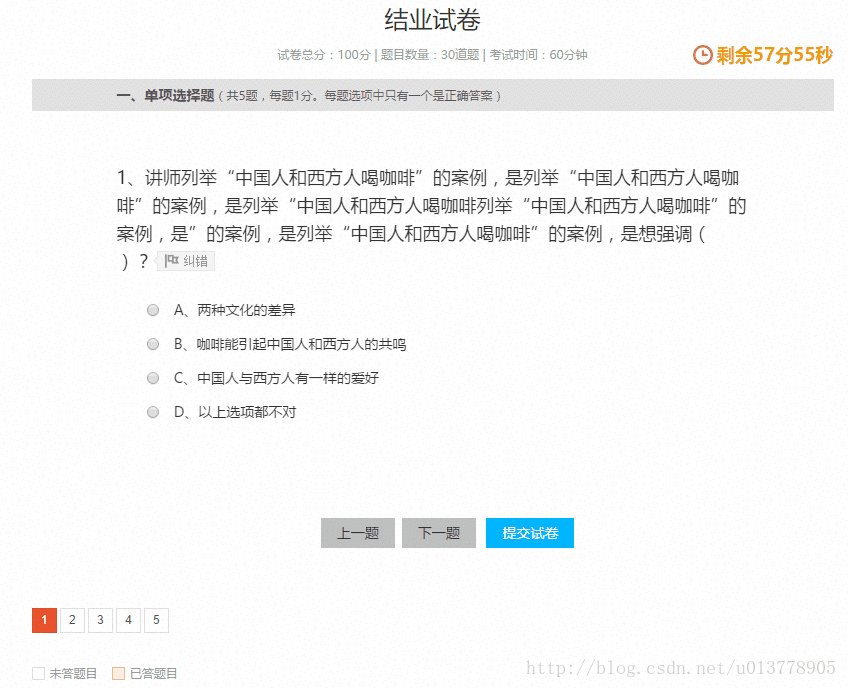
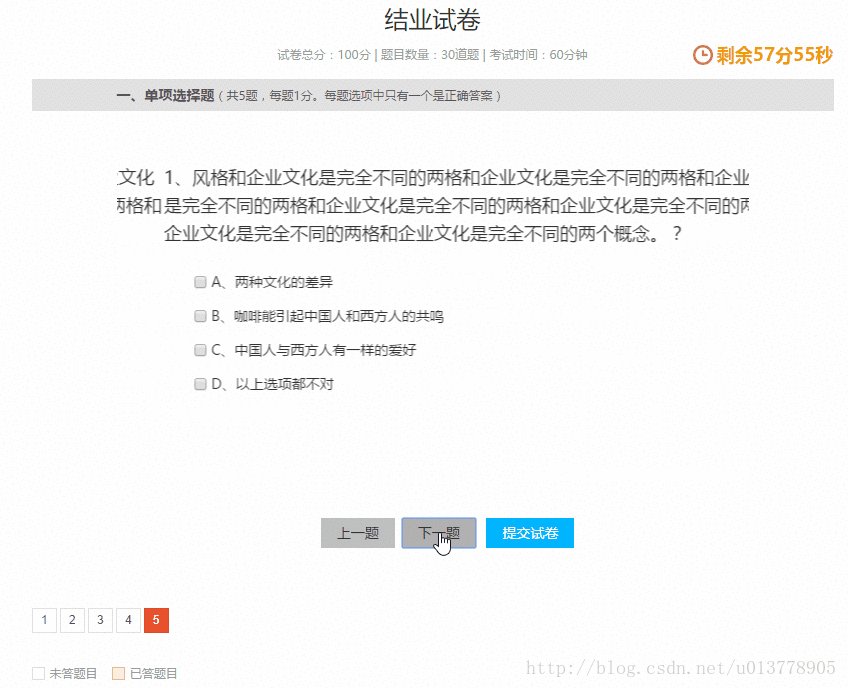
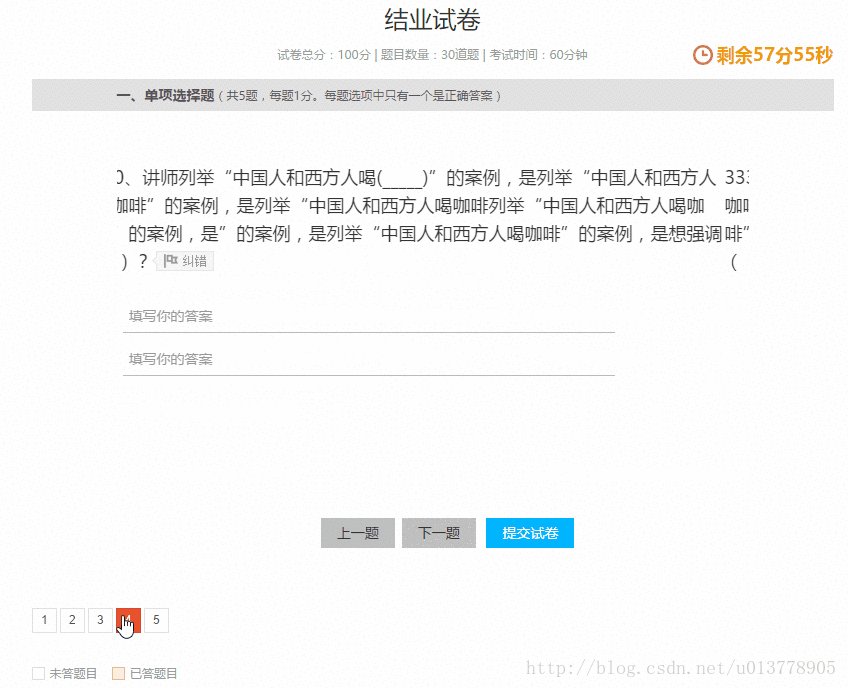
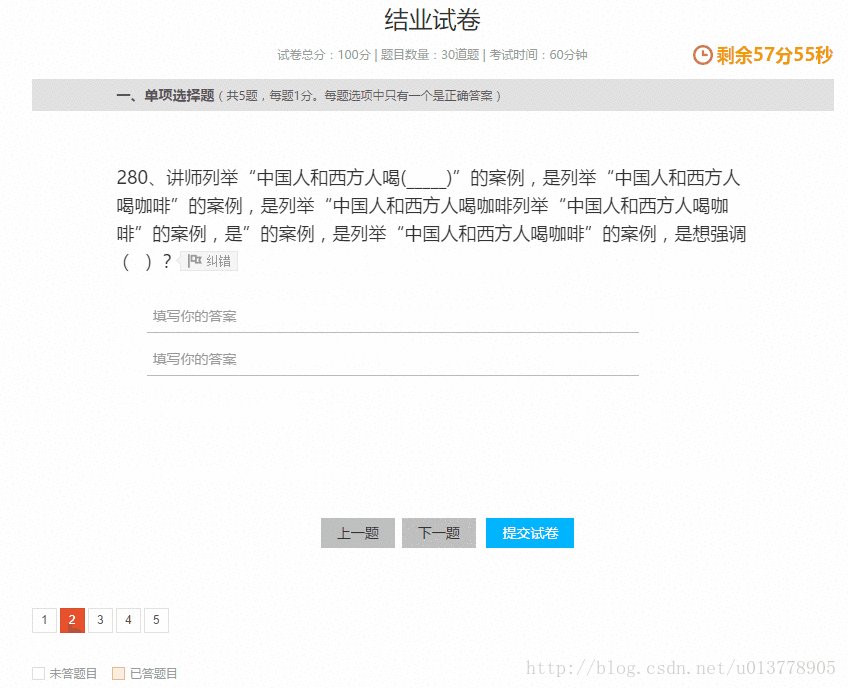
最终实现效果图:

HTML DEMO(官网例子)
<link rel="stylesheet" href="path/to/swiper.min.css"> <p class="swiper-container"> <p class="swiper-wrapper"> <p class="swiper-slide">Slide 1</p> <p class="swiper-slide">Slide 2</p> <p class="swiper-slide">Slide 3</p> </p> <!-- 如果需要分页器 --> <p class="swiper-pagination"></p> <!-- 如果需要导航按钮 --> <p class="swiper-button-prev"></p> <p class="swiper-button-next"></p> <!-- 如果需要滚动条 --> <p class="swiper-scrollbar"></p> </p> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>
1.设置导航按钮
注:Sweiper 的导航按钮及其他一些DOM结构是可以放到“.swiper-container”之外的。
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">
只需要按钮的class对应起来就OK。
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>2.设置自定义分页器(参见上面配置)
1.pagination: '.pagination' 给分页器一个容器,css类名选择器
2.paginationType : 'custom' 设置分页器自定义
3.paginationCustomRender:function(){} 设置自定义分页器的内容
4.给每个页码绑定跳转到对应页码的事件

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在nodejs中Express与Koa2对比区分(详细教程)
Atas ialah kandungan terperinci 使用Swiper如何实现分页器使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 menu konteks
menu konteks
 Bagaimana untuk memasukkan video dalam html
Bagaimana untuk memasukkan video dalam html
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 cakera sistem win10 diduduki 100%
cakera sistem win10 diduduki 100%
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 pangkalan data phpstudy tidak boleh memulakan penyelesaian
pangkalan data phpstudy tidak boleh memulakan penyelesaian
 Perintah nama fail ubah suai Linux
Perintah nama fail ubah suai Linux
 Terdapat halaman kosong tambahan dalam Word dan saya tidak boleh memadamkannya.
Terdapat halaman kosong tambahan dalam Word dan saya tidak boleh memadamkannya.
 Apakah tahap penilaian bintang pengguna mudah alih?
Apakah tahap penilaian bintang pengguna mudah alih?




