在Angular中如何实现日程表功能
这篇文章主要介绍了Angular实现的日程表功能,带有向日程表中添加内容及隐藏显示内容的功能,涉及AngularJS事件响应及页面元素动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了Angular实现的日程表功能。分享给大家供大家参考,具体如下:
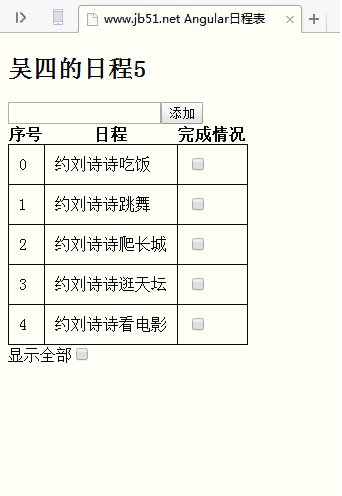
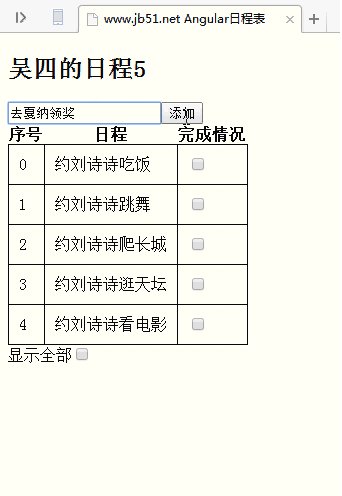
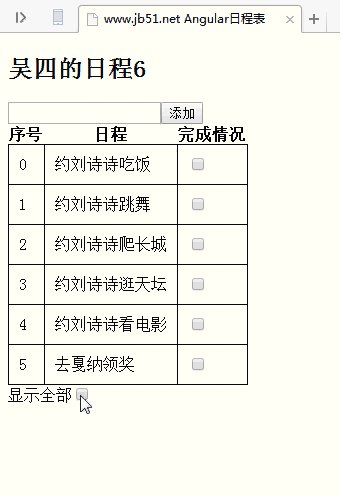
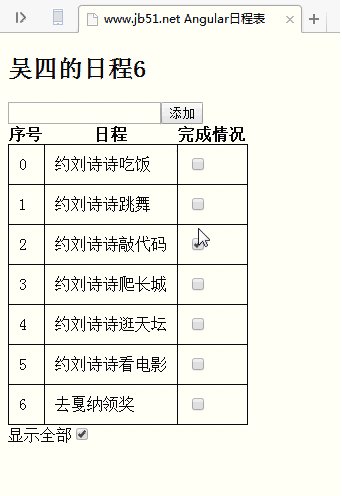
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular日程表</title>
<style>
table{
border-collapse: collapse;
}
td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
/*
1、基本布局
2、准备模拟数据
*/
// 模拟数据
var data = {
user:"吴四",
items:[
{action:"约刘诗诗吃饭",done:false},
{action:"约刘诗诗跳舞",done:false},
{action:"约刘诗诗敲代码",done:true},
{action:"约刘诗诗爬长城",done:false},
{action:"约刘诗诗逛天坛",done:false},
{action:"约刘诗诗看电影",done:false}
]
};
var myapp=angular.module("myapp",[]);
/*这里的是自定义过滤器,将数组items 过滤之后返回arr*/
myapp.filter("doFilter",function(){
/*传入两个参数,一个数组items,另一个是complate*/
return function(items,flag){
var arr=[];
/*遍历items,如果dones是false或者下边的按钮在选中状态,就将这一条item push到arr中*/
for(var i=0;i<items.length;i++){
if(items[i].done==false){
arr.push(items[i]);
}else{
if(flag==true){
arr.push(items[i]);
}
}
}
return arr;
}
});
myapp.controller("myCtrl",function($scope){
$scope.data=data;
$scope.complate=false;
/*判断还有几件事儿没有完成*/
$scope.count=function(){
var n=0;
/*判断还有几件事儿没有完成*/
for(var i=0;i<$scope.data.items.length;i++){
if($scope.data.items[i].done==false){
n++;
}
}
return n;
};
/*添加新的日程*/
$scope.add=function(){
/*对$scope.action进行一下非空判断*/
if($scope.action){
/*如果输入了内容之后,就在数组的最后加入一条新内容*/
$scope.data.items.push({"action":$scope.action,"done":false});
/*添加完成之后,将input置空*/
$scope.action="";
}
};
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h2>吴四的日程<span ng-bind="count()"></span></h2>
<p>
<input type="text" ng-model="action"><button ng-click="add()">添加</button>
</p>
<table>
<thead>
<tr>
<th>序号</th>
<th>日程</th>
<th>完成情况</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.items|doFilter:complate">
<td>{{$index}}</td>
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"></td>
</tr>
</tbody>
</table>
<p>显示全部<input type="checkbox" ng-model="complate"></p>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
有关使用bootstrap-table.js实现扩展分页工具栏功能
Atas ialah kandungan terperinci 在Angular中如何实现日程表功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Bagaimana untuk menyembunyikan rakan WeChat tanpa menyekat atau memadamnya? Bagaimana untuk menyembunyikan rakan WeChat tanpa menyekat atau memadamnya
Mar 13, 2024 pm 07:19 PM
Bagaimana untuk menyembunyikan rakan WeChat tanpa menyekat atau memadamnya? Bagaimana untuk menyembunyikan rakan WeChat tanpa menyekat atau memadamnya
Mar 13, 2024 pm 07:19 PM
Bagaimana untuk menyembunyikan rakan WeChat tanpa menyekat atau memadamnya? Ramai pengguna ingin menyembunyikan beberapa rakan tetapi tidak tahu cara melakukannya. Biarkan tapak web ini dengan teliti memperkenalkan kepada pengguna cara menyembunyikan rakan WeChat tanpa menyekat atau memadamnya. Bagaimana untuk menyembunyikan rakan WeChat tanpa menyekat atau memadam Kaedah 1: 1. Mula-mula buka perisian WeChat, cari buku alamat pada halaman WeChat, dan klik "Saya". 2. Kemudian kami memasuki halaman tetapan. 3. Cari pilihan "Privasi" dan klik padanya. 4. Kemudian klik "Jangan biarkan dia melihat". 5. Pergi ke halaman Jangan Biarkan Dia Lihat dan klik "+" untuk menyemak rakan yang anda ingin sembunyikan.
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Bagaimana untuk menambah TV pada Mijia
Mar 25, 2024 pm 05:00 PM
Bagaimana untuk menambah TV pada Mijia
Mar 25, 2024 pm 05:00 PM
Ramai pengguna semakin memihak kepada ekosistem elektronik sambung rumah pintar Xiaomi dalam kehidupan moden Selepas menyambung ke APP Mijia, anda boleh mengawal peranti yang disambungkan dengan mudah dengan telefon bimbit anda Namun, ramai pengguna masih tidak tahu cara menambah Mijia rumah mereka, maka panduan tutorial ini akan membawakan kepada anda kaedah dan langkah sambungan khusus, dengan harapan dapat membantu semua orang yang memerlukan. 1. Selepas memuat turun APP Mijia, buat atau log masuk ke akaun Xiaomi. 2. Kaedah menambah: Selepas peranti baharu dihidupkan, dekatkan telefon dengan peranti dan hidupkan TV Xiaomi Dalam keadaan biasa, gesaan sambungan akan muncul. Jika tiada gesaan muncul, anda juga boleh menambah peranti secara manual Kaedahnya ialah: selepas memasuki APP rumah pintar, klik butang pertama di sebelah kiri bawah
 Bagaimana untuk menukar pelayar Microsoft Edge untuk dibuka dengan navigasi 360 - Bagaimana untuk menukar pembukaan dengan navigasi 360
Mar 04, 2024 pm 01:50 PM
Bagaimana untuk menukar pelayar Microsoft Edge untuk dibuka dengan navigasi 360 - Bagaimana untuk menukar pembukaan dengan navigasi 360
Mar 04, 2024 pm 01:50 PM
Bagaimana untuk menukar halaman yang membuka pelayar Microsoft Edge kepada navigasi 360 Ia sebenarnya sangat mudah, jadi sekarang saya akan berkongsi dengan anda kaedah menukar halaman yang membuka pelayar Microsoft Edge kepada 360 navigasi Rakan-rakan yang memerlukan lihat. Saya harap dapat membantu semua orang. Buka penyemak imbas Microsoft Edge. Kami melihat halaman seperti di bawah. Klik pada ikon tiga titik di sudut kanan atas. Klik "Tetapan." Klik "Pada permulaan" dalam lajur kiri halaman tetapan. Klik pada tiga titik yang ditunjukkan dalam gambar di lajur kanan (jangan klik "Buka Tab Baharu"), kemudian klik Edit dan tukar URL kepada "0" (atau nombor lain yang tidak bermakna). Kemudian klik "Simpan". Seterusnya, pilih "
 Bagaimana untuk menyembunyikan karya dalam video pendek Douyin Bagaimana untuk menyembunyikan karya video peribadi
Mar 12, 2024 pm 12:49 PM
Bagaimana untuk menyembunyikan karya dalam video pendek Douyin Bagaimana untuk menyembunyikan karya video peribadi
Mar 12, 2024 pm 12:49 PM
Terdapat banyak karya video pendek yang disediakan dalam perisian apl video pendek Douyin Anda boleh menontonnya sesuka hati, dan kesemuanya disediakan secara kekal secara percuma Pelbagai jenis saluran video langsung dibuka, dan semua kandungan video adalah asli Beri semua orang cara yang paling memuaskan untuk menonton. Masukkan akaun anda untuk log masuk dalam talian, dan pelbagai video pendek yang menarik akan ditolak, yang disyorkan dengan tepat berdasarkan perkara yang semua orang tonton setiap hari Anda juga boleh memasuki bilik siaran langsung untuk berinteraksi dan berbual dengan sauh, membuat anda berasa lebih gembira. Karya yang dimuat naik oleh individu juga boleh disembunyikan dengan satu klik. Anda boleh melihat di mana-mana sahaja anda meleret ke atas dan ke bawah untuk melihat komen masa nyata daripada ramai pengguna. Kini editor telah memperincikan video pendek Douyin dalam talian. Pengguna mendesak cara untuk menyembunyikan karya video peribadi. Mula-mula buka video pendek Douyin
 Di manakah permainan tersembunyi di wap?
Feb 24, 2024 am 11:37 AM
Di manakah permainan tersembunyi di wap?
Feb 24, 2024 am 11:37 AM
Anda boleh menyembunyikan beberapa permainan yang anda tidak mahu lihat dalam wap, jadi di manakah permainan tersembunyi? Pemain boleh mengklik pada permainan tersembunyi dalam paparan untuk mencari kandungan permainan tersembunyi mereka di dalam Pengenalan kepada lokasi permainan tersembunyi di Steam ini akan memberitahu anda kaedah khusus Berikut adalah pengenalan terperinci, datang dan lihat. "Tutorial Penggunaan Steam" Di manakah permainan tersembunyi dalam Steam Jawapan: Klik pada permainan tersembunyi dalam paparan Kaedah khusus: 1. Pertama, klik pada paparan dalam perisian dan klik pada permainan tersembunyi. 2. Selepas mengklik, anda boleh melihat permainan tersembunyi dalam menu di sebelah kiri. Cara menyembunyikan permainan: 1. Pertama klik pada perpustakaan permainan anda. 2. Pilih permainan, klik kanan dan pilih Urus. 3. Pilih untuk menyembunyikan permainan ini.
 Bagaimana untuk menyembunyikan Pulau Pintar pada Xiaomi Mi 14?
Mar 18, 2024 pm 03:40 PM
Bagaimana untuk menyembunyikan Pulau Pintar pada Xiaomi Mi 14?
Mar 18, 2024 pm 03:40 PM
Selain konfigurasi perkakasan yang menakjubkan dan fungsi yang sangat baik, Xiaomi Mi 14 juga menyembunyikan tempat yang menarik - Pulau Pintar. Di sini, pengguna boleh menikmati penyesuaian diperibadikan dan pengalaman telefon mudah alih kreatif tanpa had. Tetapi tidak semua orang menyukai ciri ini, jadi bagaimanakah Xiaomi Mi 14 menyembunyikan Pulau Pintar? Mari kita ketahui bersama. Bagaimana untuk menyembunyikan Pulau Pintar pada Xiaomi Mi 14? 1. Buka aplikasi tetapan telefon bimbit Xiaomi 14. 2. Tatal untuk mencari pilihan "Ciri" dan klik untuk masuk. 3. Cari pilihan "Sembunyikan Pulau Pintar" pada halaman ciri dan hidupkannya. 4. Selepas mengesahkan bahawa menyembunyikan Pulau Pintar dihidupkan, kembali ke desktop dan anda akan melihat bahawa Pulau Pintar telah disembunyikan.
 Tutorial terperinci mengenai kerja-kerja penyembunyian di Douyin
Mar 25, 2024 pm 03:11 PM
Tutorial terperinci mengenai kerja-kerja penyembunyian di Douyin
Mar 25, 2024 pm 03:11 PM
1. Mula-mula klik [+] untuk menangkap. 2. Kemudian klik tanda semak di penjuru kanan sebelah bawah untuk mengesahkan penangkapan selesai. Klik] Seterusnya[, 3. Klik [Siapa yang boleh melihat]. Hanya pilih [Peribadi]. Senario 2: Kerja telah diambil 1. Klik [Saya] dan pilih [Kerja]. 2. Klik logo [tiga titik] di sebelah kanan. 3. Leret ke kiri untuk mencari [Tetapan Kebenaran], 4. Klik [Set as Private].




