preload()函数与图片上传使用
这次给大家带来preload()函数与图片上传使用,preload()函数与图片上传使用的注意事项有哪些,下面就是实战案例,一起来看一下。
preload()函数是一个特殊的函数,它同setup()类似,只在程序开始时运行一次,但顺序在setup()之前。
一般我们会将媒体文件(图片、声音)加载的语句放在preload()中,因为preload()有一个特性就是不加载完毕,程序就不会开始,保证了程序运行时不会出错。
在加载图片之前,我们需要先将图片文件上传。
方法是:
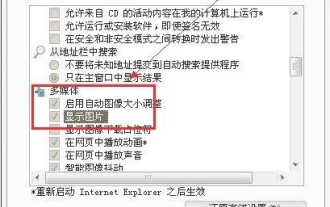
①点击编辑器左上角的小三角展开文件目录。

②点击文件目录右上角小三角,展开菜单后Add File。

③可以直接将图片文件拖到框里,会自动上传,传完后关闭即可,jpg和png格式均支持。

二、加载图片
接着,添加代码如下:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}其中有两个函数:
imageMode():设置图片中心,常用的有CENTER、CORNER,CENTER为中心,CORNER为左上角
image():绘制图片,image("图片地址",x,y)
效果图:

三、图片染色与拉伸
p5.js还提供了一些方便的功能,如染色与拉伸,代码如下:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}tint():图片染色,括号内填入颜色,格式同fill()
image():第四、五个参数为图片长与宽,若不填的话则使用原图片长宽
效果图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci preload()函数与图片上传使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk mengoptimumkan masalah paparan kegagalan memuatkan imej dalam pembangunan Vue
Jun 29, 2023 am 10:51 AM
Bagaimana untuk mengoptimumkan masalah paparan kegagalan memuatkan imej dalam pembangunan Vue
Jun 29, 2023 am 10:51 AM
Bagaimana untuk mengoptimumkan masalah paparan kegagalan memuatkan imej dalam pembangunan Vue Dalam pembangunan Vue, kami sering menghadapi senario di mana imej perlu dimuatkan. Walau bagaimanapun, disebabkan oleh rangkaian yang tidak stabil atau ketiadaan imej, besar kemungkinan imej tersebut akan gagal dimuatkan. Masalah sedemikian bukan sahaja menjejaskan pengalaman pengguna, tetapi juga boleh membawa kepada pembentangan halaman yang mengelirukan atau kosong. Untuk menyelesaikan masalah ini, artikel ini akan berkongsi beberapa kaedah untuk mengoptimumkan paparan kegagalan pemuatan imej dalam pembangunan Vue. Gunakan gambar lalai: Dalam komponen Vue, anda boleh menetapkan gambar lalai,
 Bagaimana untuk menyelesaikan masalah bahawa pelayar Edge tidak dapat memuatkan imej
Jan 30, 2024 am 10:54 AM
Bagaimana untuk menyelesaikan masalah bahawa pelayar Edge tidak dapat memuatkan imej
Jan 30, 2024 am 10:54 AM
Apakah yang perlu saya lakukan jika imej tidak boleh dimuatkan dalam pelayar tepi? Pelayar tepi ialah penyemak imbas lalai yang digunakan oleh ramai rakan untuk melayari Internet, dan boleh menyediakan pengguna dengan perkhidmatan Internet yang mudah. Walau bagaimanapun, beberapa rakan mendapati bahawa imej dalam halaman web pelayar tepi tidak dapat dimuatkan secara normal semasa melayari Internet Selepas menolak masalah rangkaian, masalah yang paling mungkin adalah tetapan Jika anda ingin menyelesaikan masalah ini, ikuti sahaja editor Mari kita lihat penyelesaian mengapa imej tidak boleh dipaparkan. Apakah yang perlu saya lakukan jika imej dalam pelayar tepi tidak boleh dimuatkan 1. Klik Mula di sudut kiri bawah dan klik kanan "Microsoft Edge". 2. Pilih "Lagi" dan klik "Tetapan Apl". 3. Tatal ke bawah untuk mencari "Gambar". 4. Hidupkan suis di bawah gambar.
 Vue malas memuatkan penyelesaian masalah kegagalan imej
Jun 29, 2023 pm 10:42 PM
Vue malas memuatkan penyelesaian masalah kegagalan imej
Jun 29, 2023 pm 10:42 PM
Bagaimana untuk menyelesaikan masalah kegagalan memuatkan malas imej dalam pembangunan Vue Memuatkan malas (LazyLoad) adalah salah satu teknologi pengoptimuman yang biasa digunakan dalam pembangunan web moden Terutama apabila memuatkan sejumlah besar imej dan sumber, ia dapat mengurangkan beban dengan berkesan halaman dan meningkatkan pengalaman pengguna. Walau bagaimanapun, apabila membangunkan menggunakan rangka kerja Vue, kadangkala kita mungkin menghadapi masalah kegagalan memuatkan imej yang malas. Artikel ini akan memperkenalkan beberapa masalah dan penyelesaian biasa supaya pembangun dapat menangani masalah ini dengan lebih baik. Ralat laluan sumber imej Pertama, kita perlu memastikan bahawa sumber imej
 Bagaimana untuk menyelesaikan masalah bahawa imej Windows 11 Microsoft Store tidak boleh dimuatkan
Jun 29, 2023 pm 03:43 PM
Bagaimana untuk menyelesaikan masalah bahawa imej Windows 11 Microsoft Store tidak boleh dimuatkan
Jun 29, 2023 pm 03:43 PM
Bagaimana untuk menyelesaikan masalah bahawa imej Windows 11 Microsoft Store tidak boleh dimuatkan? Di Microsoft Store, kami boleh mencari dan memuat turun pelbagai perisian dan permainan dengan mudah Walau bagaimanapun, baru-baru ini beberapa pengguna Win11 mendapati bahawa imej Microsoft Store pada komputer mereka tidak boleh dimuatkan, yang sangat mempengaruhi pengalaman pengguna situasi apa? Mari kita lihat bagaimana editor menyelesaikannya. Penyelesaian kepada masalah bahawa imej Win11 Microsoft Store tidak boleh dimuatkan 1. Klik kanan menu mula di bawah untuk masuk. 2. Klik untuk memilih Rangkaian dan Internet untuk masuk. 3. Anda boleh menyemak sama ada sambungan rangkaian anda normal. 4. Anda boleh menukar konfigurasi rangkaian daripada peribadi kepada awam.
 Bagaimana untuk menyelesaikan masalah bahawa imej halaman web tidak boleh dimuatkan
Jan 08, 2024 pm 01:45 PM
Bagaimana untuk menyelesaikan masalah bahawa imej halaman web tidak boleh dimuatkan
Jan 08, 2024 pm 01:45 PM
Apabila ramai rakan membuka halaman web, mereka mendapati bahawa imej pada halaman web tidak boleh dimuatkan dan tanda × dipaparkan. Mungkin kelajuan Internet anda terlalu rendah, tunggu sebentar, atau mungkin mod yang berkaitan tidak dihidupkan dalam tetapan Mari kita lihat penyelesaian kepada masalah imej halaman web tidak dimuatkan . Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan, terdapat banyak perisian yang dibuka pada komputer, dan imej yang kami akses agak besar. yang mungkin disebabkan oleh tamat masa pemuatan Jika gambar tidak dapat dipaparkan, anda boleh mematikan perisian yang menggunakan lebih kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Jika pengunjung terlalu ramai dan laman web tidak dapat memaparkan gambar tersebut, mungkin disebabkan laman web yang kita lawati.
 Cara menggunakan cache pembangunan PHP untuk mengoptimumkan kelajuan memuatkan imej
Nov 08, 2023 pm 05:58 PM
Cara menggunakan cache pembangunan PHP untuk mengoptimumkan kelajuan memuatkan imej
Nov 08, 2023 pm 05:58 PM
Cara menggunakan PHP untuk membangunkan cache dan mengoptimumkan kelajuan memuatkan imej Dengan perkembangan pesat Internet, kelajuan memuatkan halaman web telah menjadi salah satu faktor penting dalam pengalaman pengguna. Kelajuan memuatkan imej adalah salah satu faktor penting yang mempengaruhi kelajuan memuatkan halaman web. Untuk mempercepatkan pemuatan imej, kita boleh menggunakan cache pembangunan PHP untuk mengoptimumkan kelajuan pemuatan imej. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan cache untuk mengoptimumkan kelajuan pemuatan imej dan memberikan contoh kod khusus. 1. Prinsip cache Cache ialah teknologi untuk menyimpan data dengan menyimpan data sementara dalam memori berkelajuan tinggi.
 Apakah yang perlu saya lakukan jika imej yang saya semak imbas tidak boleh dimuatkan dalam Windows 7?
Jul 19, 2023 pm 02:57 PM
Apakah yang perlu saya lakukan jika imej yang saya semak imbas tidak boleh dimuatkan dalam Windows 7?
Jul 19, 2023 pm 02:57 PM
Apabila anda menyemak imbas web, pernahkah anda menghadapi situasi di mana imej tidak boleh dimuatkan Jadi apakah sebabnya? Apakah yang perlu saya lakukan jika imej yang saya semak imbas dalam Windows 7 tidak boleh dimuatkan? Bagi pengguna yang mengalami masalah ini, sila lihat Xiaobian berikut untuk berkongsi dengan anda penyelesaian kepada masalah yang Win7 tidak dapat memuatkan imej semasa menyemak imbas. 1. Mula-mula, kami mula-mula menentukan sama ada halaman web ditetapkan untuk tidak memaparkan imej. Kami mengklik Pilihan Alat-Internet di penjuru kanan sebelah atas penyemak imbas dan beralih ke Lanjutan. Jika kita seret ke Multimedia, akan ada pilihan untuk memaparkan imej, yang perlu diperiksa di hadapan. 2. Seterusnya, mari kita semak sama ada versi flashplayer ialah versi terkini. kaedah pengesanan. Klik Mula, kemudian pilih Panel Kawalan dan cari flashplaye dalam Panel Kawalan
 Selesaikan masalah kegagalan pemuatan imej Vue
Jun 30, 2023 pm 12:41 PM
Selesaikan masalah kegagalan pemuatan imej Vue
Jun 30, 2023 pm 12:41 PM
Bagaimana untuk menyelesaikan masalah kegagalan memuatkan sumber imej dalam pembangunan Vue Dalam proses pembangunan Vue, memuatkan sumber imej adalah operasi yang sangat biasa. Walau bagaimanapun, disebabkan pelbagai sebab, kadangkala kita mungkin menghadapi kegagalan memuatkan imej. Seterusnya, kami akan membincangkan cara menyelesaikan masalah kegagalan memuatkan sumber imej dalam pembangunan Vue. Semak laluan sumber Pertama, kita perlu memastikan bahawa laluan ke sumber imej adalah betul. Kita boleh menggunakan laluan relatif atau laluan mutlak untuk merujuk sumber imej. Jika menggunakan laluan relatif, kita perlu memastikan bahawa fail imej




