
这次给大家带来react+native+video做出全屏效果,react+native+video做出全屏效果的注意事项有哪些,下面就是实战案例,一起来看一下。
react-native-video 是github上一个专用于React Native做视频播放的组件。这个组件是React Native上功能最全最好用的视频播放组件,还在持续开发之中,虽然还有些bug,但基本不影响使用,强力推荐。
本篇文章主要介绍下怎么使用react-native-video播放视频,以及如何实现全屏播放,屏幕旋转时视频播放器大小随之调整,显示全屏或收起全屏。
首先来看看react-native-video有哪些功能。
基本功能
控制播放速率
控制音量大小
支持静音功能
支持播放和暂停
支持后台音频播放
支持定制样式,比如设置宽高
丰富的事件调用,如onLoad,onEnd,onProgress,onBuffer等等,可以通过对应的事件进行UI上的定制处理,如onBuffer时我们可以显示一个进度条提示用户视频正在缓冲。
支持全屏播放,使用presentFullscreenPlayer方法。这个方法在iOS上可行,在android上不起作用。参看 issue#534 ,#726也是同样的问题。
支持跳转进度,使用seek方法跳转到指定的地方进行播放
可以加载远程视频地址进行播放,也可以加载RN本地存放的视频。
注意事项
react-native-video通过source属性设置视频,播放远程视频时使用uri来设置视频地址,如下:
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}播放本地视频时,使用方式如下:
source={require('../assets/video/turntable.mp4')}需要注意的是,source属性不能为空,uri或本地资源是必须要设置的,否则会导致app闪退。uri不能设置为空字符串,必须是一个具体的地址。
安装配置
使用 npm i -S react-native-video 或 yarn add react-native-video 安装,完成之后使用 react-native link react-native-video 命令link这个库。
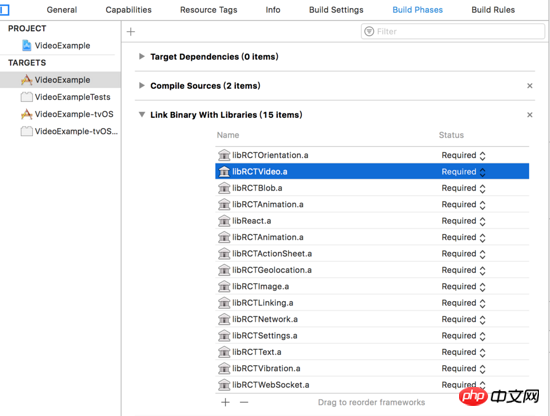
Android端在执行完link命令后,gradle中就已经完成了配置。iOS端还需要手动配置一下,这里简单说一下,与官方说明不同的是,我们一般不使用tvOS的,选中你自己的target,在build phases中先移除掉自动link进来的 libRCTVideo.a 这个库,然后点击下方加号重新添加 libRCTVideo.a ,注意不要选错。

视频播放
实现视频播放其实很简单,我们只需要给Video组件设置一下source资源,然后设置style调整Video组件宽高就行了。
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>其中videoUrl是我们用来设置视频地址的变量,videoWidth和videoHeight是用来控制视频宽高的。
全屏播放的实现
视频全屏播放其实就是在横屏情况下全屏播放,竖屏一般都是非全屏的。要实现设备横屏时视频全屏显示,说起来很简单,就是通过改变Video组件宽高来实现。
上面我们把videoWidth和videoHeight存放在state中,目的就是为了通过改变两个变量的值来刷新UI,使视频宽高能随之改变。问题是,怎样在设备的屏幕旋转时及时获取到改变后的宽高呢?
竖屏时我设置的视频初始宽度为设备屏幕的宽度,高度为宽度的9/16,即按16:9的比例显示。横屏时视频的宽度应为屏幕的宽度,高度应为当前屏幕的高度。由于横屏时设备宽高发生了变化,及时获取到宽高就能及时刷新UI,视频就能全屏展示了。
刚开始我想到的办法是使用 react-native-orientation 监听设备转屏的事件,在回调方法中判断当前是横屏还是竖屏,这个在iOS上是可行的,但是在Android上横屏和竖屏时获取到宽高值总是不匹配的(比如,横屏宽384高582,竖屏宽582高384,显然不合理),这样就无法做到统一处理。
所以,监听转屏的方案是不行的,不仅费时还得不到想要的结果。更好的方案是在render函数中使用View作为最底层容器,给它设置一个"flex:1"的样式,使其充满屏幕,在View的onLayout方法中获取它的宽高。无论屏幕怎么旋转,onLayout都可以获取到当前View的宽高和x、y坐标。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};这样就实现了屏幕在旋转时视频也随之改变大小,横屏时全屏播放,竖屏回归正常播放。注意,Android和iOS需要配置转屏功能才能使界面自动旋转,请自行查阅相关配置方法。
播放控制
上面实现了全屏播放还不够,我们还需要一个工具栏来控制视频的播放,比如显示进度,播放暂停和全屏按钮。具体思路如下:
使用一个View将Video组件包裹起来,View的宽高和Video一致,便于转屏时改变大小
设置一个透明的遮罩层覆盖在Video组件上,点击遮罩层显示或隐藏工具栏
工具栏中要显示播放按钮、进度条、全屏按钮、当前播放时间、视频总时长。工具栏以绝对位置布局,覆盖在Video组件底部
使用react-native-orientation中的lockToPortrait和lockToLandscape方法强制旋转屏幕,使用unlockAllOrientations在屏幕旋转以后撤销转屏限制。
这样才算是一个有模有样的视频播放器。下面是竖屏和横屏的效果图


再也不必为presentFullscreenPlayer方法不起作用而烦恼了,全屏播放实现起来其实很简单。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci react+native+video做出全屏效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




