 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Belajar corak reka bentuk JavaScript (corak strategi)_kemahiran javascript
Belajar corak reka bentuk JavaScript (corak strategi)_kemahiran javascript
Belajar corak reka bentuk JavaScript (corak strategi)_kemahiran javascript
Apakah itu strategi? Sebagai contoh, jika kita ingin melancong ke suatu tempat, kita boleh memilih laluan berdasarkan keadaan sebenar.
1. Definisi corak strategi
Jika anda tidak mempunyai masa tetapi tidak mementingkan wang, anda boleh memilih untuk terbang.
Jika anda tidak mempunyai wang, anda boleh memilih untuk menaiki bas atau kereta api.
Jika anda lebih miskin, anda boleh memilih untuk menunggang basikal.
Dalam pengaturcaraan, kita sering menghadapi situasi yang sama Terdapat banyak pilihan untuk dipilih untuk melaksanakan fungsi tertentu. Sebagai contoh, program yang memampatkan fail boleh memilih sama ada algoritma zip atau algoritma gzip.
Definisi: Corak strategi mentakrifkan siri algoritma, yang dikapsulkan secara berasingan supaya ia boleh digantikan antara satu sama lain Corak ini menjadikan algoritma berubah bebas daripada pelanggan yang menggunakan Suanfan .
Corak strategi mempunyai pelbagai aplikasi. Dalam bahagian ini, kami akan mengambil pengiraan bonus akhir tahun sebagai contoh.
2. Contoh bonus akhir tahun
Banyak bonus akhir tahun syarikat adalah berdasarkan asas gaji dan prestasi pekerja pada akhir tahun. Sebagai contoh, bonus akhir tahun seseorang berprestasi S ialah 4 kali ganda gaji, bonus akhir tahun seseorang berprestasi A ialah 3 kali ganda gaji, dan bonus akhir tahun seseorang berprestasi B ialah 2 kali ganda gaji. Katakan jabatan kewangan meminta kami menyediakan sekeping kod untuk memudahkan pengiraan bonus akhir tahun pekerja mereka.
1). Pelaksanaan kod awal
Kita boleh menulis fungsi yang dipanggil hitungBonus untuk mengira jumlah bonus bagi setiap orang. Jelas sekali, untuk fungsi hitungBonus berfungsi dengan betul, ia perlu menerima dua parameter: jumlah gaji pekerja dan gred penilaian prestasinya. Kodnya adalah seperti berikut:
var calculateBonus = function( performanceLevel, salary ){
if ( performanceLevel === 'S' ){
return salary * 4;
}
if ( performanceLevel === 'A' ){
return salary * 3;
}
if ( performanceLevel === 'B' ){
return salary * 2;
}
};
calculateBonus( 'B', 20000 ); // 输出:40000
calculateBonus( 'S', 6000 ); // 输出:24000
Boleh didapati bahawa kod ini sangat mudah, tetapi ia mempunyai kelemahan yang jelas.
fungsi kiraBonus agak besar, mengandungi banyak pernyataan if-else, yang perlu merangkumi semua cabang logik.
Fungsi hitungBonus tidak fleksibel Jika tahap prestasi baharu C ditambah, atau kami ingin menukar pekali bonus prestasi S kepada 5, maka kami mesti pergi jauh ke dalam pelaksanaan dalaman hitungBonus. fungsi, yang merupakan pelanggaran prinsip tertutup terbuka.
Kebolehgunaan semula algoritma adalah lemah. Bagaimana jika algoritma ini untuk mengira bonus perlu digunakan semula di tempat lain dalam program? Pilihan kami hanya salin dan tampal. Oleh itu, kita perlu memfaktorkan semula kod ini.
2). Faktorkan semula kod menggunakan fungsi gabungan
Secara amnya, cara paling mudah untuk difikirkan ialah menggunakan fungsi gabungan untuk membina semulanya Kami merangkum pelbagai algoritma ke dalam fungsi kecil ini dinamakan dengan baik, dan anda boleh mengetahui dengan pantas algoritmanya juga boleh digunakan semula di tempat lain dalam program. Kodnya adalah seperti berikut:
var performanceS = function( salary ){
return salary * 4;
};
var performanceA = function( salary ){
return salary * 3;
};
var performanceB = function( salary ){
return salary * 2;
};
var calculateBonus = function( performanceLevel, salary ){
if ( performanceLevel === 'S' ){
return performanceS( salary );
}
if ( performanceLevel === 'A' ){
return performanceA( salary );
}
if ( performanceLevel === 'B' ){
return performanceB( salary );
}
};
calculateBonus( 'A' , 10000 ); // 输出:30000
Pada masa ini, program kami telah dipertingkatkan sedikit sebanyak, tetapi penambahbaikan ini sangat terhad Kami masih belum menyelesaikan masalah yang paling penting: fungsi countBonus mungkin menjadi lebih besar dan lebih besar, dan ia tidak mempunyai fleksibiliti apabila sistem berubah.
3). Gunakan corak strategi untuk memfaktorkan semula kod
Setelah memikirkannya, kami menghasilkan cara yang lebih baik - menggunakan corak strategi untuk memfaktorkan semula kod. Corak strategi merujuk kepada mentakrifkan satu siri algoritma dan merangkumnya satu demi satu. Mengasingkan bahagian yang tidak berubah daripada bahagian yang berubah adalah tema setiap corak reka bentuk, dan corak strategi tidak terkecuali tujuan corak strategi adalah untuk memisahkan penggunaan algoritma daripada pelaksanaan algoritma.
Dalam contoh ini, kaedah menggunakan algoritma tetap sama, dan jumlah bonus yang dikira diperoleh berdasarkan algoritma tertentu. Pelaksanaan algoritma adalah berbeza dan berubah, dan setiap prestasi sepadan dengan peraturan pengiraan yang berbeza.
Program berdasarkan corak strategi terdiri daripada sekurang-kurangnya dua bahagian. Bahagian pertama ialah satu set kelas strategi Kelas strategi merangkum algoritma tertentu dan bertanggungjawab untuk proses pengiraan tertentu. Bahagian kedua ialah Konteks kelas persekitaran menerima permintaan pelanggan dan kemudian mewakilkan permintaan itu kepada kelas strategi tertentu. Untuk melakukan ini, ini bermakna rujukan kepada objek dasar mesti dikekalkan dalam Konteks.
Sekarang gunakan corak strategi untuk memfaktorkan semula kod di atas. Versi pertama telah dimodelkan selepas pelaksanaan dalam bahasa berorientasikan objek tradisional. Kami mula-mula merangkum setiap peraturan pengiraan prestasi dalam kelas strategi yang sepadan:
var performanceS = function(){};
performanceS.prototype.calculate = function( salary ){
return salary * 4;
};
var performanceA = function(){};
performanceA.prototype.calculate = function( salary ){
return salary * 3;
};
var performanceB = function(){};
performanceB.prototype.calculate = function( salary ){
return salary * 2;
};
Seterusnya tentukan jenis bonus Bonus:
var Bonus = function(){
this.salary = null; //原始工资
this.strategy = null; //绩效等级对应的策略对象
};
Bonus.prototype.setSalary = function( salary ){
this.salary = salary; //设置员工的原始工资
};
Bonus.prototype.setStrategy = function( strategy ){
this.strategy = strategy; //设置员工绩效等级对应的策略对象
};
Bonus.prototype.getBonus = function(){ //取得奖金数额
return this.strategy.calculate( this.salary ); //把计算奖金的操作委托给对应的策略对象
};
在完成最终的代码之前,我们再来回顾一下策略模式的思想:
定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换。
这句话如果说得更详细一点,就是:定义一系列的算法,把它们各自封装成策略类,算法被封装在策略类内部的方法里。在客户对Context发起请求的时候,Context总是把请求委托给这些策略对象中间的某一个进行计算。
“并且使它们可以相互替换”,这句话在很大程度上是相对于静态类型语言而言的。因为静态类型语言中有类型检查机制,所以各个策略类需要实现同样的接口。当它们的真正类型被隐藏在接口后面时,它们才能被相互替换。而在JavaScript这种“类型模糊”的语言中没有这种困扰,任何对象都可以被替换使用。因此,JavaScript中的“可以相互替换使用”表现为它们具有相同的目标和意图。
现在我们来完成这个例子中剩下的代码。先创建一个bonus对象,并且给bonus对象设置一些原始的数据,比如员工的原始工资数额。接下来把某个计算奖金的策略对象也传入bonus对象内部保存起来。当调用bonus.getBonus()来计算奖金的时候,bonus对象本身并没有能力进行计算,而是把请求委托给了之前保存好的策略对象:
var bonus = new Bonus(); bonus.setSalary( 10000 ); bonus.setStrategy( new performanceS() ); //设置策略对象 console.log( bonus.getBonus() ); // 输出:40000 bonus.setStrategy( new performanceA() ); //设置策略对象 console.log( bonus.getBonus() ); // 输出:30000
刚刚我们用策略模式重构了这段计算年终奖的代码,可以看到通过策略模式重构之后,代码变得更加清晰,各个类的职责更加鲜明。但这段代码是基于传统面向对象语言的模仿,下一节我们将了解用JavaScript实现的策略模式。
在5.1节中,我们让strategy对象从各个策略类中创建而来,这是模拟一些传统面向对象语言的实现。实际上在JavaScript语言中,函数也是对象,所以更简单和直接的做法是把strategy直接定义为函数:
var strategies = {
"S": function( salary ){
return salary * 4;
},
"A": function( salary ){
return salary * 3;
},
"B": function( salary ){
return salary * 2;
}
};
同样,Context也没有必要必须用Bonus类来表示,我们依然用calculateBonus 函数充当Context来接受用户的请求。经过改造,代码的结构变得更加简洁:
var strategies = {
"S": function( salary ){
return salary * 4;
},
"A": function( salary ){
return salary * 3;
},
"B": function( salary ){
return salary * 2;
}
};
var calculateBonus = function( level, salary ){
return strategies[ level ]( salary );
};
console.log( calculateBonus( 'S', 20000 ) ); // 输出: 80000
console.log( calculateBonus( 'A', 10000 ) ); // 输出: 30000
3、实例再讲解
一个小例子就能让我们一目了然。
回忆下jquery里的animate方法.
$( div ).animate( {"left: 200px"}, 1000, 'linear' );
//匀速运动
$( div ).animate( {"left: 200px"}, 1000, 'cubic' );
//三次方的缓动
这2句代码都是让div在1000ms内往右移动200个像素. linear(匀速)和cubic(三次方缓动)就是一种策略模式的封装.
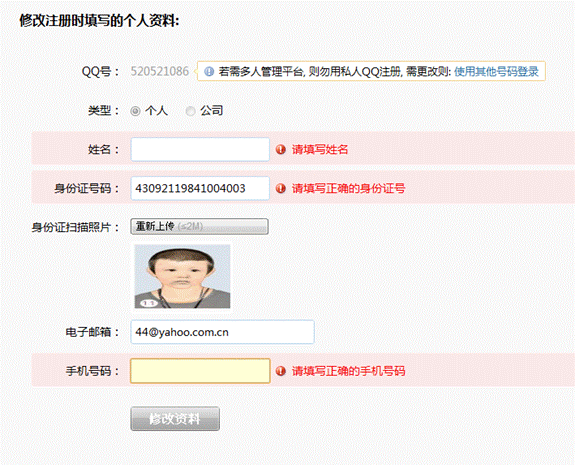
再来一个例子. 很多页面都会有个即时验证的表单. 表单的每个成员都会有一些不同的验证规则.

比如姓名框里面, 需要验证非空,敏感词,字符过长这几种情况。 当然是可以写3个if else来解决,不过这样写代码的扩展性和维护性可想而知。如果表单里面的元素多一点,需要校验的情况多一点,加起来写上百个if else也不是没有可能。
所以更好的做法是把每种验证规则都用策略模式单独的封装起来。需要哪种验证的时候只需要提供这个策略的名字。就像这样:
nameInput.addValidata({
notNull: true,
dirtyWords: true,
maxLength: 30
})
而notNull,maxLength等方法只需要统一的返回true或者false,来表示是否通过了验证。
validataList = {
notNull: function( value ){
return value !== '';
},
maxLength: function( value, maxLen ){
return value.length() > maxLen;
}
}
可以看到,各种验证规则很容易被修改和相互替换。如果某天产品经理建议字符过长的限制改成60个字符。那只需要0.5秒完成这次工作。
大概内容就为大家介绍到这。
聊一聊题外话,马上2015年要过去了,大家的年终奖是不是很丰厚呀!!!
希望大家可以在这一年里有所收获,通过这篇文章也能有所收获,知道什么是策略模式,理解小编精心为大家准备的两个实例。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Perbezaan antara corak reka bentuk dan corak seni bina dalam rangka kerja Java
Jun 02, 2024 pm 12:59 PM
Perbezaan antara corak reka bentuk dan corak seni bina dalam rangka kerja Java
Jun 02, 2024 pm 12:59 PM
Dalam rangka kerja Java, perbezaan antara corak reka bentuk dan corak seni bina ialah corak reka bentuk mentakrifkan penyelesaian abstrak kepada masalah biasa dalam reka bentuk perisian, memfokuskan pada interaksi antara kelas dan objek, seperti corak kilang. Corak seni bina mentakrifkan hubungan antara struktur sistem dan modul, memfokuskan pada organisasi dan interaksi komponen sistem, seperti seni bina berlapis.
 Apakah kes aplikasi praktikal corak strategi dalam rangka kerja java?
Jun 05, 2024 pm 08:44 PM
Apakah kes aplikasi praktikal corak strategi dalam rangka kerja java?
Jun 05, 2024 pm 08:44 PM
Corak strategi dalam rangka kerja Java digunakan untuk menukar gelagat kelas secara dinamik termasuk: Rangka kerja Spring: pengesahan data dan pengurusan cache Rangka kerja JakartaEE: pengurusan transaksi dan suntikan pergantungan rangka kerja JSF: penukar dan pengesah, pengurusan kitaran hayat tindak balas.
 Analisis Corak Penghias dalam Corak Reka Bentuk Java
May 09, 2024 pm 03:12 PM
Analisis Corak Penghias dalam Corak Reka Bentuk Java
May 09, 2024 pm 03:12 PM
Corak penghias ialah corak reka bentuk struktur yang membolehkan penambahan dinamik fungsi objek tanpa mengubahsuai kelas asal. Ia dilaksanakan melalui kerjasama komponen abstrak, komponen konkrit, penghias abstrak dan penghias konkrit, dan boleh mengembangkan fungsi kelas secara fleksibel untuk memenuhi keperluan yang berubah-ubah. Dalam contoh ini, penghias susu dan mocha ditambahkan pada Espresso untuk jumlah harga $2.29, menunjukkan kuasa corak penghias dalam mengubah suai gelagat objek secara dinamik.
 Analisis kes praktikal corak reka bentuk PHP
May 08, 2024 am 08:09 AM
Analisis kes praktikal corak reka bentuk PHP
May 08, 2024 am 08:09 AM
1. Corak kilang: Asingkan penciptaan objek dan logik perniagaan, dan cipta objek jenis tertentu melalui kelas kilang. 2. Corak pemerhati: membenarkan objek subjek memberitahu objek pemerhati tentang perubahan keadaan mereka, mencapai gandingan longgar dan corak pemerhati.
 Bagaimana corak reka bentuk menangani cabaran penyelenggaraan kod
May 09, 2024 pm 12:45 PM
Bagaimana corak reka bentuk menangani cabaran penyelenggaraan kod
May 09, 2024 pm 12:45 PM
Corak reka bentuk menyelesaikan cabaran penyelenggaraan kod dengan menyediakan penyelesaian yang boleh digunakan semula dan boleh diperluas: Corak Pemerhati: Membenarkan objek melanggan acara dan menerima pemberitahuan apabila ia berlaku. Corak Kilang: Menyediakan cara terpusat untuk mencipta objek tanpa bergantung pada kelas konkrit. Corak Singleton: memastikan bahawa kelas hanya mempunyai satu contoh, yang digunakan untuk mencipta objek yang boleh diakses secara global.
 Penggunaan indah corak penyesuai dalam corak reka bentuk Java
May 09, 2024 pm 12:54 PM
Penggunaan indah corak penyesuai dalam corak reka bentuk Java
May 09, 2024 pm 12:54 PM
Corak Penyesuai ialah corak reka bentuk struktur yang membolehkan objek yang tidak serasi berfungsi bersama Ia menukar satu antara muka kepada yang lain supaya objek boleh berinteraksi dengan lancar. Penyesuai objek melaksanakan corak penyesuai dengan mencipta objek penyesuai yang mengandungi objek yang disesuaikan dan melaksanakan antara muka sasaran. Dalam kes praktikal, melalui mod penyesuai, pelanggan (seperti MediaPlayer) boleh memainkan media format lanjutan (seperti VLC), walaupun ia sendiri hanya menyokong format media biasa (seperti MP3).
 Corak Reka Bentuk PHP: Pembangunan Dipacu Ujian dalam Amalan
Jun 03, 2024 pm 02:14 PM
Corak Reka Bentuk PHP: Pembangunan Dipacu Ujian dalam Amalan
Jun 03, 2024 pm 02:14 PM
TDD digunakan untuk menulis kod PHP berkualiti tinggi Langkah-langkahnya termasuk: menulis kes ujian, menerangkan fungsi yang diharapkan dan menjadikannya gagal. Tulis kod supaya hanya kes ujian lulus tanpa pengoptimuman yang berlebihan atau reka bentuk terperinci. Selepas kes ujian lulus, optimumkan dan faktorkan semula kod untuk meningkatkan kebolehbacaan, kebolehselenggaraan dan kebolehskalaan.
 Aplikasi corak reka bentuk dalam rangka kerja Guice
Jun 02, 2024 pm 10:49 PM
Aplikasi corak reka bentuk dalam rangka kerja Guice
Jun 02, 2024 pm 10:49 PM
Rangka kerja Guice menggunakan beberapa corak reka bentuk, termasuk: Corak Singleton: memastikan kelas hanya mempunyai satu tika melalui anotasi @Singleton. Corak kaedah kilang: Cipta kaedah kilang melalui anotasi @Provides dan dapatkan contoh objek semasa suntikan pergantungan. Mod strategi: Bungkus algoritma ke dalam kelas strategi yang berbeza dan nyatakan strategi khusus melalui anotasi @Named.



