在Angular4.0中如何使用laydate.js日期插件
在AngularJs中我们会不可避免的使用第三方库,例如jquery插件库。下面这篇文章主要给大家介绍了关于Angular4.0中引入laydate.js日期插件的相关资料,需要的朋友可以参考借鉴
前言
laydate.js经过贤心大大的重写之后功能越来越强大,用起来也愈渐灵活了,大家都知道。Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法(可同样用于其他js文件引入,可能会有一些差别)
方法如下:
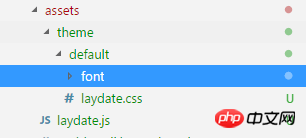
一、将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下

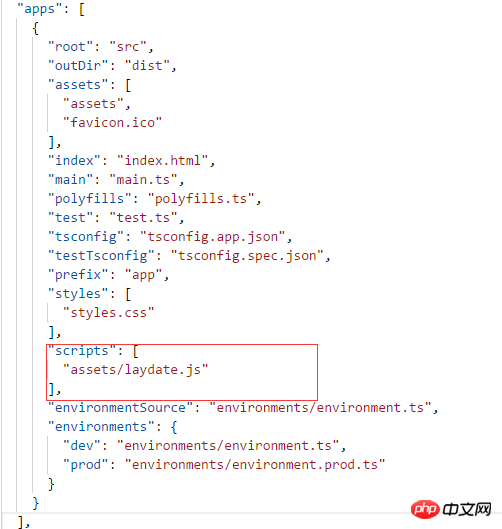
二、在angular-cli.json配置js

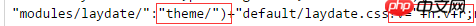
三、修改laydate.js

找到这一句补全路径和删除版本号
"modules/laydate/":"assets/theme/")default/laydate.css"
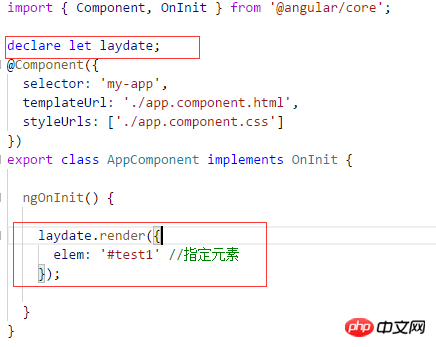
四、ts文件中声明并使用

五:编译运行~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在Angular4.0中如何使用laydate.js日期插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Panduan Pemula PyCharm: Pemahaman menyeluruh tentang pemasangan pemalam!
Feb 25, 2024 pm 11:57 PM
Panduan Pemula PyCharm: Pemahaman menyeluruh tentang pemasangan pemalam!
Feb 25, 2024 pm 11:57 PM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang berkuasa dan popular yang menyediakan pelbagai fungsi dan alatan supaya pembangun boleh menulis kod dengan lebih cekap. Mekanisme pemalam PyCharm ialah alat yang berkuasa untuk meluaskan fungsinya Dengan memasang pemalam yang berbeza, pelbagai fungsi dan ciri tersuai boleh ditambahkan pada PyCharm. Oleh itu, adalah penting bagi pemula untuk PyCharm untuk memahami dan mahir dalam memasang pemalam. Artikel ini akan memberi anda pengenalan terperinci kepada pemasangan lengkap pemalam PyCharm.
![Ralat memuatkan pemalam dalam Illustrator [Tetap]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Apabila memulakan Adobe Illustrator, adakah mesej tentang ralat memuatkan pemalam timbul? Sesetengah pengguna Illustrator telah mengalami ralat ini semasa membuka aplikasi. Mesej itu diikuti dengan senarai pemalam yang bermasalah. Mesej ralat ini menunjukkan bahawa terdapat masalah dengan pemalam yang dipasang, tetapi ia juga mungkin disebabkan oleh sebab lain seperti fail Visual C++ DLL yang rosak atau fail pilihan yang rosak. Jika anda menghadapi ralat ini, kami akan membimbing anda dalam artikel ini untuk menyelesaikan masalah, jadi teruskan membaca di bawah. Ralat memuatkan pemalam dalam Illustrator Jika anda menerima mesej ralat "Ralat memuatkan pemalam" semasa cuba melancarkan Adobe Illustrator, anda boleh menggunakan yang berikut: Sebagai pentadbir
 Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Apabila pengguna menggunakan penyemak imbas Edge, mereka mungkin menambahkan beberapa pemalam untuk memenuhi lebih banyak keperluan mereka. Tetapi apabila menambah pemalam, ia menunjukkan bahawa pemalam ini tidak disokong. Bagaimana untuk menyelesaikan masalah ini? Hari ini, editor akan berkongsi dengan anda tiga penyelesaian. Kaedah 1: Cuba gunakan pelayar lain. Kaedah 2: Flash Player pada penyemak imbas mungkin sudah lapuk atau tiada, menyebabkan pemalam tidak disokong Anda boleh memuat turun versi terkini dari tapak web rasmi. Kaedah 3: Tekan kekunci "Ctrl+Shift+Delete" pada masa yang sama. Klik "Kosongkan Data" dan buka semula penyemak imbas.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Cara menggunakan pemalam WordPress untuk mencapai fungsi kedudukan segera
Sep 05, 2023 pm 04:51 PM
Cara menggunakan pemalam WordPress untuk mencapai fungsi kedudukan segera
Sep 05, 2023 pm 04:51 PM
Cara menggunakan pemalam WordPress untuk mencapai fungsi lokasi segera Dengan populariti peranti mudah alih, semakin banyak tapak web mula menyediakan perkhidmatan berasaskan geolokasi. Dalam laman web WordPress, kami boleh menggunakan pemalam untuk mencapai fungsi kedudukan segera dan menyediakan pelawat dengan perkhidmatan yang berkaitan dengan lokasi geografi. 1. Pilih pemalam yang betul Terdapat banyak pemalam yang menyediakan perkhidmatan geolokasi dalam pustaka pemalam WordPress untuk dipilih. Bergantung pada keperluan dan keperluan, memilih pemalam yang betul adalah kunci untuk mencapai kefungsian kedudukan segera. Berikut adalah beberapa
 Bagaimana untuk menambah fungsi program mini WeChat pada pemalam WordPress
Sep 06, 2023 am 09:03 AM
Bagaimana untuk menambah fungsi program mini WeChat pada pemalam WordPress
Sep 06, 2023 am 09:03 AM
Cara Menambah Fungsi Program Mini WeChat pada Pemalam WordPress Dengan populariti dan populariti program mini WeChat, semakin banyak tapak web dan aplikasi mula mempertimbangkan untuk menyepadukannya dengan program mini WeChat. Untuk tapak web yang menggunakan WordPress sebagai sistem pengurusan kandungan mereka, menambah fungsi applet WeChat boleh memberikan pengguna pengalaman akses yang lebih mudah dan pilihan yang lebih berfungsi. Artikel ini akan memperkenalkan cara menambah fungsi program mini WeChat pada pemalam WordPress. Langkah 1: Daftar akaun program mini WeChat Pertama, anda perlu membuka aplikasi WeChat
 Cara menggunakan pemalam WordPress untuk melaksanakan fungsi main balik video
Sep 05, 2023 pm 12:55 PM
Cara menggunakan pemalam WordPress untuk melaksanakan fungsi main balik video
Sep 05, 2023 pm 12:55 PM
Cara menggunakan pemalam WordPress untuk melaksanakan fungsi main balik video 1. Pengenalan Aplikasi video di laman web dan blog semakin menjadi-jadi. Untuk memberikan pengalaman pengguna yang berkualiti tinggi, kami boleh menggunakan pemalam WordPress untuk melaksanakan fungsi main balik video. Artikel ini akan memperkenalkan cara menggunakan pemalam WordPress untuk melaksanakan fungsi main balik video dan memberikan contoh kod. 2. Pilih pemalam WordPress mempunyai banyak pemalam main balik video untuk dipilih. Apabila memilih pemalam, kita perlu mengambil kira aspek berikut: Keserasian: Pastikan pemalam
 Adakah PyCharm Community Edition menyokong pemalam yang mencukupi?
Feb 20, 2024 pm 04:42 PM
Adakah PyCharm Community Edition menyokong pemalam yang mencukupi?
Feb 20, 2024 pm 04:42 PM
Adakah PyCharm Community Edition menyokong pemalam yang mencukupi? Perlukan contoh kod khusus Memandangkan bahasa Python semakin digunakan secara meluas dalam bidang pembangunan perisian, PyCharm, sebagai persekitaran pembangunan bersepadu (IDE) Python profesional, digemari oleh pembangun. PyCharm dibahagikan kepada dua versi: versi profesional dan versi komuniti Versi komuniti disediakan secara percuma, tetapi sokongan pemalamnya terhad berbanding versi profesional. Jadi persoalannya, adakah PyCharm Community Edition menyokong pemalam yang mencukupi? Artikel ini akan menggunakan contoh kod khusus untuk






