使用Angular如何实现表格过滤
这篇文章主要介绍了Angular实现较为复杂的表格过滤,删除功能,结合实例形式分析了AngularJS针对表格的排序、查询匹配、页面元素属性动态修改等相关操作技巧,需要的朋友可以参考下
本文实例讲述了Angular实现较为复杂的表格过滤,删除功能。分享给大家供大家参考,具体如下:
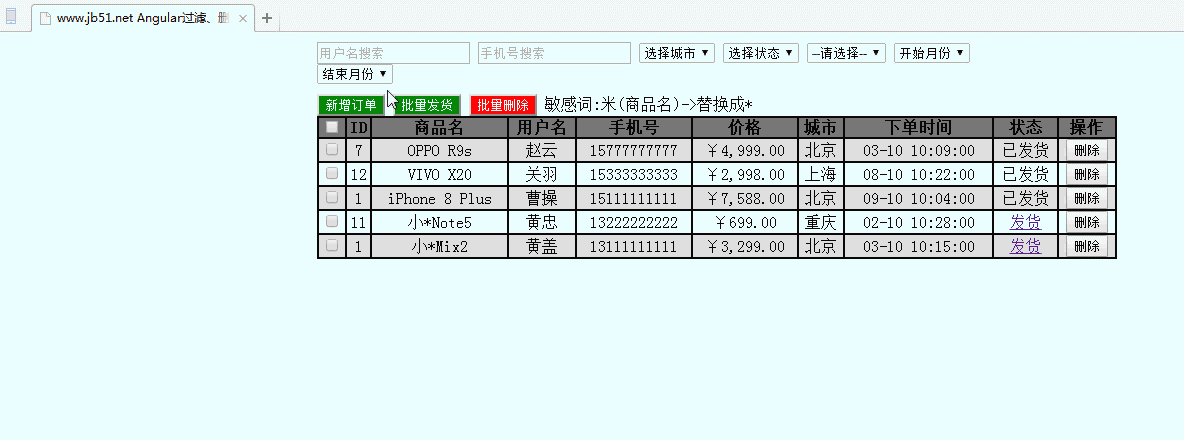
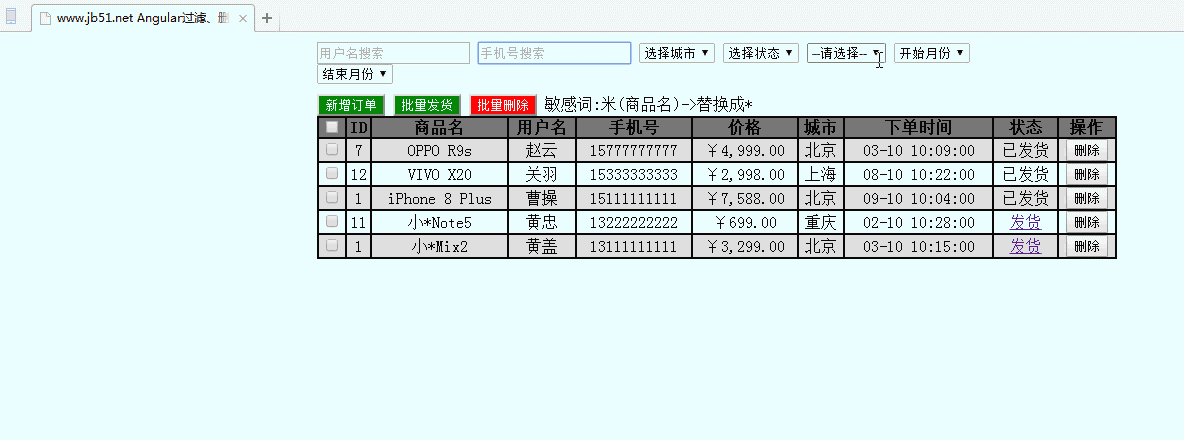
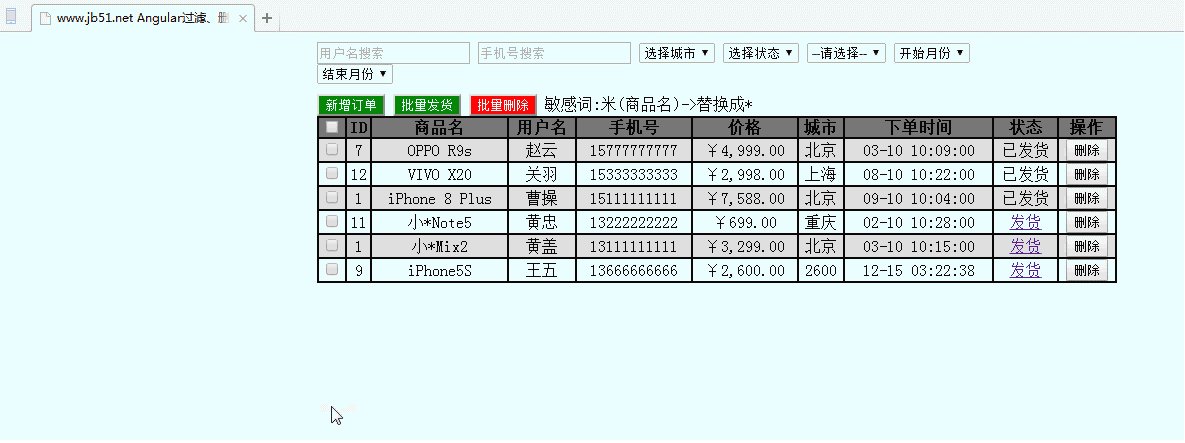
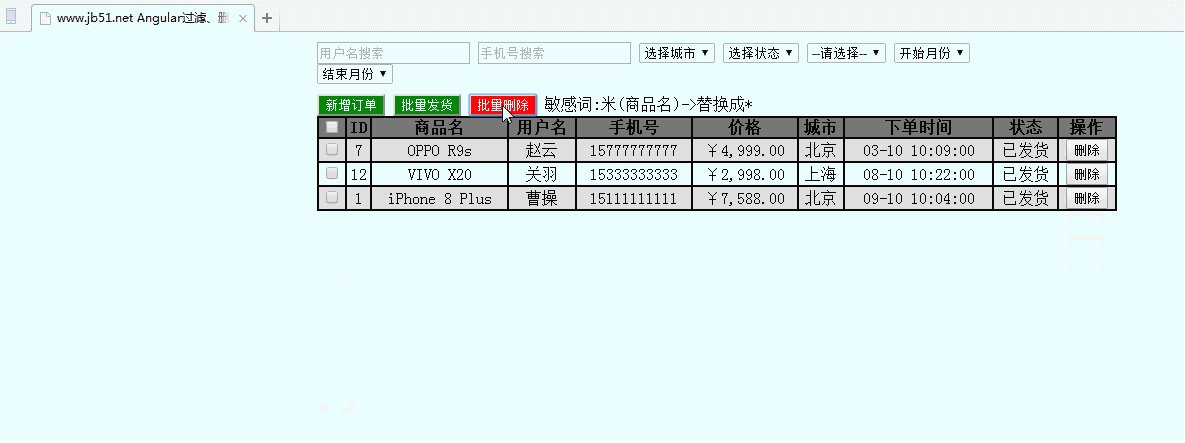
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net Angular过滤、删除</title>
<style>
table{
border: 1px solid black;
width: 800px;
}
td , th{
border: 1px solid black;
text-align: center;
}
th{
background: #767674;
}
.d1{
width: 50%;
margin: 0 auto;
}
.d2{
margin-top: 10px;
}
.btn{
background: green;
color: white;
}
.btn1{
background: red;
color: white;
}
tr:nth-child(2n){
background-color: gainsboro;
}
</style>
<script src="angular.min.js"></script>
<script type="text/javascript" src="jquery-1.9.1.min.js" ></script>
<script>
angular.module("MyApp",[])
.controller("democ",function($scope,$filter){
$scope.isc = false;
$scope.arrs = [{
checked:false,
id:7,
name:"OPPO R9s",
user:"赵云",
tel:15777777777,
price:4999,
city:"北京",
time:new Date('03-09 10:00'),
sta:"已发货"
},
{
checked:false,
id:12,
name:"VIVO X20",
user:"关羽",
tel:15333333333,
price:2998,
city:"上海",
time:new Date('08-22 10:00'),
sta:"已发货"
},
{
checked:false,
id:1,
name:"iPhone 8 Plus",
user:"曹操",
tel:15111111111,
price:7588,
city:"北京",
time:new Date('09-04 10:00'),
sta:"已发货"
},
{
checked:false,
id:11,
name:"小*Note5",
user:"黄忠",
tel:13222222222,
price:699,
city:"重庆",
time:new Date('02-28 10:00'),
sta:"发货"
},
{
checked:false,
id:1,
name:"小*Mix2",
user:"黄盖",
tel:13111111111,
price:3299,
city:"北京",
time:new Date('03-015 10:00'),
sta:"发货"
}];
$scope.arr = $scope.arrs;
$scope.seluser = function(){
$scope.arr = [];
var val = $scope.reg_user;
var f = $filter("filter");
$scope.arr = f($scope.arrs,{"user":val});
}
$scope.seltel = function(){
$scope.arr = [];
var val = $scope.reg_tel;
var f = $filter("filter");
$scope.arr = f($scope.arrs,{"tel":val});
}
$scope.selsta = function(){
$scope.arr = [];
var val = $scope.reg_sta;
var f = $filter("filter");
$scope.arr = f($scope.arrs,{"sta":val});
}
$scope.ckAll = function(){
var ck = $scope.sta_ck;
for(var i=0; i<$scope.arrs.length; i++){
$scope.arrs[i].checked = ck;
}
}
$scope.del = function(th){
$scope.arrs.splice(th,1);
}
$scope.delAll = function(){
for(var i=0; i<$scope.arrs.length; i++){
if($scope.arrs[i].checked==true){
$scope.arrs.splice(i,1);
i--;
}
}
}
$scope.add = function(){
var d=new Date();
$scope.arrs.push({
checked:false,
id:$scope.a_id,
name:$scope.a_name,
user:$scope.a_user,
tel:$scope.a_tel,
price:$scope.a_price,
city:$scope.a_city,
time:d,
sta:"发货"
});
$scope.arr = $scope.arrs;
$scope.isc = false;
}
});
</script>
</head>
<body ng-app="MyApp" ng-controller="democ">
<p class="d1">
<p>
<input type="text" placeholder="用户名搜索" ng-change="seluser()" ng-model="reg_user"/>
<input type="text" placeholder="手机号搜索" ng-change="seltel()" ng-model="reg_tel"/>
<select>
<option>选择城市</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
<select ng-change="selsta()" ng-model="reg_sta">
<option value="">选择状态</option>
<option value="发货">发货</option>
<option value="已发货">已发货</option>
</select>
<select ng-model="selid">
<option value="">--请选择--</option>
<option value="id">ID正序</option>
<option value="-id">ID倒叙</option>
</select>
<select ng-model="selmonth">
<option value="">开始月份</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select ng-model="lastmonth">
<option value="">结束月份</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</p>
<p class="d2">
<input type="button" value="新增订单" class="btn" ng-click="isc=true"/>
<input type="button" value="批量发货" class="btn"/>
<input type="button" value="批量删除" class="btn1" ng-click="delAll()"/>
敏感词:米(商品名)->替换成*
</p>
<p>
<table cellpadding="0" cellspacing="0">
<tr>
<th><input type="checkbox" ng-change="ckAll()" ng-model="sta_ck"/></th>
<th>ID</th>
<th>商品名</th>
<th>用户名</th>
<th>手机号</th>
<th>价格</th>
<th>城市</th>
<th>下单时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr ng-repeat="a in arr|orderBy : selid | filter:{time:selmonth} | filter:{time:lastmonth}">
<td><input type="checkbox" ng-model="a.checked"/></td>
<td>{{a.id}}</td>
<td>{{a.name}}</td>
<td>{{a.user}}</td>
<td>{{a.tel}}</td>
<td>{{a.price|currency : '¥'}}</td>
<td>{{a.city}}</td>
<td>{{a.time|date : 'MM-HH hh:dd:ss'}}</td>
<td>
<span ng-show="a.sta=='已发货'">{{a.sta}}</span>
<span ng-show="a.sta=='发货'"><a href="#" rel="external nofollow" ng-click="a.sta='已发货'">{{a.sta}}</a></span>
</td>
<td><input type="button" value="删除" ng-click="del(this)"/></td>
</tr>
</table>
</p>
<p ng-show="isc">
I D:<input type="text" ng-model="a_id"/><br />
商品名:<input type="text" ng-model="a_name"/><br />
用户名:<input type="text" ng-model="a_user"/><br />
手机号:<input type="text" ng-model="a_tel"/><br />
价 值:<input type="text" ng-model="a_price"/><br />
城 市:<input type="text" ng-model="a_city"/><br />
<input type="button" value="保存" ng-click="add()"/>
</p>
</p>
</body>
</html>以上就是我整理的文字,希望对大家有帮助
相关文章:
Atas ialah kandungan terperinci 使用Angular如何实现表格过滤. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Bagaimana untuk memadam nota Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Bagaimana untuk memadam nota Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Bagaimana untuk memadamkan nota Xiaohongshu? pandangan! Tutorial penggunaan Xiaohongshu Cara memadam nota Xiaohongshu 1. Mula-mula buka APP Xiaohongshu dan masukkan halaman utama, pilih [Saya] di sudut kanan bawah untuk memasuki kawasan khas 2. Kemudian di kawasan Saya, klik pada halaman nota sebagai ditunjukkan di bawah , pilih nota yang anda mahu padamkan;
 Adakah benar anda boleh disekat dan dipadamkan pada WeChat dan tidak dapat ditambahkan secara kekal?
Apr 08, 2024 am 11:41 AM
Adakah benar anda boleh disekat dan dipadamkan pada WeChat dan tidak dapat ditambahkan secara kekal?
Apr 08, 2024 am 11:41 AM
1. Pertama sekali, adalah palsu untuk menyekat dan memadam seseorang secara kekal dan tidak menambahkannya secara kekal. Jika anda ingin menambah pihak lain selepas anda menyekat dan memadamkannya, anda hanya memerlukan persetujuan pihak lain. 2. Jika pengguna menyekat seseorang, pihak yang satu lagi tidak akan dapat menghantar mesej kepada pengguna, melihat kalangan rakan pengguna atau membuat panggilan dengan pengguna. 3. Menyekat tidak bermakna memadamkan pihak lain daripada senarai kenalan WeChat pengguna. 4. Jika pengguna memadamkan pihak lain daripada senarai kenalan WeChat pengguna selepas menyekat mereka, tiada cara untuk pulih selepas pemadaman. 5. Jika pengguna ingin menambah pihak yang satu lagi sebagai rakan semula, pihak yang satu lagi perlu bersetuju dan menambah pengguna itu semula.
 Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Mampu membuat borang dengan mahir bukan sahaja kemahiran yang diperlukan untuk perakaunan, sumber manusia dan kewangan Bagi kebanyakan kakitangan jualan, belajar membuat borang juga sangat penting. Kerana data yang berkaitan dengan jualan adalah sangat besar dan kompleks, dan ia tidak boleh direkodkan dalam dokumen untuk menjelaskan masalah tersebut. Untuk membolehkan lebih ramai kakitangan jualan mahir menggunakan Excel untuk membuat jadual, editor akan memperkenalkan isu pembuatan jadual mengenai ramalan jualan Rakan yang memerlukan tidak boleh ketinggalan! 1. Buka [Ramalan Jualan dan Tetapan Sasaran], xlsm, untuk menganalisis data yang disimpan dalam setiap jadual. 2. Buat [Lembaran Kerja Kosong] baharu, pilih [Sel], dan masukkan [Maklumat Label]. [Seret] ke bawah dan [Isi] bulan. Masukkan data [Lain-lain] dan klik [
 Bagaimana untuk memadam keluaran Xiaohongshu? Bagaimana untuk memulihkan selepas pemadaman?
Mar 21, 2024 pm 05:10 PM
Bagaimana untuk memadam keluaran Xiaohongshu? Bagaimana untuk memulihkan selepas pemadaman?
Mar 21, 2024 pm 05:10 PM
Sebagai platform e-dagang sosial yang popular, Xiaohongshu telah menarik sejumlah besar pengguna untuk berkongsi kehidupan harian dan pengalaman membeli-belah mereka. Kadangkala kami mungkin secara tidak sengaja menerbitkan beberapa kandungan yang tidak sesuai, yang perlu dipadamkan dalam masa untuk mengekalkan imej peribadi kami dengan lebih baik atau mematuhi peraturan platform. 1. Bagaimana untuk memadam keluaran Xiaohongshu? 1. Log masuk ke akaun Xiaohongshu anda dan masukkan halaman utama peribadi anda. 2. Di bahagian bawah halaman utama peribadi, cari pilihan "Ciptaan Saya" dan klik untuk masuk. 3. Pada halaman "Ciptaan Saya", anda boleh melihat semua kandungan yang diterbitkan, termasuk nota, video, dsb. 4. Cari kandungan yang perlu dipadamkan dan klik butang "..." di sebelah kanan. 5. Dalam menu pop timbul, pilih pilihan "Padam". 6. Selepas mengesahkan pemadaman, kandungan akan hilang dari laman utama peribadi anda dan halaman awam.
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Cara memadam sepenuhnya Pembantu Pemindahan Fail WeChat_Pengenalan kepada cara menutup Pembantu Pemindahan Fail WeChat
Mar 20, 2024 pm 08:31 PM
Cara memadam sepenuhnya Pembantu Pemindahan Fail WeChat_Pengenalan kepada cara menutup Pembantu Pemindahan Fail WeChat
Mar 20, 2024 pm 08:31 PM
Pembantu pemindahan fail WeChat tersedia untuk setiap pengguna Sesetengah pengguna menggunakannya sebagai memo untuk merekodkan beberapa perkara. Jadi bagaimana untuk memadam sepenuhnya Pembantu Pemindahan Fail WeChat? Izinkan saya memperkenalkannya kepada anda secara terperinci di bawah. Bagaimana untuk memadam sepenuhnya Pembantu Pemindahan Fail WeChat Jawapan: [WeChat]-[Tekan lama Pembantu Pemindahan Fail]-[Padam sembang ini]. Langkah-langkah khusus: 1. Mula-mula buka perisian WeChat Selepas memasuki halaman utama, kami mencari [Pembantu Pemindahan Fail] dan tekan dan tahan 2. Kemudian pop timbul akan ditandakan sebagai belum dibaca, sematkan sembang ke bahagian atas, lakukan tidak memaparkan sembang, dan memadam sembang Di sini Kita boleh klik [Padam sembang ini];
 Bagaimana untuk memadam sepenuhnya sejarah sembang TikTok
May 07, 2024 am 11:14 AM
Bagaimana untuk memadam sepenuhnya sejarah sembang TikTok
May 07, 2024 am 11:14 AM
1. Buka apl Douyin, klik [Mesej] di bahagian bawah antara muka dan klik entri perbualan sembang yang perlu dipadamkan. 2. Tekan lama mana-mana rekod sembang, klik [Multiple Select], dan semak rekod sembang yang ingin anda padamkan. 3. Klik butang [Padam] di penjuru kanan sebelah bawah dan pilih [Sahkan pemadaman] dalam tetingkap pop timbul untuk memadam rekod ini secara kekal.




