这篇文章主要介绍了vue中如何实现样式之间的切换及vue动态样式的实现方法,本文给大家介绍的非常详细,具有参考借鉴价值,需要的朋友可以参考下
前言
既然我们选择了vue,那么在做东西时就不要想着去操作dom,所有的都交给vue来解决。
下面来说一个很简单但是很常用的效果,可能人人都会用到这样的需求
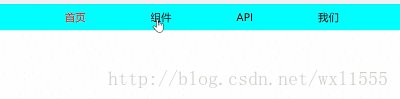
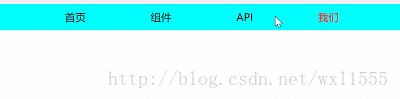
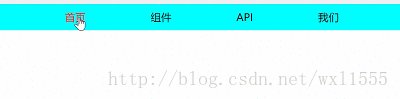
请看下图

导航栏的样式切换功能,如果我们使用jquery之类的东西来写,可能要写好多代码,那么我们用vue呢,
代码如下
html
附上vue中style与class绑定API
1 2 3 | <p id="wrap" class="box">
<p v-for="(list,index) in navLists" class="nav" :class="{ red:changeRed == index}" @click="reds(index)">{{list.text}}</p>
</p>
|
Salin selepas log masuk
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | *{
padding: 0;margin: 0;
}
.box{
height: 40px;
background: cyan;
}
.nav{
line-height: 40px;
display: inline-block;
margin-left: 100px;
cursor: pointer;
}
.red{
color: red;
}
var vm = new Vue({
el:"#wrap",
data:{
navLists:[
{
"text":"首页"
},
{
"text":"组件"
},
{
"text":"API"
},
{
"text":"我们"
}
],
changeRed:0
},
methods:{
reds:function(index){
this.changeRed = index;
}
}
});
|
Salin selepas log masuk
仔细看看我们的js代码除了模拟的数据其实就只有一个简单的逻辑处理,比起之前的各种操作dom省了好多事。
ps:vue 动态样式的解决方法
1 | :class="{active: isActive}"
|
Salin selepas log masuk
这个就没什么好说的了,但是在类名有'-'号的时候回报错,
还有一种
1 2 3 4 5 6 7 8 | class="[lineStyle(courseClick)]"
lineStyle(isClick){
if (isClick===true){
return 'tab-items-current'
}else {
return 'class-tab-items'
}
}
|
Salin selepas log masuk
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在JavaScript中如何实现数值自动增加
在React项目中如何使用Redux(详细教程)
在ionic3中如何实现随机布局瀑布流
在JS中如何实现回到顶部效果
Atas ialah kandungan terperinci 在vue中如何实现样式之间的切换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!