使用nginx + node如何部署https
这篇文章主要给大家介绍了关于利用nginx + node在阿里云部署https的步骤,文中通过图文及示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧。
缘起
最近在写node+mongodb版本的灵犀微商城,所以免不了要自己去部署自己的https证书到阿里服务器,下面将实现的过程完整的给大家总结下,话不多说了,来一起看看详细的介绍吧。
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
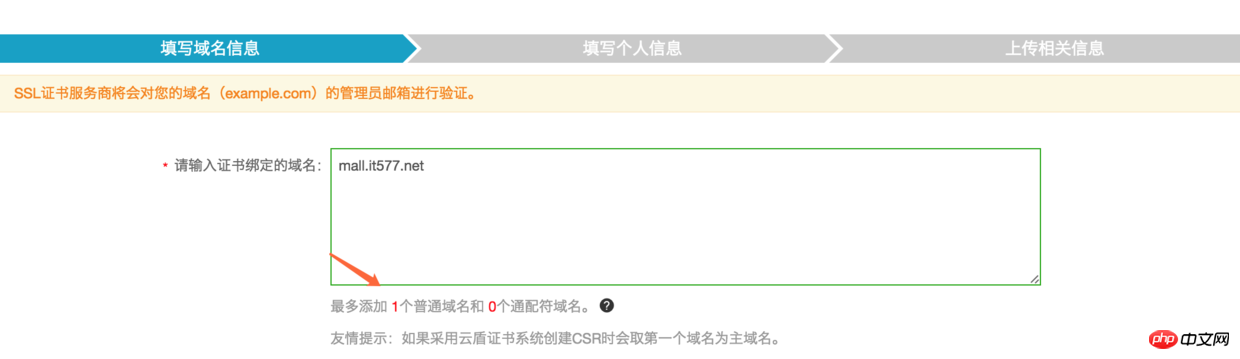
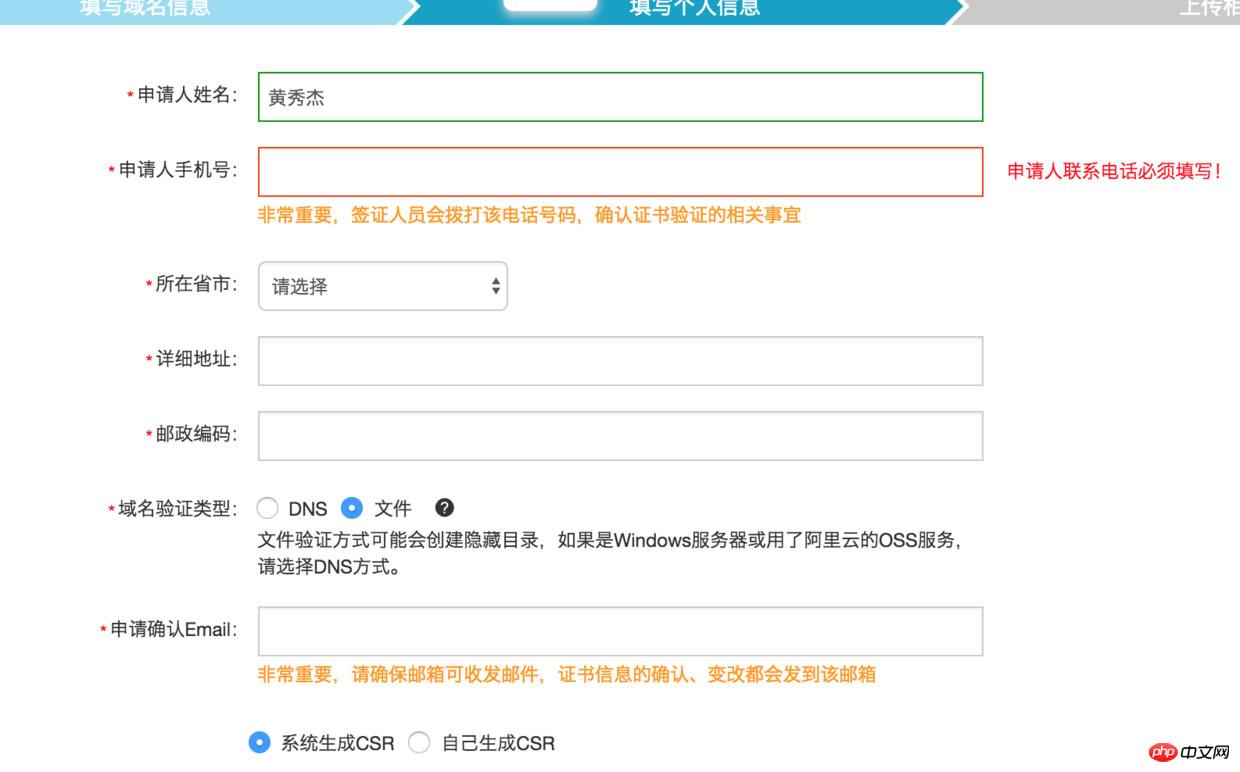
申请
等了2天才拿到免费的https证书,在阿里一直是显示售罄,难道最近https普遍起来导致供不应求了。




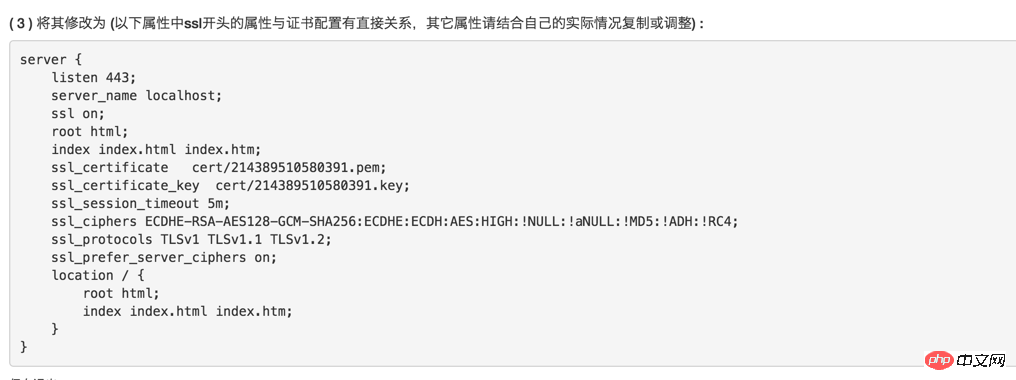
部署

上传了fileauth.txt到指定的目录下,几分钟后,就审核通过了,期间并没有审核电话打进来。操作部署阿里给出很详尽,复制过来就可以,不过要注意要将cert文件夹放在conf下,而不是说明上所说的nginx根目录。当你按阿里原原本本地操作,将看到这个报错,fopen:No such file or directory:fopen('/usr/local/nginx/conf/cert/214389510580391.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file) ,也就明白是cert存在目录的问题。
node反向代理
location / {
proxy_pass http://127.0.0.1:4001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}node还是照旧跑,不关心https还是http,它由nginx完成。第1个proxy_pass是反向代理,后面3个proxy_set_header是将请求完全由mall.it577.net接管,不加上虽然能被前端请求,但是req.originUrl仍然还是会解析为http://127.0.0.1:4001,这就影响到了微信支付回调notify_url的解耦了,于是加上这3行。
结果

从地址栏看到已经支持https了。
坑
以上的过程是很简单,基本都能配置上,说下我遇到的坑。因为我阿里预装nginx并不带https模块,所以要自己手动下载安装包再重新编译,最后复制新编译出来的nginx执行文件替换并重启服务。
报错,提示找不到ssl模块
nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:123
下载相应版本的ngix压缩包
wget http://nginx.org/download/nginx-1.12.1.tar.gz
解压
tar zxvf nginx-1.12.1.tar.gz
带参编译得到ssl模块
./configure --with-http_ssl_module make
停止nginx
/usr/local/nginx/sbin/nginx -s stop
当然可以kill进程,网上搜到的是让kill的3种方法
替换旧nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak cp ./objs/nginx /usr/local/nginx/sbin/
重启nginx并重新加载conf配置文件
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf /usr/local/nginx/sbin/nginx -s reload
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用nginx + node如何部署https. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Alibaba Cloud mengumumkan bahawa Persidangan Yunqi 2024 akan diadakan di Hangzhou dari 19 hingga 21 September Permohonan percuma untuk tiket percuma
Aug 07, 2024 pm 07:12 PM
Alibaba Cloud mengumumkan bahawa Persidangan Yunqi 2024 akan diadakan di Hangzhou dari 19 hingga 21 September Permohonan percuma untuk tiket percuma
Aug 07, 2024 pm 07:12 PM
Menurut berita dari laman web ini pada 5 Ogos, Alibaba Cloud mengumumkan bahawa Persidangan Yunqi 2024 akan diadakan di Bandar Yunqi, Hangzhou dari 19 hingga 21 September akan ada forum utama selama tiga hari, 400 sub-forum dan topik selari. serta hampir empat Sepuluh ribu meter persegi kawasan pameran. Persidangan Yunqi adalah percuma dan terbuka kepada orang ramai Mulai sekarang, orang ramai boleh memohon tiket percuma melalui laman web rasmi Persidangan Yunqi Tiket semua lulus sebanyak 5,000 yuan. https://yunqi.aliyun.com/2024 /ticket-list Menurut laporan, Persidangan Yunqi bermula pada 2009 dan pada asalnya dinamakan Forum Pembangunan Laman Web China Pertama pada 2011, ia berkembang menjadi Persidangan Pembangun Awan Alibaba pada 2015 , ia secara rasmi dinamakan semula sebagai "Persidangan Yunqi" dan terus berjaya bergerak
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Bagaimana untuk menggunakan dan menyelenggara laman web menggunakan PHP
May 03, 2024 am 08:54 AM
Bagaimana untuk menggunakan dan menyelenggara laman web menggunakan PHP
May 03, 2024 am 08:54 AM
Untuk berjaya menggunakan dan menyelenggara tapak web PHP, anda perlu melakukan langkah berikut: Pilih pelayan web (seperti Apache atau Nginx) Pasang PHP Cipta pangkalan data dan sambungkan PHP Muat naik kod ke pelayan Sediakan nama domain dan Pemantauan DNS penyelenggaraan tapak web langkah termasuk mengemas kini PHP dan pelayan web, dan membuat sandaran tapak web, memantau log ralat dan mengemas kini kandungan.
 Cara menggunakan Fail2Ban untuk melindungi pelayan anda daripada serangan kekerasan
Apr 27, 2024 am 08:34 AM
Cara menggunakan Fail2Ban untuk melindungi pelayan anda daripada serangan kekerasan
Apr 27, 2024 am 08:34 AM
Tugas penting untuk pentadbir Linux adalah untuk melindungi pelayan daripada serangan atau akses haram. Secara lalai, sistem Linux disertakan dengan firewall yang dikonfigurasikan dengan baik, seperti iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF), dsb., yang boleh menghalang pelbagai serangan. Mana-mana mesin yang disambungkan ke Internet adalah sasaran yang berpotensi untuk serangan berniat jahat. Terdapat alat yang dipanggil Fail2Ban yang boleh digunakan untuk mengurangkan akses haram pada pelayan. Apakah Fail2Ban? Fail2Ban[1] ialah perisian pencegahan pencerobohan yang melindungi pelayan daripada serangan kekerasan. Ia ditulis dalam bahasa pengaturcaraan Python
 Mari bersama saya untuk mempelajari Linux dan memasang Nginx
Apr 28, 2024 pm 03:10 PM
Mari bersama saya untuk mempelajari Linux dan memasang Nginx
Apr 28, 2024 pm 03:10 PM
Hari ini, saya akan membawa anda memasang Nginx dalam persekitaran Linux Sistem Linux yang digunakan di sini ialah CentOS7.2 Sediakan alat pemasangan 1. Muat turun Nginx dari laman web rasmi Nginx. Versi yang digunakan di sini ialah: 1.13.6.2 Muat naik Nginx yang dimuat turun ke Linux Di sini, direktori /opt/nginx digunakan sebagai contoh. Jalankan "tar-zxvfnginx-1.13.6.tar.gz" untuk nyahmampat. 3. Tukar ke direktori /opt/nginx/nginx-1.13.6 dan jalankan ./configure untuk konfigurasi awal. Jika gesaan berikut muncul, ini bermakna PCRE tidak dipasang pada mesin, dan Nginx perlu melakukannya
 Beberapa perkara yang perlu diberi perhatian apabila membina ketersediaan tinggi dengan keepalived+nginx
Apr 23, 2024 pm 05:50 PM
Beberapa perkara yang perlu diberi perhatian apabila membina ketersediaan tinggi dengan keepalived+nginx
Apr 23, 2024 pm 05:50 PM
Selepas yum memasang keepalived, konfigurasikan fail konfigurasi keepalived Ambil perhatian bahawa dalam fail konfigurasi keepalived bagi induk dan sandaran, nama kad rangkaian ialah nama kad rangkaian VIP yang tersedia Biasanya dalam ketersediaan tinggi. Persekitaran LAN Terdapat lebih banyak lagi, jadi VIP ini adalah IP intranet dalam segmen rangkaian yang sama dengan kedua-dua mesin. Jika digunakan dalam persekitaran rangkaian luaran, tidak kira sama ada ia berada pada segmen rangkaian yang sama, asalkan pelanggan boleh mengaksesnya. Hentikan perkhidmatan nginx dan mulakan perkhidmatan keepalived Anda akan melihat bahawa keepalived menarik perkhidmatan nginx untuk dimulakan.
 Cara melaksanakan amalan terbaik keselamatan PHP
May 05, 2024 am 10:51 AM
Cara melaksanakan amalan terbaik keselamatan PHP
May 05, 2024 am 10:51 AM
Cara Melaksanakan Amalan Terbaik Keselamatan PHP PHP ialah salah satu bahasa pengaturcaraan web bahagian belakang paling popular yang digunakan untuk mencipta laman web dinamik dan interaktif. Walau bagaimanapun, kod PHP boleh terdedah kepada pelbagai kelemahan keselamatan. Melaksanakan amalan terbaik keselamatan adalah penting untuk melindungi aplikasi web anda daripada ancaman ini. Pengesahan input Pengesahan input ialah langkah pertama yang kritikal dalam mengesahkan input pengguna dan mencegah input berniat jahat seperti suntikan SQL. PHP menyediakan pelbagai fungsi pengesahan input, seperti filter_var() dan preg_match(). Contoh: $username=filter_var($_POST['username'],FILTER_SANIT
 Akses fail tapak WordPress adalah terhad: Mengapa fail .txt saya tidak boleh diakses melalui nama domain?
Apr 01, 2025 pm 03:00 PM
Akses fail tapak WordPress adalah terhad: Mengapa fail .txt saya tidak boleh diakses melalui nama domain?
Apr 01, 2025 pm 03:00 PM
Akses fail tapak WordPress adalah terhad: Menyelesaikan masalah sebab mengapa fail .txt tidak dapat diakses baru -baru ini. Sebilangan pengguna menghadapi masalah ketika mengkonfigurasi nama domain perniagaan program mini: � ...




