css实现箭头和带缺口提示框
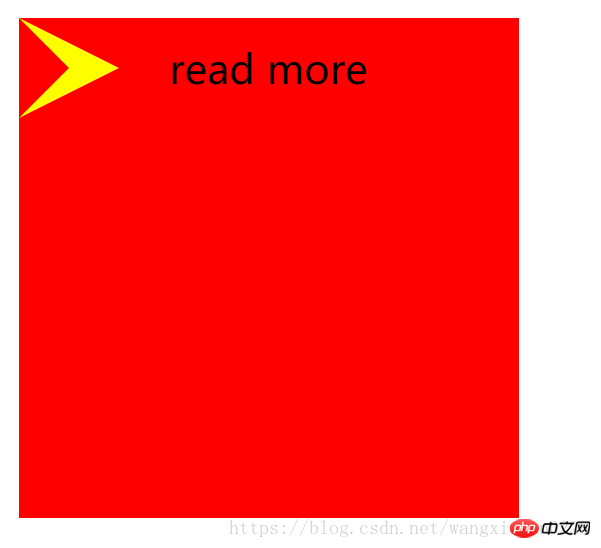
一、实现如图所示箭头

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.out{
width: 200px;
height: 200px;
background: #f00;
position: relative;
}
.word{
position: absolute;
left: 60px;
line-height: 40px;
}
.triangle-out{
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 0px;
display: block;
border-top: 20px solid #f00;
border-right: 20px solid #f00;
border-bottom: 20px solid #f00;
border-left: 40px solid #ff0;
}
.triangle-in{
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 0px;
display: block;
border-top: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #f00;
}
</style>
</head>
<body>
<p class="out">
<span class="triangle-out"></span>
<span class="triangle-in"></span>
<span class="word">read more</span>
</p>
</body>
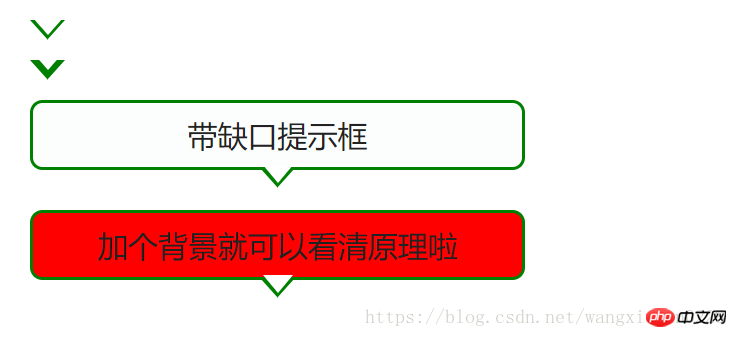
</html>二、实现带缺口提示框

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带缺口的提示框-/</title>
<style>
.wrap{
font-size: 12px;
margin:40px auto;
width:600px;
}
.ui-slider-tooltip{
background:#FCFDFD;
border:1px solid green;
color:#222222;
display: block;
text-align: center;
padding: 5px 3px 5px 3px;
width: 190px;
position: relative;
}
.ui-corner-all {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-webkit-border-top-left-radius:5px 5px;
-webkit-border-top-right-radius:5px 5px;
-webkit-border-bottom-right-radius:5px 5px;
-webkit-border-bottom-left-radius:5px 5px;
}
.ui-tooltip-pointer-down {
border-bottom-width: 0;
border-left: 7px dashed transparent;
border-right: 7px dashed transparent;
border-top: 8px solid green;
bottom: -8px;
display: block;
height:0;
left: 50%;
margin-left: -7px;
position: absolute;
width:0;
}
.ui-tooltip-pointer-down-inner {
border-left: 6px dashed transparent;
border-right: 6px dashed transparent;
border-top: 7px solid #fff;
left: -6px;
top: -9px;
position: absolute;
}
.a{
display: block;width:0;height:0;
border-left: 7px dashed transparent;
border-right: 7px dashed transparent;
border-top: 8px solid green;
border-bottom: 0;
position: absolute;
}
.b{
position: absolute;
border-left: 6px dashed transparent;
border-right: 6px dashed transparent;
border-top: 7px solid #fff;
top: -9px;
left: -6px;
}
</style>
</head>
<body>
<p class="wrap">
<h1>用CSS实现带缺口的提示框</h1>
<span class="a">
<span class="b"></span>
</span>
<br/>
<span class="a">
<span class="b" style="top:-11px;"></span>
</span>
<br/>
<span class="ui-slider-tooltip ui-corner-all">
<span>带缺口提示框</span>
<span class="ui-tooltip-pointer-down">
<span class="ui-tooltip-pointer-down-inner" ></span>
</span>
</span>
<br/>
<span class="ui-slider-tooltip ui-corner-all" style="background: #f00">
<span>加个背景就可以看清原理啦</span>
<span class="ui-tooltip-pointer-down">
<span class="ui-tooltip-pointer-down-inner" ></span>
</span>
</span>
</p>
</p>
</body>
</html>其实就是利用宽度高度为0的box,设置border,得到想要的三角形,通过三角形的叠加显示制作出箭头的效果~
本文讲解了css实现箭头和带缺口提示框 ,更多相关内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci css实现箭头和带缺口提示框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




