 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JS menyedari kehilangan dan kesan paparan kotak kata laluan mengikut pemerolehan dan kehilangan kemahiran focus_javascript
JS menyedari kehilangan dan kesan paparan kotak kata laluan mengikut pemerolehan dan kehilangan kemahiran focus_javascript
JS menyedari kehilangan dan kesan paparan kotak kata laluan mengikut pemerolehan dan kehilangan kemahiran focus_javascript
Contoh dalam artikel ini menerangkan pelaksanaan JS bagi kehilangan dan kesan paparan kotak kata laluan berdasarkan pemerolehan dan kehilangan fokus. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Perkara:
1. Mula-mula, gantikan kotak kata laluan dengan txt buat sementara waktu dan tetapkan nilai lalai
2. Apabila kotak teks mendapat fokus, kosongkan nilai lalai dan tukar jenis kepada kata laluan.
3. Apabila kotak teks hilang fokus, tukar jenis kepada txt dan tetapkan nilai lalai kepada "Sila masukkan kata laluan anda."
Kod JS:
window.onload=function(){
var input=document.getElementById('input');
input.onfocus=function(){
if(this.value=='请输入密码'){
this.value='';
this.type='password';
};
};
input.onblur=function(){
if(!this.value){
this.type = 'text';
this.value = '请输入密码';
};
};
};Kod HTML :
PS: Di sini kami mengesyorkan alat pemampatan, pemformatan dan penyulitan JavaScript yang sangat mudah digunakan, yang sangat berkuasa (bagi mereka yang ingin menyulitkan kod mereka, anda mungkin mahu mencubanya Cuba fungsi penyulitan js di sini):
Alat pemampatan/pemformatan/penyulitan JavaScript: http://tools.jb51.net/code/jscompress
Selain itu, penyulitan dalam alat js di atas menggunakan borang penyulitan fungsi eval Untuk ini, tapak ini juga menyediakan alat penyahsulitan berikut untuk penyulitan fungsi eval, yang sangat berkuasa dan praktikal.
Alat penyulitan dan penyahsulitan kaedah JS eval: http://tools.jb51.net/password/evalencode
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Mula-mula, lukis bulatan dalam PPT, kemudian masukkan kotak teks dan masukkan kandungan teks. Akhir sekali, tetapkan isi dan garis besar kotak teks kepada Tiada untuk melengkapkan penghasilan gambar dan teks bulat.
 Bagaimana untuk menambah titik pada teks dalam perkataan?
Mar 19, 2024 pm 08:04 PM
Bagaimana untuk menambah titik pada teks dalam perkataan?
Mar 19, 2024 pm 08:04 PM
Apabila kita membuat dokumen Word setiap hari, kadangkala kita perlu menambah titik di bawah perkataan tertentu dalam dokumen, terutamanya apabila terdapat soalan ujian. Untuk menyerlahkan bahagian kandungan ini, editor akan berkongsi dengan anda petua tentang cara menambah titik pada teks dalam Word, saya harap ia dapat membantu anda. 1. Buka dokumen perkataan kosong. 2. Contohnya, tambah titik di bawah perkataan "Cara menambah titik pada teks". 3. Kami mula-mula memilih perkataan "Cara menambah titik pada teks" dengan butang kiri tetikus Ambil perhatian bahawa jika anda ingin menambah titik pada perkataan itu pada masa hadapan, anda mesti menggunakan butang kiri tetikus untuk memilih perkataan mana. . Hari ini kami menambah titik pada perkataan ini, jadi kami telah memilih beberapa perkataan. Pilih perkataan ini, klik kanan dan klik Font dalam kotak fungsi pop timbul. 4. Kemudian sesuatu seperti ini akan muncul
 Bagaimana untuk menyelesaikan masalah semua ikon desktop hilang dalam Windows 10
Dec 25, 2023 pm 04:55 PM
Bagaimana untuk menyelesaikan masalah semua ikon desktop hilang dalam Windows 10
Dec 25, 2023 pm 04:55 PM
Saya tidak tahu sama ada anda pernah bangun pada waktu pagi dan menghidupkan komputer dan mendapati bahawa semua ikon desktop pada komputer hilang pada masa ini. Mungkin kekunci pintasan anda telah memadam ikon desktop. Ini boleh dipulihkan secara langsung dalam Tong Kitar Semula. Jika tidak, anda juga boleh menyemak kaedah memaparkan ikon untuk memulihkan. Kaedah pemulihan untuk semua ikon desktop Win10 yang hilang 1. Jika hanya tinggal satu Tong Kitar Semula pada desktop, maka ada kemungkinan anda telah memadamkan semua kekunci pintasan untuk menukar muka. Pada masa ini, anda boleh mengklik pada Tong Kitar Semula untuk melihat sama ada anda boleh mencari jalan pintas untuk memadamkannya. 2. Jika anda melihat pintasan yang anda padamkan, pilih semua pintasan, klik kanan tetikus dan pilih Pulihkan. 3. Anda juga boleh klik kanan tetikus dan klik Nyahpadam. jadi semua
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Penyesuai rangkaian wayarles Win7 tiada
Dec 23, 2023 pm 05:57 PM
Penyesuai rangkaian wayarles Win7 tiada
Dec 23, 2023 pm 05:57 PM
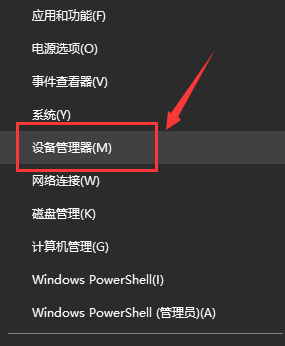
Ramai pengguna telah melaporkan bahawa penyesuai rangkaian wayarles win7 telah hilang Dalam kes ini, kemungkinan terdapat masalah dengan kad rangkaian atau pemacu kad rangkaian Kami hanya perlu membaiki pemacu kad rangkaian atau menggantikan kad rangkaian yang baik menyelesaikan masalah. Penyesuai rangkaian wayarles hilang dalam win7 1. Pertama, klik kanan butang Mula dan pilih "Pengurus Peranti" 2. Kemudian kami mencari "Penyesuai Rangkaian", klik kanan dan pilih untuk mengemas kini pemacu dahulu, atau lumpuhkan peranti terlebih dahulu dan kemudian membolehkannya. Anda juga boleh klik di sini "Properties" 3. Selepas mengklik Properties, klik "Driver" di atas, klik "Update Driver" di sini 4. Klik di sini dan pilih "Automatically search and update driver files" 5. Selepas selesai, anda juga boleh menukar rangkaian komputer Tetapkannya semula. Pertama, tekan menang
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Sebab dan penyelesaian untuk susun atur desktop dikunci
Feb 19, 2024 pm 06:08 PM
Sebab dan penyelesaian untuk susun atur desktop dikunci
Feb 19, 2024 pm 06:08 PM
Apakah yang berlaku apabila susun atur desktop dikunci apabila menggunakan komputer, kadangkala kita mungkin menghadapi situasi di mana reka letak desktop dikunci. Masalah ini bermakna kita tidak boleh bebas melaraskan kedudukan ikon desktop atau menukar latar belakang desktop. Jadi, apa sebenarnya yang berlaku apabila ia mengatakan bahawa susun atur desktop dikunci? 1. Fahami reka letak desktop dan fungsi penguncian Pertama, kita perlu memahami dua konsep susun atur desktop dan penguncian desktop. Reka letak desktop merujuk kepada susunan pelbagai elemen pada desktop, termasuk pintasan, folder, widget, dsb. kita boleh bebas
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun



