使用JQUERY如何实现多个AJAX请求
下面小编就为大家分享一篇利用JQUERY实现多个AJAX请求等待的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
前言通常,jQuery的函数ajax进行Ajax调用。函数ajax只能做一个Ajax调用。当Ajax调用成功时,执行回调函数。可选地,当Ajax调用返回错误时,调用另一个回调函数。
但是,该功能不能根据这些请求的结果进行多个Ajax请求和注册回调函数。
一种情况是,网页使多个Ajax请求在禁用用户交互时收集页面不同部分的数据。
该页面仅在页面获取所有数据之后才能进行用户交互。本文介绍了jQuery提供的一种基于多个Ajax请求来注册回调函数的方法。
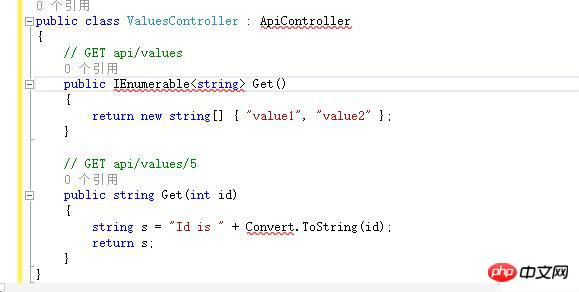
这种方法是基于Deferred对象的概念。相关代码首先,在后台的两个ASP.NET Web API函数来接受服务器Ajax调用。
代码如下:

后台接收
ajax请求代码
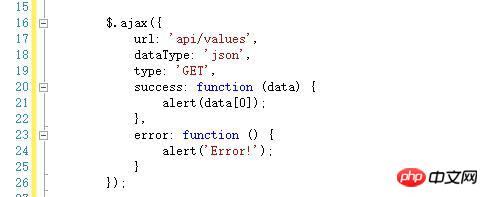
要进行单个Ajax调用,可以使用jQuery的ajax函数。正面是一个简单的例子:

ajax调用示例成功和错误的回调函数正在等待单个Ajax调用。jQuery库提供了一种方法来使任何回调函数等待多个Ajax调用。此方法基于称为Deferred的对象。Deferred对象可以根据Deferrred对象是否解决或拒绝来注册回调函数。
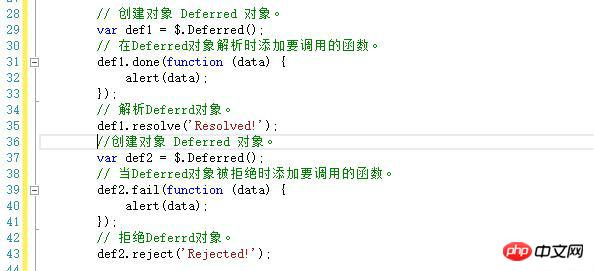
以下是Deferred的示例

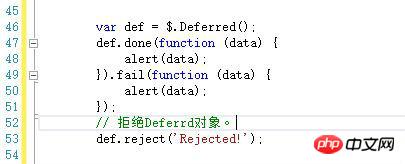
Deferred示例注意Deferred对象可以链接。以下是Deferred对象链的示例。

Deferred对象有一个方法叫做promise。它返回一个Promise对象。Promise对象暴露了Deferred方法的一个子集,以防止其状态被更改。
这意味着防止Deferred对象被手动解析或拒绝。
Promise对象公开以下Deferred方法:then,done,fail,always,pipe,progress,state,和 promise。
它不会公开以下Deferred方法:resolve,reject,notify,resolveWith,rejectWith 和 notifyWith。promise对象可以被视为一个Deferred对象,该对象无法手动更改该状态。
jQuery 的ajax函数返回一个jqXHR对象。
这个jqXHR对象有两个重要的事实。
首先,一个jqXHR对象是XMLHTTPRequest对象的超集。
例如,一个jqXHR对象可以通过引用它的readyState属性来查询XMLHTTPRequest的状态。
如果其readyState为4,则Ajax请求完成。
其次,一个jqXHR对象实现了Promise接口,并公开了所有的Promise方法。
基本上,一个jqXHR 对象可以被当作一个Promise对象。
例如,done方法可以用作jqXHR对象的成功回调函数。
jQuery库提供了一个被称为when的函数,接受多个Deferred对象并返回一个Promise对象的函数。
当所有Deferred对象被解析时,返回的Promise对象将被解析。当任何Deferred对象被拒绝时,它将被拒绝。
传递给函数的Deferred对象when可以是Deferred对象,Promise对象或jqXHR对象。
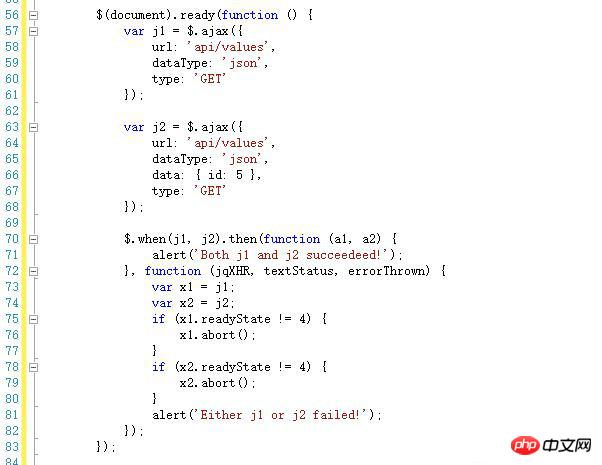
以下是等待多个Ajax请求的代码示例

首先,两个变量存储从两个jQuery Ajax调用返回的jqXHR对象。
然后将两个对象传递给函数when。返回的Promise对象when被链接到函数then。
函数then为Promise对象添加了处理程序。
then函数的第一个参数是一个成功函数,当Promise成功时调用它。
then函数的第二个参数是在Promise被拒绝时调用的失败函数。
失败函数检查每个Ajax调用的状态。如果Ajax调用未完成,它将中止。注意,由于页面已执行和关闭,失败函数仍然可以访问超出范围的变量j1和j2 。
这是因为JavaScript关闭。闭包是内部函数,即使外部函数关闭,也可以访问外部函数中的变量。换句话说,内部函数可以保持首先定义的环境。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用JQUERY如何实现多个AJAX请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s






