CSS3的animation实现简易幻灯片轮播特效
这篇文章主要为大家详细介绍了CSS3 animation实现简易幻灯片轮播特效,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS3有个别特性,可以触发硬件GPU来加速渲染,而不是调用默认浏览器引擎渲染;
但是很多属性,默认都是不开启硬件加速的;需要触发条件,一个最简单的触发条件就是使用3D属性(对Z轴的操作)
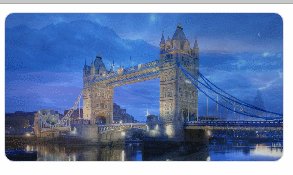
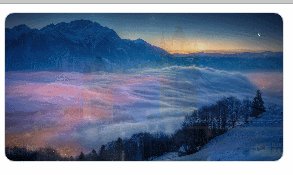
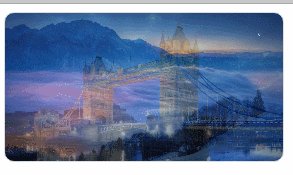
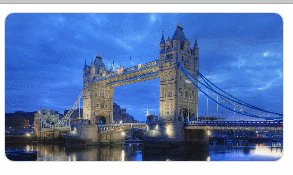
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS3中常见transformation图形变化的用法
Atas ialah kandungan terperinci CSS3的animation实现简易幻灯片轮播特效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Bagaimana untuk membetulkan tayangan slaid latar belakang tidak berfungsi dalam Windows 11, 10
May 05, 2023 pm 07:16 PM
Bagaimana untuk membetulkan tayangan slaid latar belakang tidak berfungsi dalam Windows 11, 10
May 05, 2023 pm 07:16 PM
Pada sistem Windows 11/10, sesetengah pengguna mendakwa bahawa tayangan slaid pada latar belakang desktop telah berhenti berfungsi. Pengguna keliru mengapa foto pada skrin latar belakang komputer riba mereka tidak lagi meluncur. Sebab untuk isu ini apabila tayangan slaid tidak berfungsi diterangkan di bawah. Aplikasi penyesuaian desktop pihak ketiga dipasang. Dalam pilihan kuasa, tetapan tayangan slaid latar belakang desktop dijeda. Folder yang mengandungi imej latar belakang dipadamkan. Skrin mungkin dimatikan selepas tayangan slaid selesai. Selepas menyiasat sebab di atas, kami telah membuat senarai pembetulan yang sudah pasti akan membantu pengguna menyelesaikan isu tersebut. Penyelesaian – Tetingkap yang dinyahaktifkan mungkin salah satu punca isu ini. Jadi, cuba aktifkan Windows dan semak sama ada isu itu telah diselesaikan. Cuba gunakannya melalui Tetapan
 Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Apabila Microsoft melancarkan Windows 11, ia membawa banyak perubahan. Salah satu perubahan ialah peningkatan dalam bilangan animasi antara muka pengguna. Sesetengah pengguna ingin mengubah cara sesuatu kelihatan dan mereka perlu mencari cara untuk melakukannya. Mempunyai animasi menjadikannya lebih baik dan lebih mesra pengguna. Animasi menggunakan kesan visual untuk menjadikan komputer kelihatan lebih menarik dan responsif. Sebahagian daripada mereka termasuk menu gelongsor selepas beberapa saat atau minit. Terdapat banyak animasi pada komputer anda yang boleh menjejaskan prestasi PC, memperlahankannya dan mengganggu kerja anda. Dalam kes ini, anda perlu mematikan animasi. Artikel ini akan memperkenalkan beberapa cara pengguna boleh meningkatkan kelajuan animasi mereka pada PC. Anda boleh menggunakan perubahan menggunakan Registry Editor atau fail tersuai yang anda jalankan. Bagaimana untuk menambah baik animasi dalam Windows 11
 Bagaimana untuk membuat tayangan slaid dengan muzik latar belakang pada Windows 11?
Apr 21, 2023 am 10:07 AM
Bagaimana untuk membuat tayangan slaid dengan muzik latar belakang pada Windows 11?
Apr 21, 2023 am 10:07 AM
Tayangan slaid ialah cara terbaik untuk menyusun gambar pada komputer Windows 11 anda. Kadangkala, pengguna Windows mungkin menghadapi beberapa jenis had perkakasan atau kemas kini sistem, dan mereka memerlukan cara untuk menyimpan fail mereka supaya mereka tidak dipadam atau hilang secara tidak sengaja. Selain itu, ia menjadikan pengisihan dan paparan foto lebih mudah daripada perlu menunjukkannya secara manual kepada orang ramai dengan menatal satu demi satu. Tayangan slaid juga merupakan cara terbaik untuk menghimpunkan foto daripada sumber yang berbeza (kamera, telefon, pemacu USB) ke dalam format yang mudah dinikmati. Nasib baik, anda boleh menggunakan beberapa aplikasi pihak ketiga yang berguna untuk mencipta tayangan slaid ini tanpa terpaksa menggunakan alatan seperti PowerPoint. Aplikasi ini sesuai untuk pembentangan perniagaan, tetapi Pow
 Mengapakah tayangan slaid mempunyai sempadan hitam apabila dimainkan dalam skrin penuh?
Oct 20, 2023 pm 03:25 PM
Mengapakah tayangan slaid mempunyai sempadan hitam apabila dimainkan dalam skrin penuh?
Oct 20, 2023 pm 03:25 PM
Sempadan hitam dalam tayangan slaid skrin penuh mungkin disebabkan oleh ketidakpadanan resolusi skrin, ketidakpadanan saiz imej, tetapan mod zum yang salah, isu tetapan monitor, isu reka bentuk slaid, dsb. Pengenalan terperinci: 1. Resolusi skrin tidak sepadan Alasan biasa untuk sempadan hitam adalah kerana resolusi skrin tidak sepadan dengan saiz slaid Apabila saiz slaid lebih kecil daripada resolusi skrin, sempadan hitam akan muncul semasa main semula penyelesaiannya adalah untuk melaraskan Saiz slaid supaya ia sepadan dengan resolusi skrin Dalam PowerPoint, anda boleh memilih tab "Reka Bentuk", kemudian klik "Saiz Slaid" dan seterusnya.
 Bagaimana untuk menukar PowerPoint kepada Slaid Google?
Apr 22, 2023 pm 03:19 PM
Bagaimana untuk menukar PowerPoint kepada Slaid Google?
Apr 22, 2023 pm 03:19 PM
Cara Menukar PowerPoint kepada Slaid Google Salah satu cara paling mudah untuk menukar persembahan PowerPoint yang lengkap kepada Slaid Google adalah dengan memuat naiknya. Dengan memuat naik fail PowerPoint (PPT atau PPTX) ke Slaid Google, fail tersebut akan ditukar secara automatik kepada format yang sesuai untuk Slaid Google. Untuk menukar PowerPoint kepada Slaid Google secara langsung, ikuti langkah berikut: Log masuk ke akaun Google anda, pergi ke halaman Slaid Google dan klik pada ruang kosong di bawah bahagian "Mulakan pembentangan baharu". Dalam halaman pembentangan baharu, klik Fail&g
 Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
1. Buka dokumen slaid PPT, dan dalam lajur [Kerangka, Slaid] di sebelah kiri PPT, klik untuk memilih slaid di mana anda perlu memasukkan [bentuk] asas. 2. Selepas memilih, pilih menu [Sisipkan] dalam bar menu fungsi di atas PPT dan klik. 3. Selepas mengklik menu [Insert], bar submenu [Insert] muncul di bawah bar menu fungsi. Pilih menu [Shape] dalam bar submenu [Insert]. 4. Klik menu [Shape] untuk memunculkan halaman pemilihan jenis bentuk pratetap. 5. Dalam halaman pemilihan jenis bentuk, pilih bentuk [Heptagon] dan klik. 6. Selepas mengklik, gerakkan tetikus ke antara muka penyuntingan slaid, tekan tetikus untuk melukis, dan lepaskan tetikus selepas lukisan selesai. Lengkapkan sisipan bentuk [heptagon].
 Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada




