
下面小编就为大家分享一篇基于模板引擎Jade的应用详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
有用的符号:
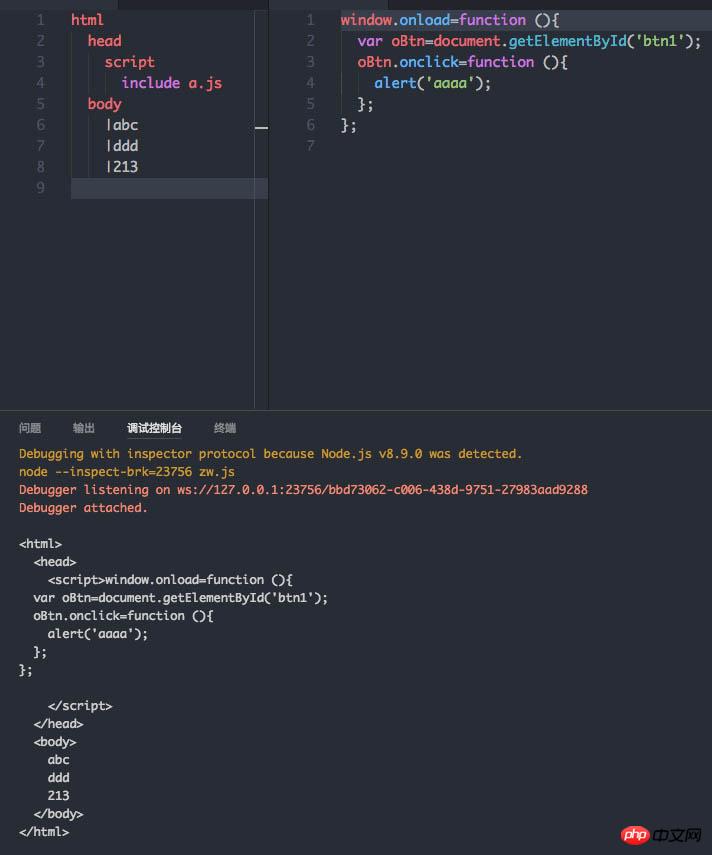
| 竖杠后的字符会被原样输出 · 点表示下一级的所有字符都会被原样输出,不再被识别。(就是|的升级版,实现批量) include 表示引用外部文件
短杠说明后面跟着的字符只是一段代码(与|的区别就是,|后面的内容会被显示,而短杠后面的内容直接不显示了!)
例子:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|'的应用

'.'的应用


include的应用

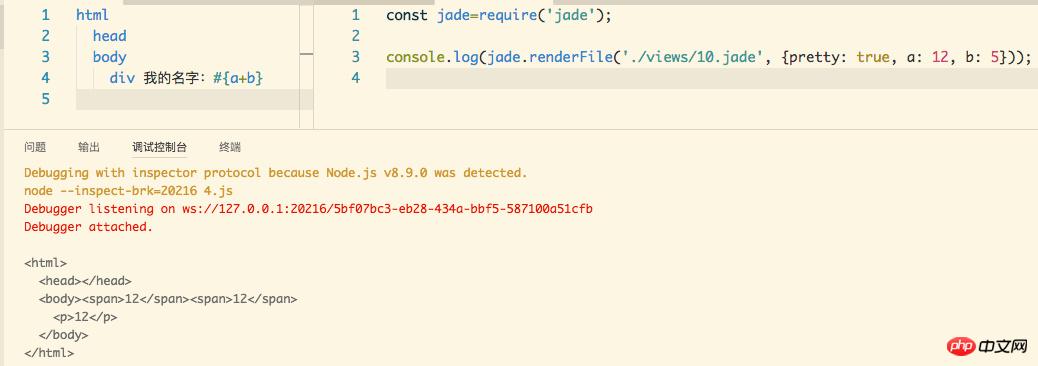
调用变量做运算

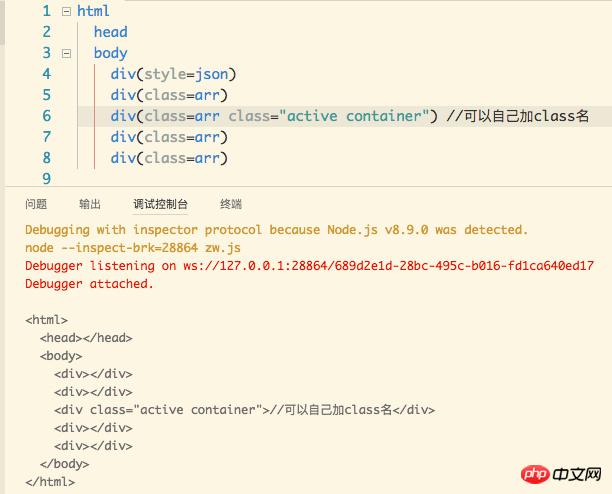
p的class

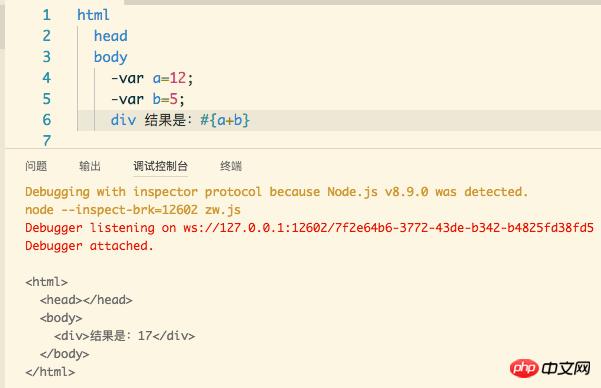
'-' 的应用

变量的直接引用
span#{a}和span=a效果是一样的。
jade中的for循环
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]
js文件:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));运行结果:

'!' 的应用
html head body p(class='1')!=content p(class='2')
运行结果:

jade的if...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
case语句
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱

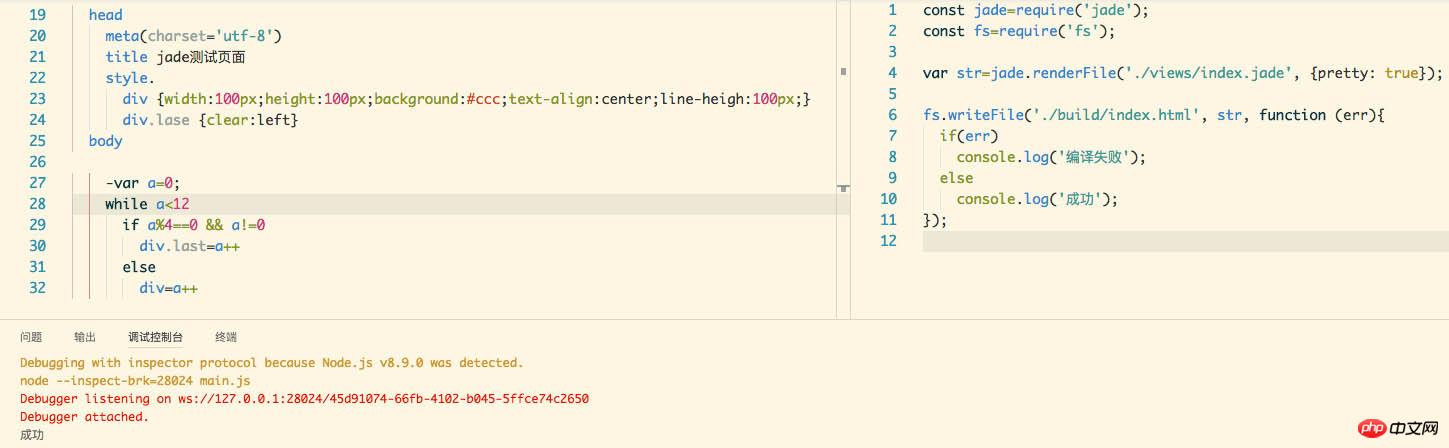
综合的来一个
小提示:之前的jade文件我们都没有写DOCTYPE,这里给它加上

这个执行结果的是:如果文件读写顺利就输出‘成功',如果出错,就返回‘错误'。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在HTML5+JS+JQuery+ECharts中如何实现异步加载问题
Atas ialah kandungan terperinci 有关jade模板引擎的使用详情. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sebab mengapa komputer sering mempunyai skrin biru
Sebab mengapa komputer sering mempunyai skrin biru
 laman web dalam talian java
laman web dalam talian java
 nginx mulakan semula
nginx mulakan semula
 centos7 tutup firewall
centos7 tutup firewall
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Apakah empat model IO utama di Jawa?
Apakah empat model IO utama di Jawa?
 Syiling naga inskripsi Bitcoin
Syiling naga inskripsi Bitcoin
 Pengendalian pengecualian InvocationTargetException
Pengendalian pengecualian InvocationTargetException




