 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Butang Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Butang Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Butang Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
1. Butang (kumpulan butang)
Penggunaan satu butang dalam halaman web kadangkala tidak memenuhi keperluan perniagaan kami Kami sering melihat berbilang butang digunakan bersama, seperti satu set butang ikon kecil dalam editor teks kaya. Jadi dalam bahagian ini, kami terutamanya memperkenalkan kepada anda komponen kumpulan butang yang disediakan oleh rangka kerja Bootstrap.
Pertanyaan kod sumber:
Kumpulan butang juga merupakan komponen bebas, jadi anda boleh mencari fail kod sumber yang sepadan:
☑ Versi KURANG: Fail sumber yang sepadan ialah butang.kurang
☑ Versi Sass: Fail sumber yang sepadan ialah _buttons.scss
☑ Versi CSS: Sepadan dengan baris 3131 ~ 3291 fail bootstrap.css
Penggunaan:
Kumpulan butang, seperti komponen menu lungsur turun, perlu bergantung pada pemalam button.js untuk berfungsi dengan baik. Walau bagaimanapun, kami juga boleh memanggil terus fail bootstrap.js sahaja. Kerana fail ini telah menyepadukan fungsi pemalam button.js.
Bagi strukturnya, ia sangat mudah. Gunakan bekas bernama "btn-group" dan letakkan berbilang butang ke dalam bekas ini. Seperti yang ditunjukkan di bawah:
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>
Kesan operasi adalah seperti berikut:

Selain elemen
Kod sumber pelaksanaan kumpulan butang adalah seperti berikut:
/查看bootstrap.css文件第3131行~第3161行/
.btn-group,
.btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn,
.btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-group > .btn:hover,
.btn-group-vertical > .btn:hover,
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus,
.btn-group > .btn:active,
.btn-group-vertical > .btn:active,
.btn-group > .btn.active,
.btn-group-vertical > .btn.active {
z-index: 2;
}
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus {
outline: none;
}
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;
}
Daripada rendering, kita dapat lihat bahawa empat penjuru kumpulan butang adalah dibulatkan (pelayar yang menyokong CSS3), tetapi sesetengah rakan akan bertanya, apabila kita biasanya membuat halaman web, setiap butang mempunyai sudut bulat, kecuali butang pertama dan terakhir dalam kumpulan butang, yang mempunyai bucu bulat, butang lain tidak mempunyai bucu bulat Bagaimana ini dicapai? Sebenarnya, kaedah pelaksanaannya sangat mudah:
- 1. Semua butang mempunyai bucu bulat secara lalai
- 2. Kecuali butang pertama dan butang terakhir (kecuali butang lungsur), semua butang lain membatalkan kesan sudut bulat
- 3. Hanya sudut kiri atas dan sudut kiri bawah butang pertama dibulatkan
- 4. Hanya sudut kanan atas dan sudut kanan bawah butang terakhir dibulatkan
Kod sumber yang sepadan adalah seperti berikut:
/Lihat baris 3174~3203 fail bootstrap.css/
.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius: 0;
}
.btn-group > .btn:first-child {
margin-left: 0;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn:last-child:not(:first-child),
.btn-group > .dropdown-toggle:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
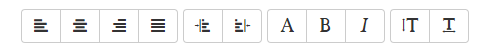
2. Butang (butang bar alat)
Dalam editor teks kaya, susun kumpulan butang bersama-sama, seperti salin, potong dan tampal kumpulan dijajar kiri, dijajarkan tengah, dijajarkan ke kanan dan dijustifikasikan sebagai satu kumpulan, seperti yang ditunjukkan dalam rajah berikut:

Kemudian bar alat butang rangka kerja Bootstrap juga menyediakan kaedah pengeluaran sedemikian Anda hanya perlu meletakkan kumpulan butang "btn-group" dalam bekas besar "btn-toolbar" sebagai satu kumpulan, seperti yang ditunjukkan di bawah:
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
Prinsip pelaksanaan terutamanya untuk mengapungkan elemen "btn-group" berbilang kumpulan bagi bekas dan mengekalkan jidar kiri 5px antara kumpulan. Kodnya adalah seperti berikut:
/Untuk kod sumber, sila rujuk baris 3162~3173 fail bootstrap.css/
.btn-toolbar {
margin-left: -5px;
}
.btn-toolbar .btn-group,
.btn-toolbar .input-group {
float: left;
}
.btn-toolbar > .btn,
.btn-toolbar > .btn-group,
.btn-toolbar > .input-group {
margin-left: 5px;
}
Beri perhatian untuk mengosongkan terapung pada "btn-toolbar".
/Untuk kod sumber, sila rujuk baris 5062 fail bootstrap.css/
.btn-toolbar:before,
.btn-toolbar:after{
display: table;
content: " ";
}
.btn-toolbar:after{
clear: both;
}Kesan operasi adalah seperti berikut:

Tetapan saiz kumpulan butang
Dalam bahagian memperkenalkan butang, kita tahu bahawa butang menggunakan tiga nama kelas btn-lg, btn-sm dan btn-xs untuk melaraskan nilai atribut padding, saiz fon, ketinggian garis dan jejari sempadan untuk menukar saiz butang. Kemudian kita juga boleh menggunakan kaedah yang sama untuk menentukan saiz kumpulan butang:
☑ .btn-group-lg:——Kumpulan Butang Besar
☑ .btn-group-sm:——Kumpulan butang kecil
☑ .btn-group-xs:——Kumpulan butang yang sangat kecil
Anda hanya perlu menambahkan nama kelas yang sepadan dengan nama kelas ".btn-group" untuk mendapatkan kumpulan butang dengan saiz yang berbeza. Seperti yang ditunjukkan di bawah:
<div class="btn-toolbar"> <div class="btn-group btn-group-lg"> … </div> <div class="btn-group"> … </div> <div class="btn-group btn-group-sm"> … </div> <div class="btn-group btn-group-xs"> … </div> </div>
Kod untuk melaksanakan kod gaya kesan saiz kumpulan butang adalah seperti berikut:
/Untuk kod sumber, sila rujuk baris 2320~2340 fail bootstrap.css/
.btn-lg,
.btn-group-lg> .btn{
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm> .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs> .btn{
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
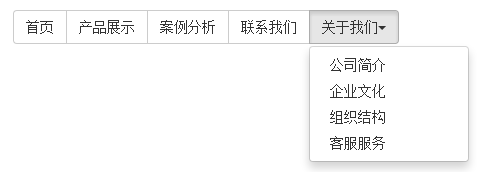
3、按钮(嵌套分组)
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:

使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
实现的样式代码:
/查看bootstrap.css文件第3192行~第3223行/
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
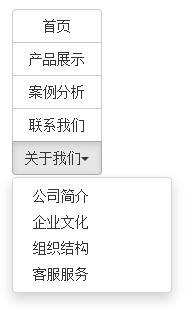
4、按钮(垂直分组)
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。
运行的效果如下:

实现垂直分组的样式代码:
/请查看bootstrap.css文件第3234行~第3276行/
.btn-group-vertical > .btn,
.btn-group-vertical > .btn-group,
.btn-group-vertical > .btn-group > .btn {
display: block;
float: none;
width: 100%;
max-width: 100%;
}
.btn-group-vertical > .btn-group > .btn {
float: none;
}
.btn-group-vertical > .btn + .btn,
.btn-group-vertical > .btn + .btn-group,
.btn-group-vertical > .btn-group + .btn,
.btn-group-vertical > .btn-group + .btn-group {
margin-top: -1px;
margin-left: 0;
}
.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
border-radius: 0;
}
.btn-group-vertical > .btn:first-child:not(:last-child) {
border-top-right-radius: 4px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn:last-child:not(:first-child) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
}
.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
和水平分组按钮不一样的是:
☑ 水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
☑ 垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
5、按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
运行效果如下:

实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。具体样式代码如下:
/源码请查看bootstrap.css文件第3277行~第3291行/
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
特别声明:在制作等分按钮组时,请尽量使用标签元素来制作按钮,因为使用
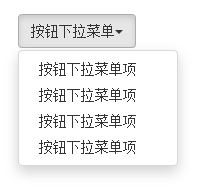
6、按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“”标签元素换成了“
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
实现样式代码如下:
/查看bootstrap.css文件第3204行~第3223行/
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
运行的效果如下:

7、按钮的向下向上三角形
按钮的向下三角形,我们是通过在
这个三角形完全是通过CSS代码来实现的:
/源码请查看bootstrap.css文件第2994行~第3003行/
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
另外在按钮中的三角形“caret”做了一定的样式处理:
/源码查看bootstrap.css文件第3224行~第3233行/
.btn .caret {
margin-left: 0;
}
.btn-lg .caret {
border-width: 5px 5px 0;
border-bottom-width: 0;
}
.dropup .btn-lg .caret {
border-width: 0 5px 5px;
}
有的时候我们的下拉菜单会向上弹起,这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
/源码请查看bootstrap.css文件第3109行~第3114行/
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top: 0;
border-bottom: 4px solid;
}
上面代码中可以看出,向上三角与向下三角的区别:其实就是改变了一个border-bottom的值。
下面是向上弹起菜单的例子:
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
运行效果如下:

以上就是关于Bootstrap按钮组工具栏的全部内容,希望对大家的学习有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.



