在微信小程序中如何使用swiper组件
这篇文章主要介绍了微信小程序swiper组件用法,结合实例形式分析了微信小程序中swiper组件的功能、使用方法,并附带完整源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序swiper组件用法。分享给大家供大家参考,具体如下:
关于视图容器swiper的详细内容可参考官方文档
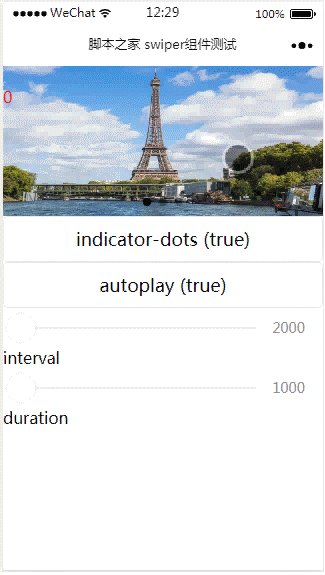
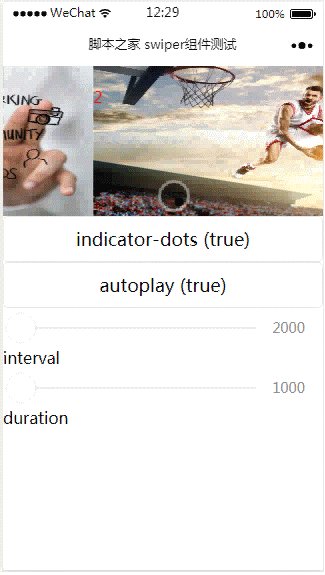
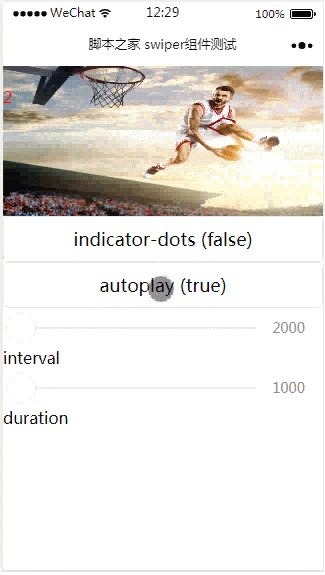
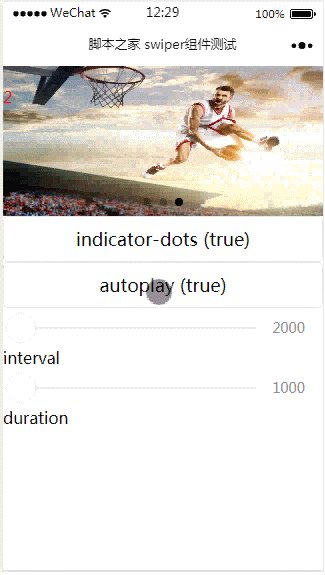
先来看看运行效果:

index.js:
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})index.wxml:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" ></image>
<text class="textindex">{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> durationindex.wxss:
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在微信小程序中如何使用swiper组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 38
38
 113
113
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk




