关于css3的动画效果animate的使用说明及浏览器兼容的介绍
这篇文章主要介绍了关于css3的动画效果animate的使用说明及浏览器兼容的介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
昨天突然看到jing.fm(这个音乐网站非常不错,很多效果我都很喜欢,如果你有兴趣,可以去围观下)上音乐播放时,专辑的转动效果很不错,所以准备自己动手写下,以备后用。结果第一次使用animate就遇到了坑爹的事情,特吐槽下
好久没更新blog,上次发文(11月8日)到现在刚好一个月,期间项目上的东西比较多,一时觉得时间比较紧,没来得及更新。这个星期总算是告一段落,补上几篇技术性的文章。好吧,第一篇是关于css3动画的使用。
昨天突然看到jing.fm(这个音乐网站非常不错,很多效果我都很喜欢,如果你有兴趣,可以去围观下)上音乐播放时,专辑的转动效果很不错,所以准备自己动手写下,以备后用。结果第一次使用animate就遇到了坑爹的事情,特吐槽下。
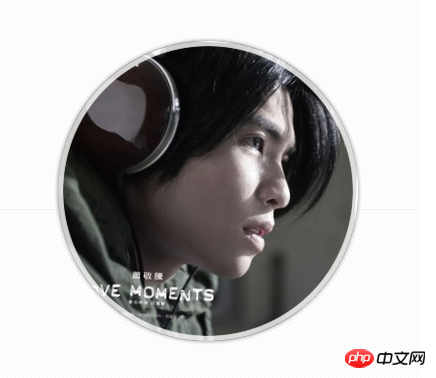
一、最终的效果 
如上图所示,最终是想让这个专辑的图片转动起来,模拟出唱片播放的效果(你可以去jing.fm上看看真实的效果,很赞,现在很多音乐网站都添加了这个效果)。
二、结构代码
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>音乐专辑播放模拟</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <p id="bd"> <p id="musicBox"> <p class="cover rotateCD"></p> <p class="mask"></p> </p> </p> </body> </html>
从上面的代码可以看出,由于是使用css3强大的动画效果,所以我的结构定义的非常简单(在符合语义的前提下),同时没有引用到javascript脚本文件。
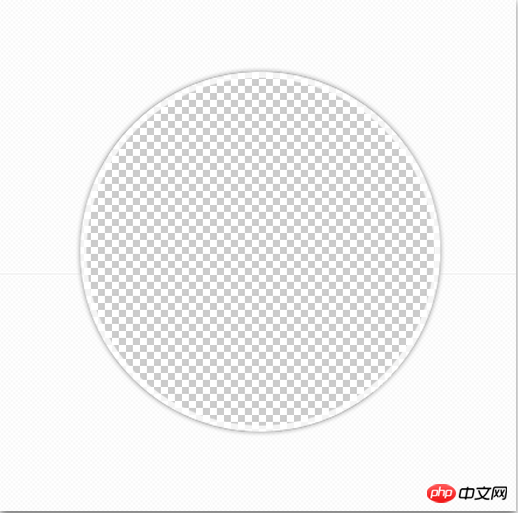
musicBox来限定外围框的大小,内部的cover用来显示专辑封面图片,这个图片是下图左边图片这样的,四四方方,不是圆形,所以我在后面做了个mask的p,它不做其他事情,只是用来容纳一个遮罩(下图右边图片),盖住图片圆形之外的部分。 

三、css3样式表
@charset utf-8;
/* common: rotateCD */
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
100%{
-webkit-transform : rotate(360deg);
}
}
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
100%{
-moz-transform : rotate(360deg);
}
}
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
100%{
-ms-transform : rotate(360deg);
}
}
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
100%{
-o-transform : rotate(360deg);
}
}
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
100%{
transform : rotate(360deg);
}
}
.rotateCD{
-webkit-animation: myrotate 9.5s infinite linear;
-moz-animation: myrotate 9.5s infinite linear;
-ms-animation: myrotate 9.5s infinite linear;
-o-animation: myrotate 9.5s infinite linear;
animation: myrotate 9.5s infinite linear;
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-ms-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
/* module: bd */
#bd{width: 960px;margin: 200px auto 0;}
/* module: musicBox */
#musicBox{position: relative;width: 430px;height: 430px;margin: 0 auto;overflow: hidden;}
#musicBox .cover{width: 300px;height: 300px;margin: 65px;background: url(../img/music1.jpg) 0 0 no-repeat;}
#musicBox .mask{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/playerMask.png) 0 0 no-repeat;}rotateCD这部分的代码兼容了多种高级浏览器(当然是支持css3的),设置了动画执行的时间和其他一些设置,你可以查询animate的更多知识来深入了解。
对于上面的关于动画关键帧keyframes的写法,踩了比较多的坑,一开始,我是看《HTML5与CSS3权威指南》上的例子,它只写了chrome下的写法(比较坑爹,我猜测估计是作者认为其他浏览器的写法与此类似,所以让读者自己去摸索),我想当然的把其他浏览器的兼容性rotate设置写成了,如下面的代码所示:
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
-moz-transform : rotate(0deg);
-ms-transform : rotate(0deg);
-o-transform : rotate(0deg);
transform : rotate(0deg);
}
....这样导致的结果就是,chrome和safari下动画正常,FF、opera和IE下均无动画。其实这部分很好理解,myrotate的关键帧只是对webkit做了特殊说明,其他浏览器根本对此置之不理,所以没有动画的效果。
因此,我们在写关键帧适配样式的时候,一定要写成下面的形式:
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
...
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
...
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
...
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
...
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
...opera浏览器还有个比较怪异的地方,它偏爱@keyframes myrotate{...},而对@-o-keyframes myrotate{...}不感冒,所以你发现两者只存其一的时候,前者可以实现动画,而后者不能实现动画效果。我一直对此很是不解,后来找到关于opera的介绍,说它是严格的执行W3C网页标准。这样想想,就明白了为什么它如此偏爱@keyframes myrotate{...}了。
四、总结
css3看起来非常美好,但是实际使用中还是存在不少的不确定性。如果不能看到已经实现的代码模板,你很难确信自己的代码格式就一定正确。所以你可以到一些不错的网站来观察各种动画效果,选择自己喜欢的动画并生成代码,下载下来后再按照自己的需求来编写动画代码。这样会让你的动画效果实现起来事半功倍(不要担心它达不到你的要求,上面有很多的效果,你可以自己组合,只要你的想象力够丰富)。
好吧,本文到此结束。
PS:文中使用到的浏览器为chrome(21.0.1180.15)、safari5.1.7(7534.57.2)、opera(12.11)、FF(17.0.1)和IE10(10.0.9200.16438)。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于css3的动画效果animate的使用说明及浏览器兼容的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.





