微信开发之js实现tabs选项卡效果
这篇文章主要介绍了微信开发的学习笔记,js实现tabs选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好研究了下。思路如下:
1、首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
2、选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
3、使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
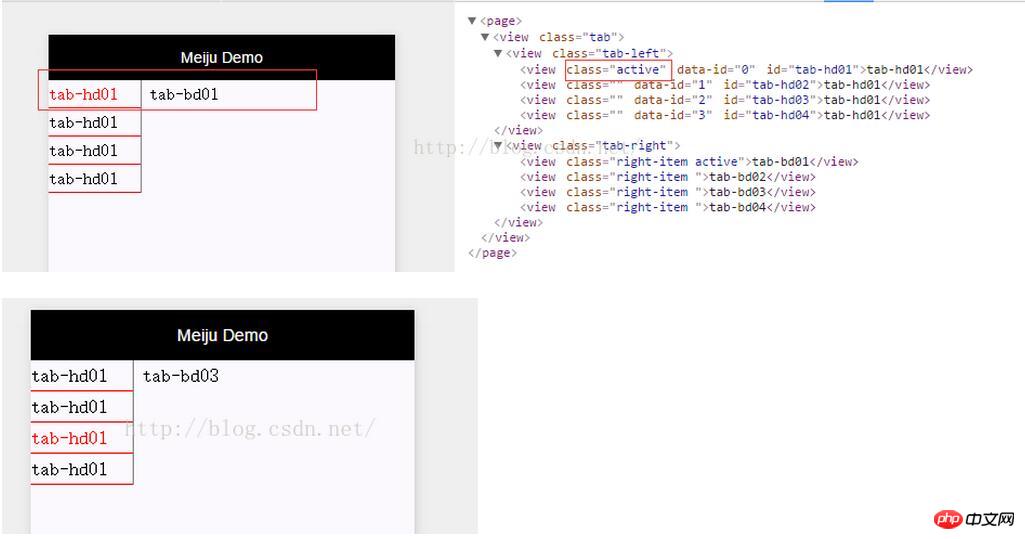
请结合如下效果图:

接下来直接查看源码:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}最终演示效果如下:

以上仅是个人方案,如果有更好的方案,欢迎提出~
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之animation循环动画实现让云朵飘的效果
Atas ialah kandungan terperinci 微信开发之js实现tabs选项卡效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Artikel ini menyediakan panduan terperinci untuk muat turun selamat aplikasi OUYI OKX di China. Oleh kerana sekatan ke kedai aplikasi domestik, pengguna dinasihatkan untuk memuat turun aplikasi melalui laman web rasmi OUYI OKX, atau menggunakan kod QR yang disediakan oleh laman web rasmi untuk mengimbas dan memuat turun. Semasa proses muat turun, pastikan anda mengesahkan alamat laman web rasmi, periksa kebenaran aplikasi, lakukan imbasan keselamatan selepas pemasangan, dan membolehkan pengesahan dua faktor. Semasa penggunaan, sila mematuhi undang -undang dan peraturan tempatan, gunakan persekitaran rangkaian yang selamat, melindungi keselamatan akaun, berhati -hati terhadap penipuan, dan melabur secara rasional. Artikel ini hanya untuk rujukan dan tidak menjadi nasihat pelaburan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
Saluran muat turun aplikasi gerbang untuk versi lama, meliputi pasaran aplikasi rasmi, pihak ketiga, komuniti forum dan saluran lain.
 Apa yang perlu saya lakukan sekiranya perisian keselamatan syarikat bertentangan dengan aplikasi? Bagaimana untuk menyelesaikan masalah perisian keselamatan yang menyebabkan perisian biasa gagal dibuka?
Apr 01, 2025 pm 10:48 PM
Apa yang perlu saya lakukan sekiranya perisian keselamatan syarikat bertentangan dengan aplikasi? Bagaimana untuk menyelesaikan masalah perisian keselamatan yang menyebabkan perisian biasa gagal dibuka?
Apr 01, 2025 pm 10:48 PM
Isu keserasian dan kaedah penyelesaian masalah untuk perisian dan aplikasi keselamatan syarikat. Banyak syarikat akan memasang perisian keselamatan untuk memastikan keselamatan intranet. Walau bagaimanapun, perisian keselamatan kadang -kadang ...
 Cara Memilih H5 dan Applet
Apr 06, 2025 am 10:51 AM
Cara Memilih H5 dan Applet
Apr 06, 2025 am 10:51 AM
Pilihan H5 dan Applet bergantung kepada keperluan. Untuk aplikasi dengan platform silang, perkembangan pesat dan skalabiliti yang tinggi, pilih H5; Untuk aplikasi dengan pengalaman asli, fungsi yang kaya dan ketergantungan platform, pilih applet.
 Apakah perbezaan antara pengeluaran halaman H5 dan applet WeChat
Apr 05, 2025 pm 11:51 PM
Apakah perbezaan antara pengeluaran halaman H5 dan applet WeChat
Apr 05, 2025 pm 11:51 PM
H5 lebih fleksibel dan disesuaikan, tetapi memerlukan teknologi mahir; Program mini cepat bermula dan mudah dikekalkan, tetapi dibatasi oleh kerangka WeChat.
 Tutorial terperinci mengenai cara membeli dan menjual mata wang maya Binance
Mar 18, 2025 pm 01:36 PM
Tutorial terperinci mengenai cara membeli dan menjual mata wang maya Binance
Mar 18, 2025 pm 01:36 PM
Artikel ini menyediakan panduan ringkas untuk membeli dan menjual mata wang maya Binance yang dikemas kini pada tahun 2025, dan menerangkan secara terperinci langkah -langkah operasi transaksi mata wang maya pada platform Binance. Panduan ini meliputi pembelian mata wang fiat USDT, pembelian transaksi mata wang mata wang lain (seperti BTC), dan operasi jualan, termasuk perdagangan pasaran dan perdagangan had. Di samping itu, Panduan juga secara khusus mengingatkan risiko utama seperti keselamatan pembayaran dan pemilihan rangkaian untuk urus niaga mata wang fiat, membantu pengguna menjalankan urus niaga Binance dengan selamat dan cekap. Melalui artikel ini, anda dapat dengan cepat menguasai kemahiran membeli dan menjual mata wang maya di platform Binance dan mengurangkan risiko transaksi.
 Hominid digital budaya dan pelancongan dwi-teras pertama di negara ini! Tencent Cloud membantu kawasan indah Huaguoshan menyambung ke DeepSeek, menjadikan 'Sage Monkey King' lebih pintar dan lebih hangat
Mar 12, 2025 pm 12:57 PM
Hominid digital budaya dan pelancongan dwi-teras pertama di negara ini! Tencent Cloud membantu kawasan indah Huaguoshan menyambung ke DeepSeek, menjadikan 'Sage Monkey King' lebih pintar dan lebih hangat
Mar 12, 2025 pm 12:57 PM
Kawasan Scenic Lianyungang Huaguoshan bergabung dengan Tencent Cloud untuk melancarkan homo sapiens digital "otak dwi -teras" yang pertama dalam industri budaya dan pelancongan - Monkey King! Pada 1 Mac, tempat yang indah secara rasmi menghubungkan The Monkey King ke platform DeepSeek, sehingga ia mempunyai keupayaan model AI Tencent Hunyuan dan Deepseek, membawa pelancong pengalaman perkhidmatan yang lebih bijak dan lebih perhatian. Huaguoshan Scenic Area sebelum ini melancarkan Monkey King dari Digital Homo Sapiens berdasarkan model Tencent Hunyuan. Kali ini, Tencent Cloud terus menggunakan teknologi seperti Big Model Knowledge Engine untuk menyambungkannya ke DeepSeek untuk mencapai peningkatan "dwi-teras". Ini menjadikan keupayaan interaktif Monkey King ke tahap yang lebih tinggi, kelajuan tindak balas yang lebih cepat, keupayaan pemahaman yang lebih kuat, dan lebih banyak kehangatan. Monkey King mempunyai keupayaan pemprosesan bahasa semulajadi yang kuat dan dapat memahami pelbagai cara untuk bertanya dari pelancong.




