在微信小程序中如何实现添加手机联系人
这篇文章主要介绍了微信小程序实现添加手机联系人功能,结合实例形式分析了微信小程序添加联系人的具体步骤,包括布局与逻辑实现技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现添加手机联系人功能。分享给大家供大家参考,具体如下:
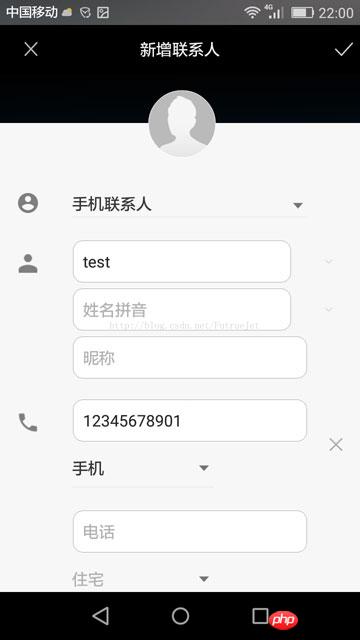
1、效果展示



2、关键代码
1)WXML文件
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2)JS文件
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3)WXSS文件
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在微信小程序中如何实现添加手机联系人. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Telefon mudah alih OPPO A3x dikeluarkan: dilengkapi dengan MediaTek Dimensity 6300, versi 4+128GB berharga 1199 yuan
Jul 30, 2024 am 01:27 AM
Telefon mudah alih OPPO A3x dikeluarkan: dilengkapi dengan MediaTek Dimensity 6300, versi 4+128GB berharga 1199 yuan
Jul 30, 2024 am 01:27 AM
Menurut berita pada 29 Julai, sebagai tambahan kepada telefon mudah alih OPPO A3 Vibrant Edition berharga 1,799 yuan, OPPO turut melancarkan A3x (PKD130), tersedia dalam tiga warna: putih cahaya bintang, ungu malam gelap dan merah jambu bulu awan. Menurut @Perfectly arranged digital, OPPOA3x nampaknya model luar talian Perbezaan utama daripada versi aktif ialah lensa belakang digantikan dengan kamera dwi 32+2MP. Harga ringkasan adalah seperti berikut: 4+128GB versi 1199 yuan 6+128GB versi 1499 yuan 8+256GB versi 1999 yuan 1. Dilengkapi dengan pemproses MediaTek Dimensity 6300, dilengkapi dengan memori LPDDR4X dan memori storan kilat UFS2.2, menyokong pengembangan 2TB menggunakan "skrin cahaya matahari" 6.67 inci, dengan resolusi 1600x720, 1
 Telefon mudah alih Samsung Galaxy S25 Ultra bocor: 6.86 inci, nisbah skrin-ke-badan mendatar 94.1%
Aug 17, 2024 pm 01:49 PM
Telefon mudah alih Samsung Galaxy S25 Ultra bocor: 6.86 inci, nisbah skrin-ke-badan mendatar 94.1%
Aug 17, 2024 pm 01:49 PM
Menurut berita pada 17 Ogos, sumber @ibinguniverse menyiarkan di Weibo hari ini, menyatakan bahawa saiz tepat Apple iPhone 16 Pro Max ialah 6.88 inci, dan saiz tepat Galaxy S25 Ultra ialah 6.86 inci Kedua-duanya boleh dianggap sebagai 6.9 inci . Sumber menunjukkan bahawa Samsung Galaxy S25 Ultra mempunyai badan yang lebih sempit dan skrin yang lebih luas daripada S24 Ultra, dengan nisbah skrin-ke-badan mendatar sebanyak 94.1%, manakala nisbah skrin-ke-badan S24 Ultra mendatar ialah 91.5%. Fenye menyemak sumber Weibo yang berkaitan Dia juga mengulas pada gambar iPhone 16 Pro Max yang baru terdedah dan percaya bahawa adalah salah untuk berada dekat dengan lengkung mikro Telefon itu sebenarnya adalah skrin lurus + kaca 2.5D.
 'Tandem OLED' telah dipopularkan oleh Apple. Bagaimanakah ia lebih baik daripada OLED?
Aug 19, 2024 am 04:42 AM
'Tandem OLED' telah dipopularkan oleh Apple. Bagaimanakah ia lebih baik daripada OLED?
Aug 19, 2024 am 04:42 AM
Walaupun Apple telah dikritik kerana kekurangan inovasi dalam beberapa tahun kebelakangan ini, Apple tidak selalu berdiri diam. Sekurang-kurangnya dari segi reka bentuk perkakasan, dengan sokongan harga unit produk Apple yang tinggi, juruteranya boleh mencuba beberapa teknologi baharu dengan mudah tanpa perlu memikirkan terlalu banyak isu kos. Sebagai contoh, iPad Pro, sebagai medan ujian "teknologi paparan" kegemaran Apple, iPad Pro telah berada di barisan hadapan dalam teknologi paparan untuk peranti pintar mudah alih daripada miniLED pada tahun 2021 kepada OLED bersamaan pada tahun 2024. Walaupun iPad Pro bukanlah peranti pintar mudah alih pertama yang dilengkapi dengan skrin miniLED (MSI mengeluarkan komputer riba miniLED setahun lebih awal daripada Apple), apabila anda membandingkan parameter kedua-duanya, anda akan segera menyedari bahawa ia tidak sama.
 Hynix ialah yang pertama menunjukkan memori kilat UFS 4.1: berdasarkan zarah V9 TLC NAND
Aug 09, 2024 pm 03:33 PM
Hynix ialah yang pertama menunjukkan memori kilat UFS 4.1: berdasarkan zarah V9 TLC NAND
Aug 09, 2024 pm 03:33 PM
Menurut berita pada 9 Ogos, di Sidang Kemuncak FMS2024, SK Hynix menunjukkan produk storan terbaharunya, termasuk memori kilat universal UFS4.1 yang belum mengeluarkan spesifikasi secara rasmi. Menurut laman web rasmi Persatuan Teknologi Keadaan Pepejal JEDEC, spesifikasi UFS terkini yang diumumkan pada masa ini ialah UFS4.0 pada Ogos 2022. Kelajuan antara muka teorinya adalah setinggi 46.4Gbps Dijangkakan bahawa UFS4.1 akan meningkatkan lagi penghantaran kadar. 1. Hynix menunjukkan produk memori denyar tujuan umum 512GB dan 1TBUFS4.1, berdasarkan memori denyar V91TbTLCNAND 321 lapisan. SK Hynix juga mempamerkan zarah 3.2GbpsV92TbQLC dan 3.6GbpsV9H1TbTLC. Hynix menunjukkan berasaskan V7
 Dikeluarkan pada 1 Ogos, gambar fizikal telefon bimbit Xiaomi POCO M6 Plus 5G dan fon kepala POCO Buds X1 terdedah
Jul 30, 2024 pm 02:29 PM
Dikeluarkan pada 1 Ogos, gambar fizikal telefon bimbit Xiaomi POCO M6 Plus 5G dan fon kepala POCO Buds X1 terdedah
Jul 30, 2024 pm 02:29 PM
Menurut berita pada 30 Julai, sumber Yogesh Brar menyiarkan tweet pada platform X semalam (29 Julai), berkongsi gambar fizikal telefon bimbit Xiaomi POCOM6 Plus 5G dan fon kepala POCO Buds X1 Pengumuman rasmi kedua-dua produk itu akan dikeluarkan pada 1 Ogos. Sumber telefon bimbit 5G Xiaomi POCOM6 Plus berkata bahawa telefon bimbit Xiaomi POCOM6 Plus 5G akan dilengkapi dengan skrin LCD 6.8 inci, dilengkapi pemproses Qualcomm Snapdragon 4Gen2AE, dilengkapi dengan kamera 108 megapiksel di bahagian belakang, dan bateri berkapasiti 5030mAh. Seperti yang dilaporkan sebelum ini, telefon ini tersedia dalam tiga warna: ungu, hitam dan perak. Ia lebih kurang sama dengan telefon POCOM6 standard, tetapi cincin denyar LED agak lebih menonjol. POCOB
 Kamera bawah skrin 1.5K pertama! Nubia Z70 Ultra ada di sini: telefon skrin penuh sebenar Snapdragon 8 Gen4 pertama di dunia
Aug 19, 2024 pm 03:47 PM
Kamera bawah skrin 1.5K pertama! Nubia Z70 Ultra ada di sini: telefon skrin penuh sebenar Snapdragon 8 Gen4 pertama di dunia
Aug 19, 2024 pm 03:47 PM
Menurut berita pada 19 Ogos, Nubia telah mematuhi reka bentuk skrin penuh sebenar sejak keluaran Z50 Ultra, dan telah meneroka secara berterusan bidang fotografi proaktif di bawah skrin piksel tinggi. Hari ini, blogger digital Wisdom Pikachu mengumumkan bahawa Nubia Z70 Ultra, yang akan dikeluarkan pada separuh kedua tahun ini, akan debut dengan teknologi kamera bawah skrin 1.5K, yang merupakan penyelesaian UDC resolusi tertinggi dalam industri jadi jauh. Dilaporkan bahawa penyelesaian proaktif bawah skrin ZTE telah maju ke generasi keenam. Penyelesaian proaktif bawah skrin terkini tersedia dalam siri Nubia Z60 Ultra dan Red Magic 9S Pro. Resolusi skrin ialah 2480x1116, iaitu antara resolusi 1080P dan 1.5K. Kali ini Nubia akan menerobos batasan resolusi sedia ada dan menetapkan penanda aras baharu dalam industri.
 Untuk menjalankan model Gemini Nano AI Google secara tempatan, telefon Samsung Galaxy S25 Ultra telah didedahkan untuk dilengkapi dengan memori 16GB
Jul 31, 2024 pm 05:55 PM
Untuk menjalankan model Gemini Nano AI Google secara tempatan, telefon Samsung Galaxy S25 Ultra telah didedahkan untuk dilengkapi dengan memori 16GB
Jul 31, 2024 pm 05:55 PM
Menurut berita pada 31 Julai, sumber @ibinguniverse menyiarkan tweet pada Dilengkapi dengan memori 16GB. Kemas kini kapasiti memori telefon mudah alih Samsung Samsung telah melancarkan memori 16GB pada telefon mudah alih Galaxy S20 Ultra dan Galaxy S21 Ultra. Bermula daripada Galaxy S22 Ultra, termasuk telefon bimbit Galaxy S24 Ultra unggulan terkini, kapasiti memori telefon mudah alih Samsung dihadkan pada 12GB. Dilaporkan bahawa Samsung Galaxy S25 dan Galaxy S25+ akan datang akan menggunakan 12GB LPDD
 Apple dan Huawei kedua-duanya mahu membuat telefon tanpa butang, tetapi Xiaomi membuatnya terlebih dahulu?
Aug 29, 2024 pm 03:33 PM
Apple dan Huawei kedua-duanya mahu membuat telefon tanpa butang, tetapi Xiaomi membuatnya terlebih dahulu?
Aug 29, 2024 pm 03:33 PM
Menurut laporan dari Smartprix, Xiaomi sedang membangunkan telefon bimbit tanpa butang yang diberi nama kod "Suzaku". Menurut berita ini, telefon bimbit yang diberi nama kod Zhuque ini akan direka dengan konsep bersepadu, menggunakan kamera bawah skrin, dan dilengkapi dengan pemproses Qualcomm Snapdragon 8gen4 Jika rancangan itu tidak berubah, kita mungkin akan melihat ketibaannya pada tahun 2025 . Apabila saya melihat berita ini, saya fikir saya telah kembali pada tahun 2019 - pada masa itu, Xiaomi mengeluarkan telefon konsep Mi MIX Alpha, dan reka bentuk tanpa butang skrin sekeliling agak menakjubkan. Ini adalah kali pertama saya melihat daya tarikan telefon bimbit tanpa butang. Jika anda mahukan sekeping "kaca ajaib", anda mesti mematikan butangnya terlebih dahulu Dalam "The Biography of Steve Jobs", Jobs pernah menyatakan bahawa dia berharap telefon bimbit itu boleh menjadi seperti kepingan "kaca ajaib".




