在easy中有关ui下拉框动态级联加载
本篇文章主要介绍了easyui下拉框动态级联加载的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
easyui的下拉框动态加载数据,高校中要根据首先查询所有学院,然后根据学院动态加载课程。下面看如何实现。
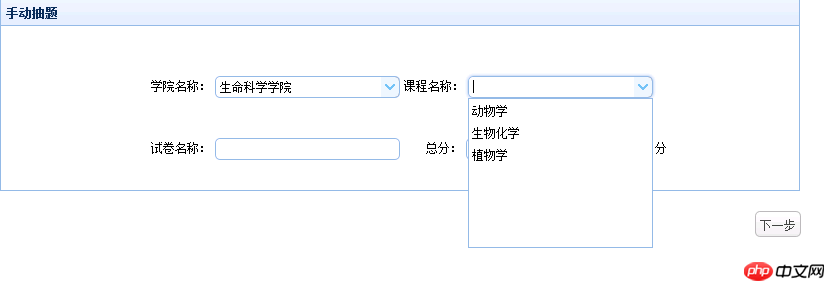
1.界面效果

2. html + js代码
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3.后台代码
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<Institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<CourseInfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}根据基础提供的接口查询学院和课程,转换为json格式后绑定到前台控件上。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Electron构建React+Webpack桌面应用(详细教程)
Atas ialah kandungan terperinci 在easy中有关ui下拉框动态级联加载. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
Artikel ini menggariskan sepuluh langkah mudah untuk meningkatkan prestasi skrip anda dengan ketara. Teknik -teknik ini adalah mudah dan boleh digunakan untuk semua tahap kemahiran. Tetap dikemas kini: Gunakan pengurus pakej seperti npm dengan bundler seperti Vite untuk memastikan
 Menggunakan pasport dengan sekuel dan mysql
Mar 11, 2025 am 11:04 AM
Menggunakan pasport dengan sekuel dan mysql
Mar 11, 2025 am 11:04 AM
Sequelize adalah node.js Orm berasaskan janji. Ia boleh digunakan dengan PostgreSQL, MySQL, MariaDB, SQLite, dan MSSQL. Dalam tutorial ini, kami akan melaksanakan pengesahan untuk pengguna aplikasi web. Dan kami akan menggunakan Pasport, Pengesahan Middlew Popular
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana




