
这篇文章主要为大家详细介绍了微信小程序表单验证错误提示效果,点击确认发布不能为空错误提示,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序表单验证,点击确认发布不能为空错误提示,具体内容如下
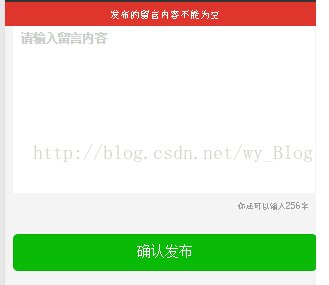
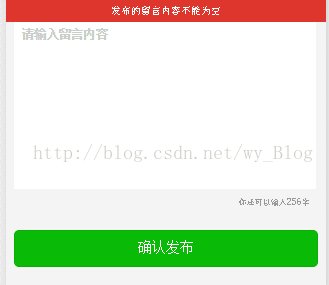
以下是效果图:

代码如下:
WXML:
<view class="ad_popError" wx:if="{{popErrorMsg}}">{{popErrorMsg}}</view>
<view class="ad_popFt">
<form bindsubmit="goDetail" >
<textarea class="ad_popArea" bindinput="commentTxtFn" focus="{{isPopOpen}}" placeholder="请输入留言内容" placeholder-style="color:#cccccc;" name="textarea" />
<view class="ad_popCout">
<text class="one_star">你还可以输入</text>
<text class="one_stars {{!!tips?'danger':''}}">{{commentTxtCount}}</text>
<text class="one_star">字</text>
</view>
<button class="informBtn" form-type="submit">确认发布</button>
</form>
</view>WXSS:
page{background: #f4f4f4;}
.ad_popHd{height: 76rpx; line-height: 76rpx; font-size: 32rpx;text-align: center; border-bottom: 1px solid #cdd1cd; padding: 0 20rpx;color: #202120;}
.ad_popFt{ margin: 20rpx ; margin-top: 50rpx;}
.ad_popArea{ width: 708rpx; height:400rpx;font-size:30rpx;padding: 20rpx; box-sizing: border-box; -webkit-box-sizing: border-box; line-height: 40rpx; color: #333; background: #fff; }
.ad_popCout{ color: #969899; font-size: 24rpx; text-align: right; line-height: 58rpx; padding: 0 20rpx;}
.informBtn{background: #09bb07;color: #fff;font-size: 34rpx; margin-top: 38rpx;height: 88rpx;}
.one_stars{color: #999;}
.one_star{font-size: 20rpx;color: #999;}
.danger{ color: #f64400;}
.ad_popError{ background: #de352d; color: #fff; height: 58rpx; line-height: 58rpx; font-size: 24rpx; text-align: center; position: absolute; left: 0; top: 0; width: 100%; z-index:3;}JS:
// pages/informLeaveMsg/informLeaveMsg.js
Page({
/**
* 页面的初始数据
*/
data: {
},
//确认发布
goDetail:function(e){
setTimeout(()=>{
var subValue = e.detail.value.textarea
console.log(subValue)
if (subValue == null || subValue == "") {
console.log("不能为空")
this.setData(
{ popErrorMsg: "发布的留言内容不能为空" }
);
this.ohShitfadeOut();
return;
}
},100)
},
ohShitfadeOut() {
var fadeOutTimeout = setTimeout(() => {
this.setData({ popErrorMsg: '' });
clearTimeout(fadeOutTimeout);
}, 3000);
},
})以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 微信小程序表单验证错误提示效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apl perdagangan mata wang digital
Apl perdagangan mata wang digital
 Kedai Apple tidak boleh bersambung
Kedai Apple tidak boleh bersambung
 Bagaimana untuk menyelesaikan skrin biru 0x0000006b
Bagaimana untuk menyelesaikan skrin biru 0x0000006b
 Penjelasan terperinci tentang kelas Simbol dalam JS
Penjelasan terperinci tentang kelas Simbol dalam JS
 Adakah Yiouoky perisian yang sah?
Adakah Yiouoky perisian yang sah?
 Penjelasan terperinci tentang fungsi garpu Linux
Penjelasan terperinci tentang fungsi garpu Linux
 Penyelesaian kepada gmail disekat
Penyelesaian kepada gmail disekat
 Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
 Perbezaan antara scilab dan matlab
Perbezaan antara scilab dan matlab




