使用Vue2如何实现三级联动
这篇文章主要为大家详细介绍了Vue2仿淘宝实现省市区三级联动,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
三级联动,随着越来越多的审美,出现了很多种,好多公司都仿着淘宝的三级联动 ,好看时尚,so我们公司也一样……为了贴代码方便,我把写在data里面省市区的json独立了出来,下载贴进去即可用,链接如下:vue.json(这个直接是个data,放入你的vue2项目中即可。(因为我的项目是用的vue2,所以,其他的属性跟博客内容是吻合的。请配合博客再下载此json))。
首先页面显示如下:

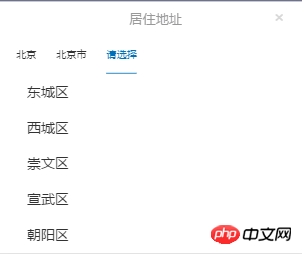
然后我们县级所在地区会出现三级联动,如下:(以下是片段,背景色未截取)


这个张什么样,以什么形式出现,取决于贵公司的UI需求,我们公司是做成弹出层了。。然后背景色透明,这里为了节省流量,我只截取了一段,最后显示如下:

如果贵公司也跟我们需求一样,希望这个可以帮到你们。下面是在vue2项目中写的三级联动代码以及css样式:
<section class="myAddress">
<section>
<section class="cont" @click="choseAdd()">
<section>
<span>所在地区:{{Province?Province:''}} {{City?City:''}} {{District?District:''}}</span>
</section>
<img src="../../assets/main/right.png" alt="">
<p style="clear: both"></p>
</section>
</section>
<!-- 居住地址三级联动选项 -->
<section class="showChose" v-show="showChose">
<section class="address">
<section class="title">
<h4>居住地址</h4>
<span @click="closeAdd()">×</span>
</section>
<section class="title">
<p class="area" @click="provinceSelected()">
{{Province?Province:info[province-1].name}}
</p>
<p class="area" @click="citySelected()" :class="City?'':'active'">
{{City?City:'请选择'}}
</p>
<p class="area" @click="districtSelected()" :class="District?'':'active'" v-show="City">
{{District?District:'请选择'}}
</p>
</section>
<ul>
<li class="addList" v-for="(v,k) in info"
@click="getProvinceId(v.id, v.name, k)"
v-show="showProvince"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showCityList"
@click="getCityId(v.id, v.name, k)"
v-show="showCity"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showDistrictList"
@click="getDistrictId(v.id, v.name, k)"
v-show="showDistrict"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
</ul>
</section>
</section>
<!-- 页面内容 -->
<section class="cont">
<span>详细地址:</span>
<input type="text" v-model="address" placeholder=" 请填写详细地址">
</section>
</section>
</template>
<script>
import {
mapActions,
mapGetters
} from 'vuex';
import api from './../../fetch/api.js'
export default {
name: 'address',
data(){},此处的data直接下载json复制进去即可。http://download.csdn.net/detail/zhaohaixin0418/9862255。
components: {
MineHeader
},
computed: {
...mapGetters([
'BCcontextPathSrc',
'sessionId',
'token',
]),
},
methods: {
choseAdd: function() {
this.showChose = true;
},
closeAdd: function() {
this.showChose = false;
},
_filter(add, name, code) {
let result = [];
for (let i = 0; i < add.length; i++) {
if (code == add[i].id) {
result = add[i][name];
}
}
return result;
},
getProvinceId: function(code, input, index) {
this.province = code;
this.Province = input;
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
this.showCityList = this._filter(this.info, 'city', this.province);
// 点击选择当前
this.info.map(a => a.selected = false);
this.info[index].selected = true;
this.areaProvince = input;
},
provinceSelected: function() {
// 清除市级和区级列表
this.showCityList = false;
this.showDistrictList = false;
// 清除市级和区级选项
this.City = false;
this.District = false;
// 选项页面的切换
this.showProvince = true;
this.showCity = false;
this.showDistrict = false;
},
getCityId: function(code, input, index) {
this.city = code;
this.City = input;
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
this.showDistrictList = this._filter(this.showCityList, 'district', this.city);
// 选择当前添加active
this.showCityList.map(a => a.selected = false);
this.showCityList[index].selected = true;
this.areaCity = input;
},
citySelected: function() {
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
},
getDistrictId: function(code, input, index) {
this.district = code;
this.District = input;
// 选择当前添加active
this.showDistrictList.map(a => a.selected = false);
this.showDistrictList[index].selected = true;
// 选取市区选项之后关闭弹层
this.showChose = false;
this.areaDistrict = input;
},
districtSelected: function() {
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
},
saveProfile: function() {
api.commonApi('后台接口', 这里是贵公司后台接口,按照你们公司的改了就好
'param_key={"head":{"TYPE":"ADD_UPD_INFO",' +
'"SESSION_ID":"' + this.sessionId + '",' +
'"TOKEN":"' + this.token + '","DEVICE_ID":""},' +
'"param":{"PROVINCE":"' + this.areaProvince + '", ' +
'"CITY":"' + this.areaCity + '", "COUNTY":"' + this.areaDistrict + '",' +
'"ADDRESS": "' + this.address + '"}}')
.then(res => {
console.log(res.data);
});
}
}
}
</script>
<style scoped>
.myAddress {
width: 100%;
background-color: white;
border-top: 4px solid rgba(245, 245, 245, 1);
color: #333;
}
.myAddress .cont {
border-bottom: 1px solid rgba(245, 245, 245, 0.8);
}
.myAddress .cont span {
display: inline-block;
font-size: 0.28rem;
color: #333;
line-height: 0.88rem;
margin-left: 0.32rem;
}
.myAddress .cont section {
float: left;
}
.myAddress .cont img {
float: right;
width: 0.14rem;
height: 0.24rem;
margin: 0.32rem 0.32rem 0.32rem 0;
}
.showChose {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 120;
background: rgba(77, 82, 113, 0.8);
}
.address {
position: absolute;
bottom: 0;
left: 0;
z-index: 121;
background: #fff;
width: 100%;
}
.title h4 {
display: inline-block;
margin-left: 3.2rem;
font-size: 0.32rem;
line-height: 0.88rem;
font-weight: normal;
color: #999;
}
.title span {
margin: 0.42rem 0 0 2.2rem;
font-size: 0.45rem;
line-height: 0.34rem;
color: #D8D8D8;
}
.area {
display: inline-block;
font-size: 0.24rem;
line-height: 0.88rem;
margin-left: 0.42rem;
color: #333;
}
.addList {
padding-left: 0.32rem;
font-size: 0.34rem;
line-height: 0.88rem;
color: #333;
}
/* 修改的格式 */
.address ul {
height: 100%;
margin-left: 5%;
max-height: 4.4rem;
overflow: auto;
}
.address .title .active {
color: #0071B8;
border-bottom: 0.02rem solid #0071B8;
}
.address ul .active {
color: #0071B8;
}
</style>这样就完成了一个省市区的三级联动。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用Vue2如何实现三级联动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Tingkatkan Penyampaian Kod Anda: 10 Penyeret Sintaks untuk Pemaju Coretan kod perkongsian di laman web atau blog anda adalah amalan biasa bagi pemaju. Memilih penyapu sintaks yang betul dapat meningkatkan daya tarikan dan daya tarikan visual dengan ketara. T
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 10 JavaScript & JQuery MVC Tutorial
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC Tutorial
Mar 02, 2025 am 01:16 AM
Artikel ini membentangkan pemilihan lebih daripada 10 tutorial mengenai rangka kerja javascript dan jquery model-view-controller (MVC), sesuai untuk meningkatkan kemahiran pembangunan web anda pada tahun baru. Tutorial ini merangkumi pelbagai topik, dari Foundatio
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini






