如何解决layer弹出层中H5播放器全屏出错
本文主要介绍了layer弹出层中H5播放器全屏出错解决&属性poster底图占满video的方法,具有很好的参考价值,下面跟着小编一起来看下吧
1.
在layer弹窗组件中
如果使用了flash播放器,全屏是正常的
但若使用了HTML5的播放器,全屏失效
举个栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

可以看到全屏不正常了
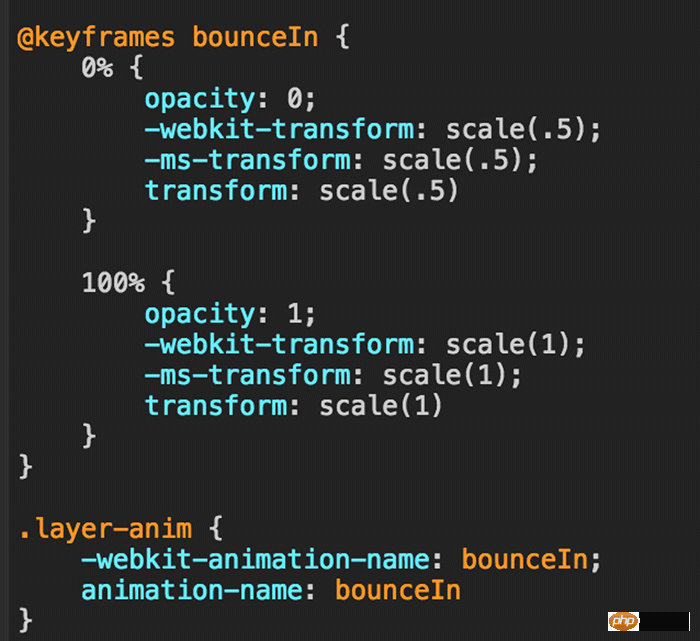
通过调试发现是这个class的处理影响了全屏的展示



所以,目前的解决办法是在layer层创建之后,移除这个class即可(注意在success回调中置于下一轮事件循环)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
video标签的poster属性指代视频未播放前放置的一张图片
如果video容器宽高小于等于poster图的宽高,则图片能充满容器,反之容器左右就会预留黑色栏
除了手动更换一张大图之外,可以结合CSS来控制,实现铺满
举个栗子

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
现在图片宽度比容器小,没铺满,参考这里的讨论 可以用CSS让其撑开(这里相当于放大了,不想放大需自行更换大图)
poster里放一个透明图片(这里使用了一个1px*1px的base64格式透明图片),再用css定义video的background并将其覆盖住
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何解决layer弹出层中H5播放器全屏出错. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah kekunci pintasan untuk skrin penuh dalam Windows 7?
Jun 29, 2023 pm 07:33 PM
Apakah kekunci pintasan untuk skrin penuh dalam Windows 7?
Jun 29, 2023 pm 07:33 PM
Apakah kekunci pintasan untuk skrin penuh dalam Windows 7? Apabila kita menggunakan sistem win7, kadang-kadang apabila kita membuka perisian, tetingkap yang berjalan tidak skrin penuh Pada masa ini, kita perlu memaksimumkan tetingkap melalui tetikus. Jadi apakah kekunci pintasan yang ada untuk bertukar dengan cepat antara paparan tetingkap yang dimaksimumkan? Seterusnya, saya akan berkongsi dengan anda tutorial kekunci pintasan untuk tetingkap win7 skrin penuh. 1. Alt+Enter program umum, termasuk kebanyakan permainan, yang tidak mempunyai kekunci pintasan skrin penuh mereka sendiri. 2. F11 Hampir semua pelayar boleh menggunakan kekunci pintasan ini untuk pergi ke skrin penuh. 3. Alt+V+U Kebanyakan alatan dokumen, termasuk dokumen perkataan, boleh menggunakan kekunci pintasan ini untuk pergi ke skrin penuh. 4. Ctrl+F/Space Banyak perisian pemain membenarkan penonton untuk
 Bagaimana untuk menunjukkan ppt dalam skrin penuh? ppt satu klik kekunci pintasan skrin penuh
Mar 16, 2024 pm 06:16 PM
Bagaimana untuk menunjukkan ppt dalam skrin penuh? ppt satu klik kekunci pintasan skrin penuh
Mar 16, 2024 pm 06:16 PM
Apabila bekerja dan belajar, ppt sering digunakan untuk pembentangan Untuk menambah baik lagi rupa dan rasa, kita biasanya perlu membuat persembahan ppt skrin penuh. Jadi apakah kekunci pintasan skrin penuh satu klik untuk ppt? Bagaimana untuk menunjukkan ppt dalam skrin penuh? Mari kita lihat tutorial khusus. Kekunci pintasan PPT ialah salah satu kaedah operasi skrin penuh yang paling mudah. Buka sahaja fail PPT yang anda ingin paparkan dalam skrin penuh dan tekan kekunci "F5" pada papan kekunci untuk memaparkan slaid dalam skrin penuh. Kaedah skrin penuh satu klik ini sangat mudah. Tidak perlu membuang masa pada pilihan menu Ia boleh diselesaikan dengan mudah melalui operasi papan kekunci yang mudah. 2. Selain itu, anda juga boleh menggunakan kekunci pintasan lain. Sebagai contoh, tekan kekunci "Shift+F5" untuk memulakan tayangan daripada slaid semasa tekan &
 VLC Chromecast tidak berfungsi pada Windows PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast tidak berfungsi pada Windows PC
Mar 26, 2024 am 10:41 AM
Adakah ciri Chromecast VLC tidak berfungsi pada PC Windows anda Isu ini mungkin disebabkan oleh isu keserasian antara peranti Chromecast anda dan ciri penghantaran VLC. Dalam artikel ini, kami akan memberitahu anda perkara yang boleh anda lakukan dalam situasi ini dan perkara yang perlu dilakukan jika pemapar VLC tidak dapat mencari Chromecast anda. Bagaimana untuk menggunakan ChromecastVLC pada Windows? Untuk menggunakan VLC untuk menghantar video dari Windows ke Chromecast, ikut langkah ini: Buka apl pemain media dan pergi ke menu main. Navigasi ke pilihan Renderer dan anda akan dapat melihat peranti Chromecast dikesan
 Bar kemajuan pemain Win10 tidak bergerak
Feb 12, 2024 am 08:12 AM
Bar kemajuan pemain Win10 tidak bergerak
Feb 12, 2024 am 08:12 AM
Versi kemas kini Oktober Windows 10v1809 sedang menuju ke arah peningkatan Windows paling teruk dalam sejarah tanpa teragak-agak. Bukan sahaja ia ditarik balik segera selepas keluaran rasmi pertama, tetapi ia masih penuh dengan pepijat selepas dibina semula selama sebulan, membuatkan orang ramai meragui kualiti Microsoft. Kawalan semakin risau. Kini, ia mempunyai satu lagi pepijat dalam senarainya, dan kali ini ia adalah pemain media Microsoft sendiri, Windows Media Player. Baru-baru ini, beberapa netizen telah melaporkan bahawa selepas memasang tampung terbaharu, Windows Media Player dalam Windows 10v1809 mengalami masalah di mana bar kemajuan main balik tidak boleh diseret. Tiada penyelesaian ditemui lagi. Microsoft telah mengesahkan pepijat yang melibatkan dua tampung untuk KB4
 Bagaimana untuk melaraskan skrin penuh dengan sempadan hitam pada komputer win10
Jul 07, 2023 pm 07:53 PM
Bagaimana untuk melaraskan skrin penuh dengan sempadan hitam pada komputer win10
Jul 07, 2023 pm 07:53 PM
Kadang-kadang selepas memasang win10, saya dapati terdapat bingkai hitam di sekeliling atau di kedua-dua belah desktop, dan tiada paparan skrin penuh Jadi bagaimana saya boleh melaraskan skrin penuh jika terdapat sempadan hitam pada komputer win10? Ramai rakan tidak tahu bagaimana untuk menanganinya, jadi untuk masalah bagaimana untuk menyesuaikan sempadan hitam pada komputer Win10, saya akan mengajar anda bagaimana untuk menyesuaikan sempadan hitam untuk skrin penuh pada komputer Win10. Bagaimana untuk mengendalikan skrin penuh dengan sempadan hitam pada komputer Windows 10? Klik kanan tetikus dalam kedudukan kosong pada desktop dan pilih Tetapan Paparan dalam menu timbul Cari resolusi yang sepadan dengan skrin komputer anda dalam bar resolusi. Perkataan cadangan biasanya akan dipaparkan, seperti 1920 *1080, 1366*768, dsb kepada landskap, pada masa ini kebanyakannya
 Apakah pemain terbenam iframe?
Aug 25, 2023 pm 02:13 PM
Apakah pemain terbenam iframe?
Aug 25, 2023 pm 02:13 PM
iframe embedded player ialah teknologi yang membenamkan pemain video dalam halaman web. Kelebihan pemain terbenam ialah: 1. Fleksibiliti, dengan menggunakan tag iframe, media video daripada sumber yang berbeza boleh dibenamkan ke dalam laman web yang sama 2. Kemudahan penggunaan, hanya salin dan tampal kod benam untuk dimainkan Pemain boleh ditambahkan pada halaman web; 3. Penampilan dan tingkah laku pemain boleh dikawal dengan menetapkan parameter 4. Operasi pemain boleh dikawal dengan menggunakan JavaScript, dsb.
 Kekunci mana yang perlu ditekan untuk skrin penuh pada komputer win10_Bagaimana untuk menetapkan skrin penuh pada komputer win10
Mar 27, 2024 pm 12:26 PM
Kekunci mana yang perlu ditekan untuk skrin penuh pada komputer win10_Bagaimana untuk menetapkan skrin penuh pada komputer win10
Mar 27, 2024 pm 12:26 PM
1. Jika ia tidak berfungsi, anda boleh menekan kekunci pintasan win+R untuk muncul Run, atau klik Start di sudut kiri bawah komputer, cari Run pada menu Start dan masukkan: regedit dalam Run. 2. Selepas memasukkan editor pendaftaran, pilih HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control. 3. Kemudian pilih GraphicsDrevers-configuration. 4. Klik kanan pada konfigurasi dan pilih Cari. 5. Masukkan [scaling] dan klik [Find Next]. 6. Klik kanan penskalaan dan pilih Ubah suai. 7. Tukar data berangka daripada 4 kepada 3.
 Bagaimana untuk memainkan skrin penuh dalam Kuaishou Bagaimana untuk menetapkan mod tanpa perkataan skrin penuh?
Mar 12, 2024 pm 03:43 PM
Bagaimana untuk memainkan skrin penuh dalam Kuaishou Bagaimana untuk menetapkan mod tanpa perkataan skrin penuh?
Mar 12, 2024 pm 03:43 PM
Kuaishou boleh memuaskan penggunaan anda sendiri dengan mudah, supaya semua orang dapat menceburkan diri di dalamnya setiap hari, menghilangkan kebosanan dan menyelesaikan setiap penggunaan, supaya semua orang sentiasa boleh menyelaminya dan menonton kandungan yang mereka minati. Ramai orang suka untuk melibatkan diri di dalamnya. Saya tidak mahu ruang komen di bawah, suka dan siaran semula di sebelah, dan lain-lain. Saya mahu menonton dalam skrin penuh dan menikmati pesta visual yang terbaik, yang semua orang sangat suka dan sangat berpuas hati. Ramai orang tidak tahu bagaimana untuk membukanya di sini Tonton dalam skrin penuh, jadi editor menyediakan anda dengan kaedah Rakan yang memerlukannya boleh menggunakannya dengan lebih baik, supaya anda boleh menikmati pelbagai kandungan di platform ini dengan lebih baik. 1. Buka Kuaishou, log masuk ke akaun anda, klik pada tiga bar mendatar di sudut kiri atas, 2. Klik pada mod skrin besar di sudut kiri bawah, ini




