
这篇文章主要介绍了微信小程序 动态传参实例详解的相关资料,需要的朋友可以参考下
微信小程序 动态传参实例详解
在微信小程序的开发过程中经常会用到动态传参,比如根据某一页面传参的不同,加载不同的新的页面。接下来介绍下如何实现。
上一篇博客中介绍了如何用wx:for循环显示数组,一般情况下我们要实现的功能是点击不同的元素进入不同的页面,比如在另一个页面加载某个元素的详细信息。
跳转这里采用navigator跳转,在navigator跳转的链接上将参数加上去:
index.wxml(根据点击页面的不同传递参数)
1 2 3 4 5 6 7 |
|
id是在本地数据中已经写好的,参见以前的博客,它也对应了每一条数据其他详细信息。由此可以想到,我们只要在下一级页面根据传递参数id再在本地数据中查询,然后将查询结果进行显示,就做到了加载详细信息这个功能。
logs.js(接受index.wxml传递的参数并处理)
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
searchmtdata这个方法在之前的博客中已经有说明,就是根据id的值来查询,返回一个list中具体的对象,即某个item的详细信息。
onLoad:function这个函数在页面加载时就会执行一次,options就是接收的从index.wxml传递过来的参数。根据id查询到具体的list对象后再进行赋值,此时data_**中的数据就是某个item的详细信息了。
logs.wxml(对item的详细信息进行显示)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
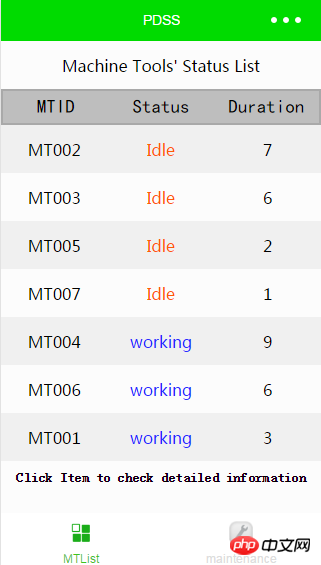
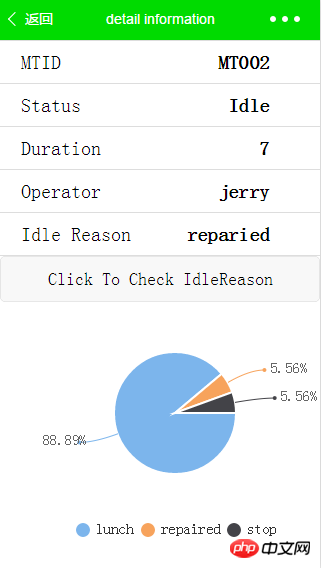
实现效果截图:

点击具体某个item


以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
Atas ialah kandungan terperinci 关于微信小程序的动态传参. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 kaedah tampalan naik taraf win10
kaedah tampalan naik taraf win10
 Bagaimana untuk melaraskan saiz teks dalam mesej teks
Bagaimana untuk melaraskan saiz teks dalam mesej teks
 Perbezaan antara timbunan dan timbunan
Perbezaan antara timbunan dan timbunan
 Apakah arahan penutupan Linux?
Apakah arahan penutupan Linux?
 Belajar C# dari awal
Belajar C# dari awal
 Tutorial Mendapatkan Ikon Komputer Saya Win10
Tutorial Mendapatkan Ikon Komputer Saya Win10
 Bagaimana untuk memusatkan teks div secara menegak
Bagaimana untuk memusatkan teks div secara menegak
 keperluan konfigurasi perkakasan pelayan web
keperluan konfigurasi perkakasan pelayan web




