
这篇文章主要介绍了微信小程序实战之运维小项目,就是利用微信小程序实现了一个类似138的功能,输入IP就可以查看IP的详细信心,有需要的朋友可以参考借鉴,下面来一起看看吧。
前言
自从微信推出小程序以来,现在业界炒的非常的火,具说叫微信小程序是因为某公司不让叫应用号,我在朋友圈也看过pony的和张小龙朋友圈关于名字的讨论截图,不知道是真是假,反正名字是定了,叫啥无所谓,还是知道它是干啥的比较重要, 像网上说什么新风口了,原生APP以后没活路了等相关文章喜欢的可以多看看, 我们今天不会在产品层面上去介绍小程序,因为我们是搞运维的,所以我还是在运维层面怎么使用小程序。
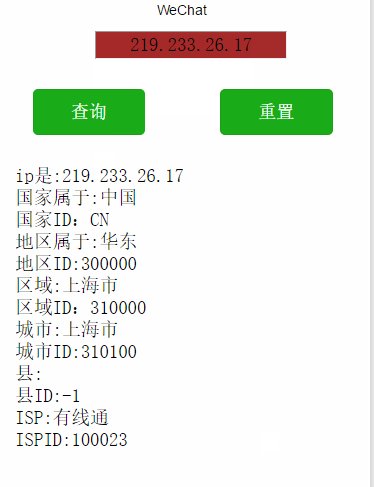
今天我们用实际例子来讲解和普及小小程序如何使用,来实现类似IP138的功能,输入IP可以查看IP的详细信息,包括归属,地点等。
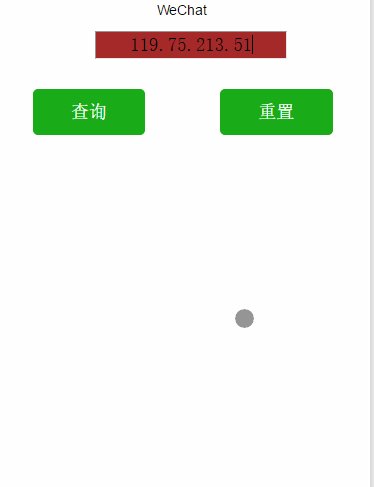
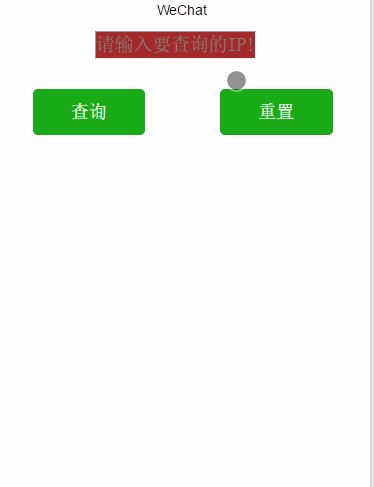
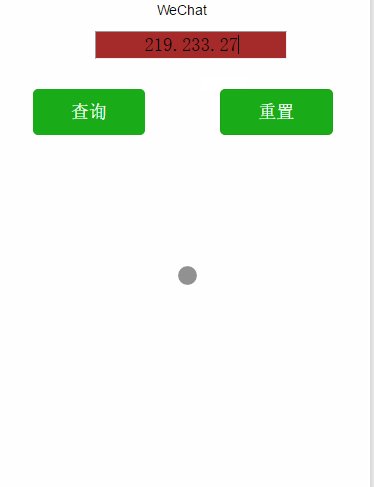
我们先看下完成后的效果:

实现分析
基本功能就是做一个IP查询的页面,输入ip,能够查询IP的详细信息,后台调用的淘宝的IP库,OK,界面和功能就是这样了,比较简单,接下来我们来介绍小程序的基本概念和使用。
第一步,先下载微信小程序开发者工具,这个是必须的,因为只能在这个工具里去调试你的代码,但写代码不一定要在这个工具里去写,在Sublime 里写也可以,但调试你必须在这工具里,关于怎么下怎么装这我就不多说了,如果这步都没搞定我觉得往下看也没啥意义了,当然是开个玩笑,如果有问题的,可以给我留言。
实现方法
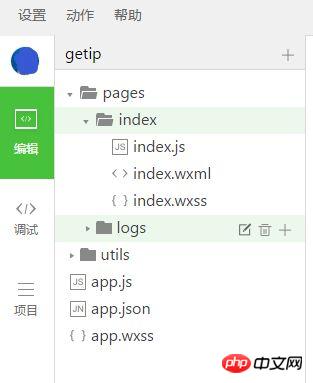
安装后,第一次运行需要用微信扫描,来识别开发者,然后添加项目,微信开发者工具可以帮你生成一个简单的demo项目,生成项目后如图:

我们先看app.js、app.json、app.wxss 这三个,其中
app.js 是小程序的脚本代码,可以定义全局变量, 指定小程序的生命周期函数(onLaunch,onShow,onHide,其它),
app.json文件是配置文件,主要配置小程序的页面,所有的页面设置都要写在这个文件里
app.wxss 是公共样式表文件。
除了这些文件,我们还有两个目录,这2个目录展示的是index 页面和 logs 页面,每个目录下如果完整的情况下都会有4个文件:
如上图所示,现在每个目录下分别是index.js、index.wxml、index.wxss,其中.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件(非必须),.wxss 后缀的是样式表文件(非必须),.wxml 后缀的文件是页面结构文件。
以上就是小程序的基本概念了,了解了这些,就可以开始我们的小项目开发了。
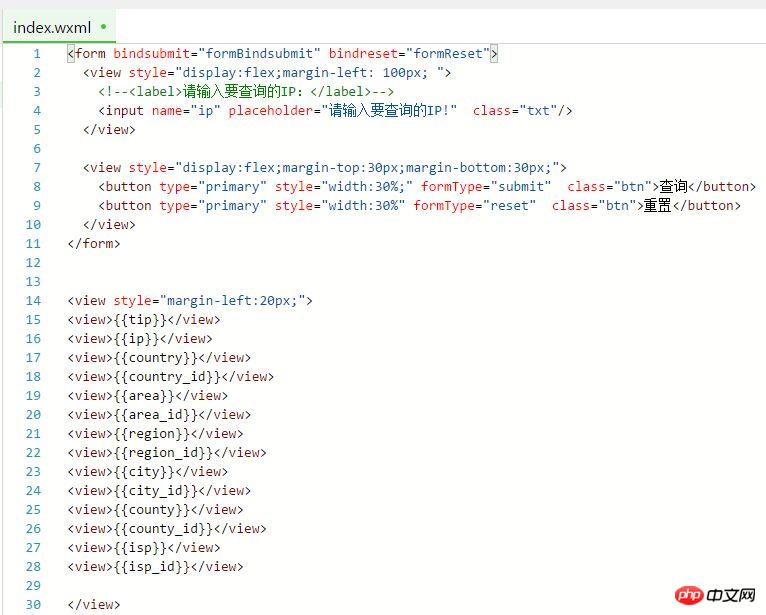
首先我们先写index.wxml。
代码如下:

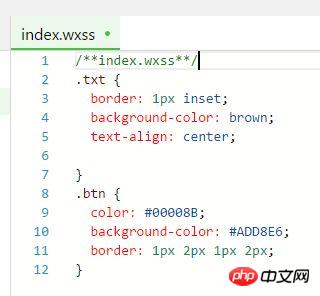
因为界面我加了一部分样式,所以要写index.wxss样式文件,代码如下:

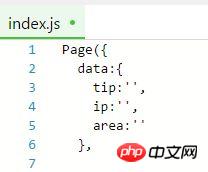
有了这些只是个壳子,输入IP点击查询时没有效果的, 因为我们还需要从后台获取数据,现在开始写我们的index.js文件,因为js文件内容比较多,我们分开介绍,先说下下初始化部分,

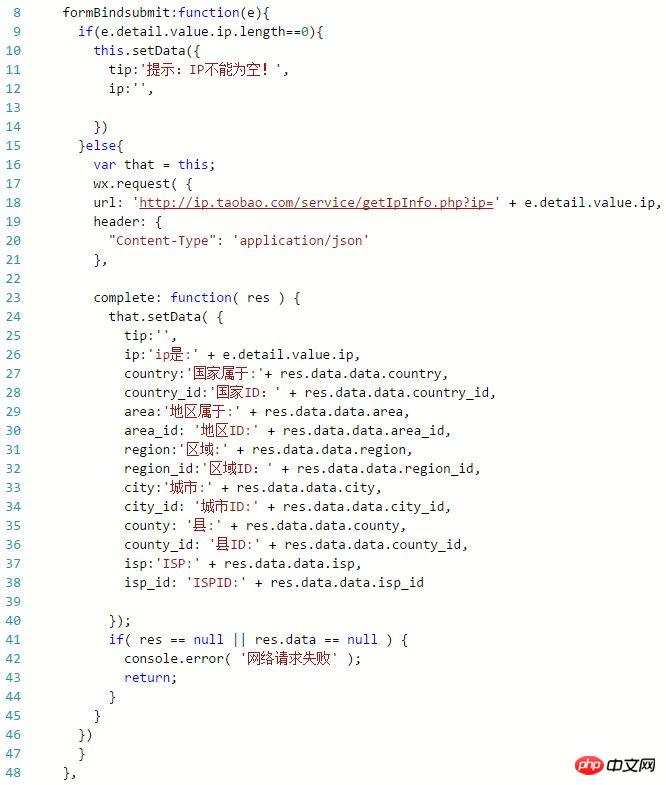
刚开始都是空,然后是我们的核心函数,先判断IP是否为空,如果是就提示IP不能为空,如果有IP,就调用wx.request发请求,将获得的数据然后通过setData来赋值,如网络有问题,就报网络请求失败,代码如下:

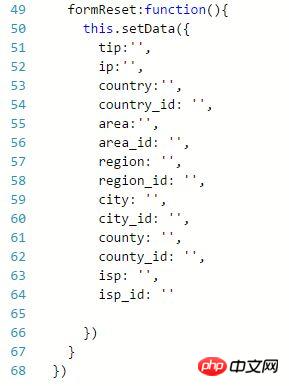
最后,查询完后需要重新输入,当用户点重置时清空所有的内容,包括刚获取的值,代码如下:

完成以上代码就可以在开发者工具里调试下了,如果都正常,这个小项目就算完成了,等微信开发公测的时候就可以传到微信小程序市场里,然后每个人就可以下载去使用了。
关于小程序的内容我就介绍到这里,我这里就算是抛砖引玉了,喜欢的小伙伴可以帮忙转发下,让更多的小伙伴可以学习到新的知识,另外因为小程序是非常新的东西,想更深入了解的可以去看小程序的官方文档。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于微信小程序实战的一个运维小项目的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 IIS penyelesaian ralat tidak dijangka 0x8ffe2740
IIS penyelesaian ralat tidak dijangka 0x8ffe2740
 Penggunaan fungsi SetTimer
Penggunaan fungsi SetTimer
 Bagaimana untuk menukar phpmyadmin kepada bahasa Cina
Bagaimana untuk menukar phpmyadmin kepada bahasa Cina
 Apakah penyunting teks java?
Apakah penyunting teks java?
 Apakah maksud konteks?
Apakah maksud konteks?
 Peranan Serverlet dalam Java
Peranan Serverlet dalam Java
 Apakah masalah dengan menggunakan php
Apakah masalah dengan menggunakan php
 Apakah prosedur tersimpan MYSQL?
Apakah prosedur tersimpan MYSQL?




