关于CSS3制作的20种loading动效
本篇文章主要介绍了详解纯CSS3制作的20种loading动效,内容挺不错的,现在分享给大家,也给大家做个参考。
一些网站或者app在加载新东西的时候,往往会有一些好看有趣的loading图,大部分的loading样式都可以使用css3写出来,不仅比直接使用gif图简单方便,还能节省加载时间和空间,下面我就把20种常见的loading动效图的代码贴出来,大家一起参考学习。
贴出来的代码比较多,大家可以去我的GItHub下载查看源码
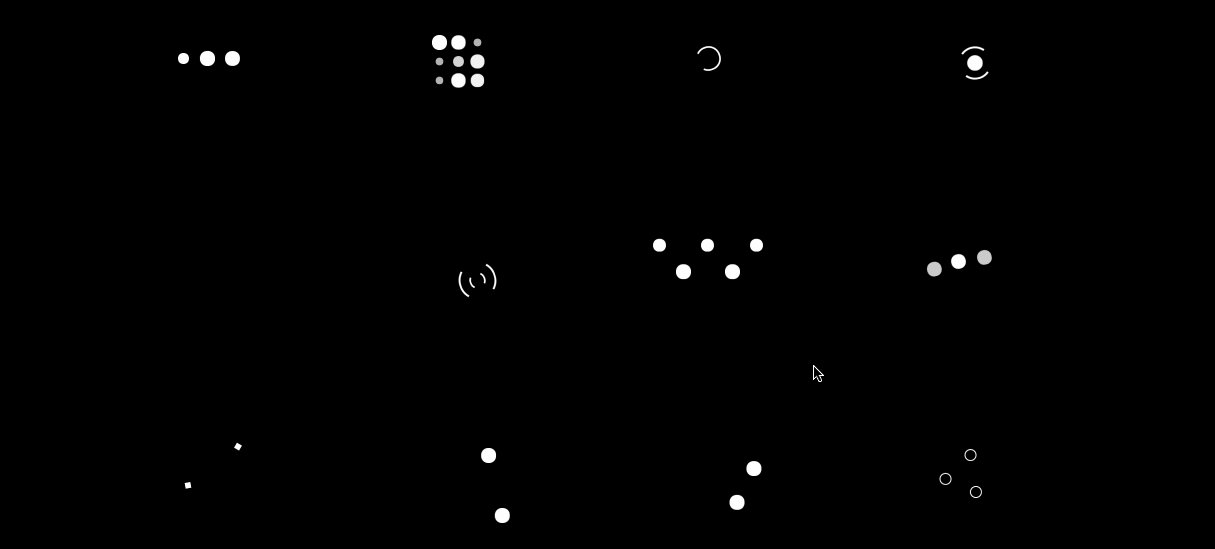
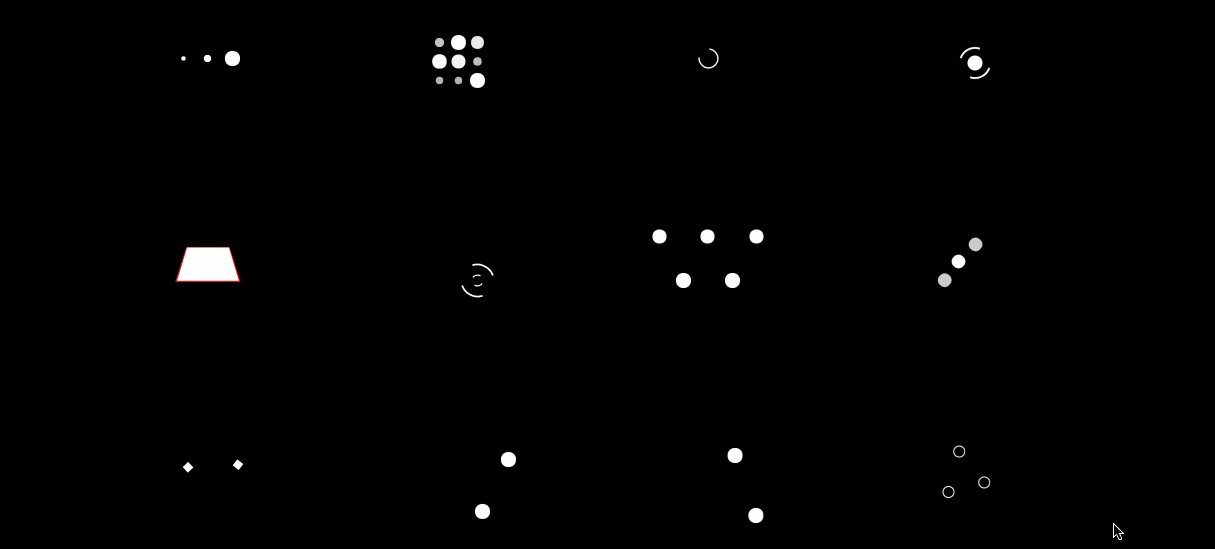
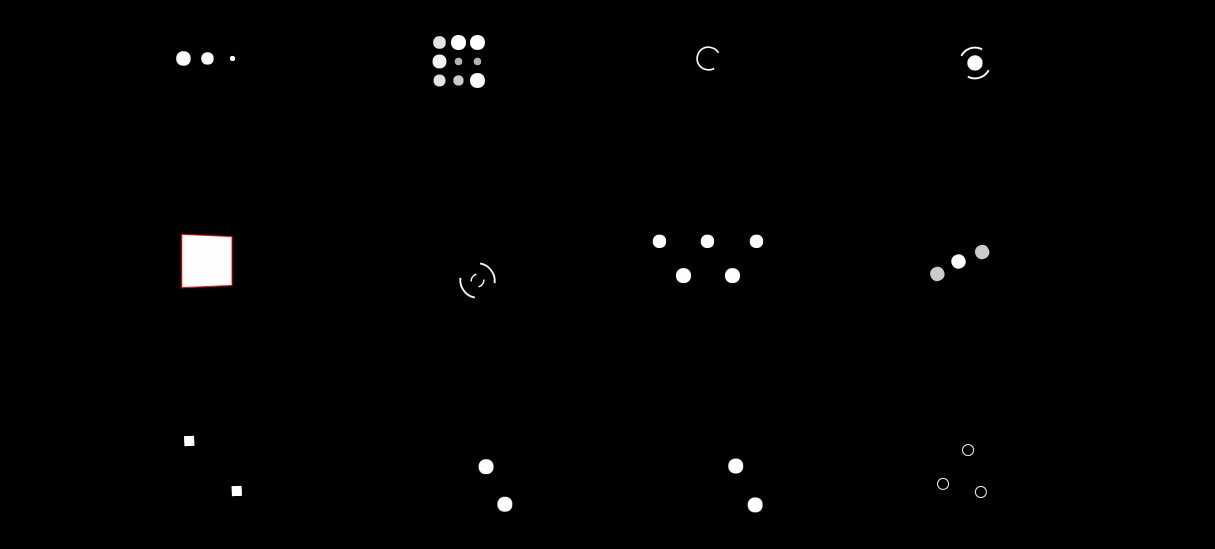
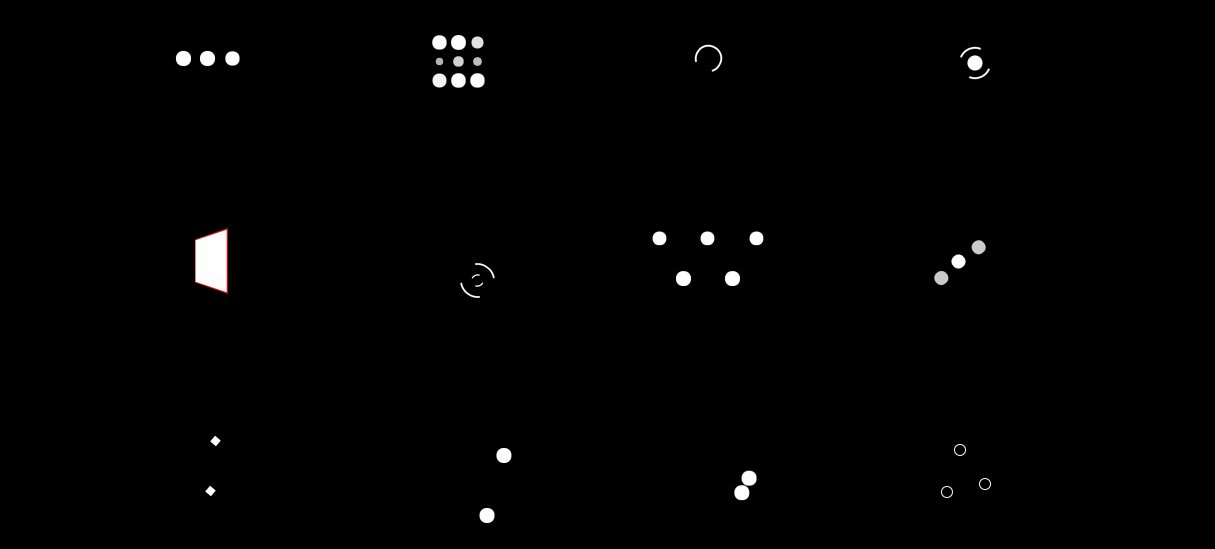
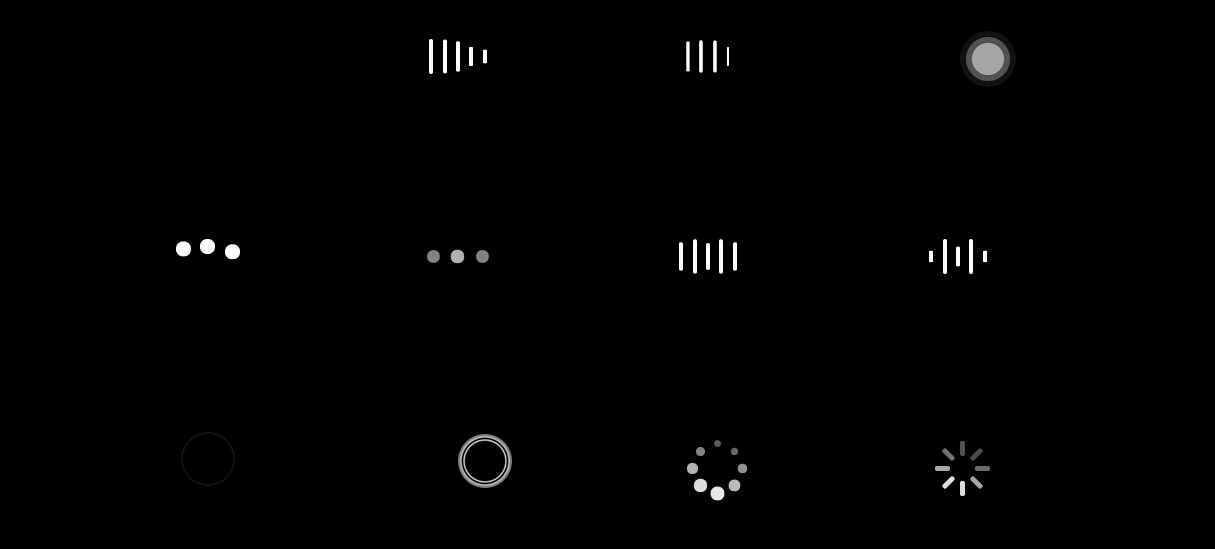
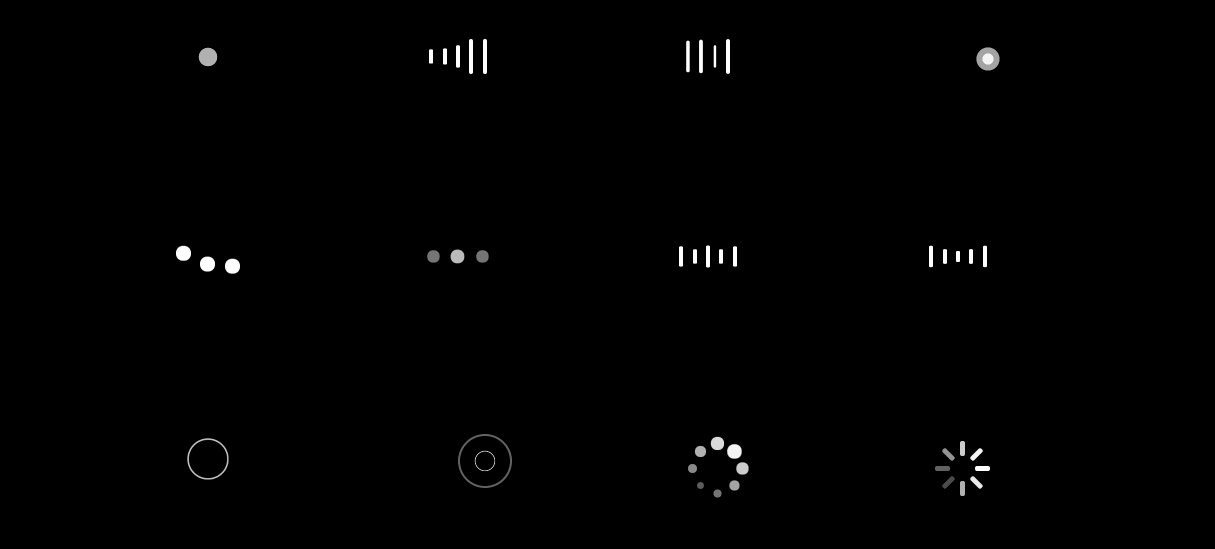
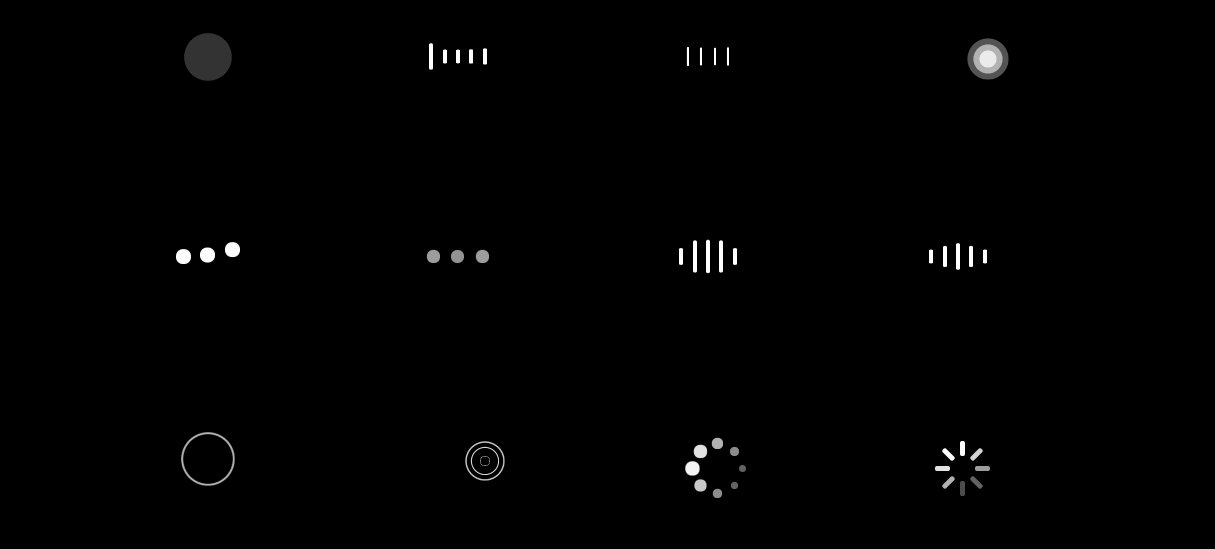
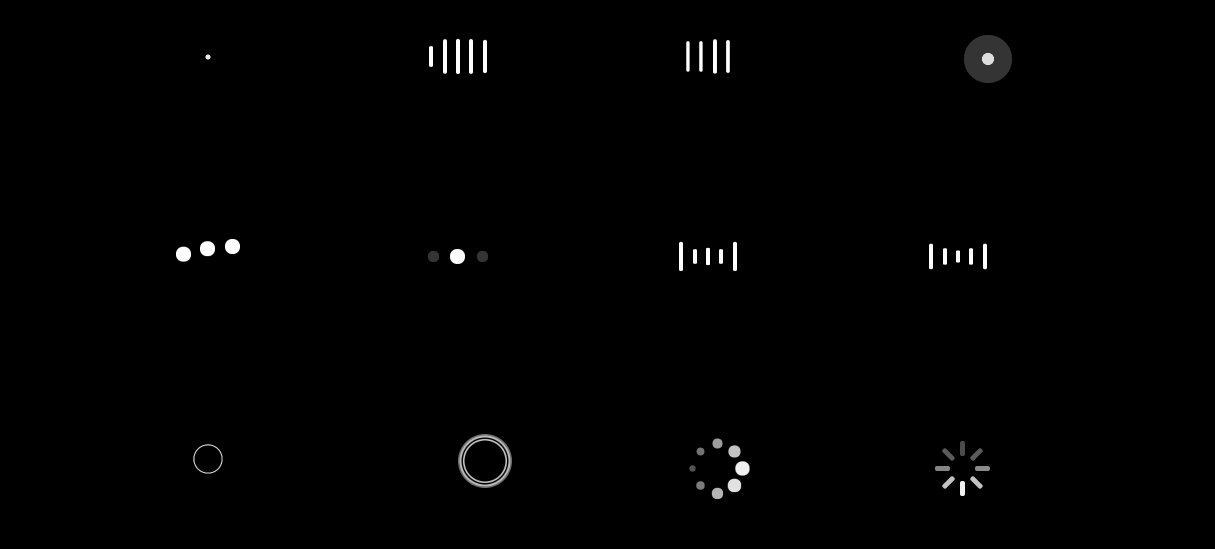
效果图为:



以下为对应的html代码:
<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<p class="loaders">
<p class="loader">
<p class="loader-inner ball-pulse">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-pulse">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-pulse">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner square-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-multiple">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-rise">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner cube-transition">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag-deflect">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-triangle-path">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-party">
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-sync">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-beat">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out-rapid">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner triangle-skew-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner pacman">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-beat">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner semi-circle-spin">
<p></p>
</p>
</p>
</p>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>css3代码有点长,都写在一块了,就不贴出来了,详情去github查看
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于CSS3制作的20种loading动效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Apabila Microsoft melancarkan Windows 11, ia membawa banyak perubahan. Salah satu perubahan ialah peningkatan dalam bilangan animasi antara muka pengguna. Sesetengah pengguna ingin mengubah cara sesuatu kelihatan dan mereka perlu mencari cara untuk melakukannya. Mempunyai animasi menjadikannya lebih baik dan lebih mesra pengguna. Animasi menggunakan kesan visual untuk menjadikan komputer kelihatan lebih menarik dan responsif. Sebahagian daripada mereka termasuk menu gelongsor selepas beberapa saat atau minit. Terdapat banyak animasi pada komputer anda yang boleh menjejaskan prestasi PC, memperlahankannya dan mengganggu kerja anda. Dalam kes ini, anda perlu mematikan animasi. Artikel ini akan memperkenalkan beberapa cara pengguna boleh meningkatkan kelajuan animasi mereka pada PC. Anda boleh menggunakan perubahan menggunakan Registry Editor atau fail tersuai yang anda jalankan. Bagaimana untuk menambah baik animasi dalam Windows 11
![Animasi tidak berfungsi dalam PowerPoint [Tetap]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Adakah anda cuba membuat persembahan tetapi tidak boleh menambah animasi? Jika animasi tidak berfungsi dalam PowerPoint pada PC Windows anda, maka artikel ini akan membantu anda. Ini adalah masalah biasa yang dikeluhkan oleh ramai orang. Contohnya, animasi mungkin berhenti berfungsi semasa pembentangan dalam Microsoft Teams atau semasa rakaman skrin. Dalam panduan ini, kami akan meneroka pelbagai teknik penyelesaian masalah untuk membantu anda membetulkan animasi yang tidak berfungsi dalam PowerPoint pada Windows. Mengapa animasi PowerPoint saya tidak berfungsi? Kami mendapati bahawa beberapa sebab yang mungkin menyebabkan animasi dalam PowerPoint tidak berfungsi pada Windows adalah seperti berikut: Disebabkan oleh peribadi
 Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Bagaimana untuk mencapai kesan kilat elemen, contoh kod khusus diperlukan Dalam reka bentuk web, kesan animasi kadangkala boleh membawa pengalaman pengguna yang baik ke halaman. Kesan glitter ialah kesan animasi biasa yang boleh menjadikan elemen lebih menarik perhatian. Berikut akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kilat elemen. 1. Pelaksanaan asas kilat Pertama, kita perlu menggunakan sifat animasi CSS untuk mencapai kesan kilat. Nilai atribut animasi perlu menentukan nama animasi, masa pelaksanaan animasi dan masa tunda animasi
 Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Kami sering menggunakan ppt dalam kerja harian kami, jadi adakah anda biasa dengan setiap fungsi operasi dalam ppt? Contohnya: Bagaimana untuk menetapkan kesan animasi dalam ppt, bagaimana untuk menetapkan kesan pensuisan, dan apakah tempoh kesan setiap animasi? Bolehkah setiap slaid bermain secara automatik, masuk dan kemudian keluar dari animasi ppt, dan lain-lain. Dalam isu ini, saya akan berkongsi dengan anda langkah-langkah khusus untuk memasuki dan kemudian keluar dari animasi ppt. Kawan, datang dan lihat. Lihatlah! 1. Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 2. Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah). 3. Seterusnya, klik [
 Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Laman web ini melaporkan pada 26 Januari bahawa filem animasi 3D domestik "Er Lang Shen: The Deep Sea Dragon" mengeluarkan satu set gambar pegun terbaharu dan secara rasmi mengumumkan bahawa ia akan dikeluarkan pada 13 Julai. Difahamkan bahawa "Er Lang Shen: The Deep Sea Dragon" diterbitkan oleh Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu Filem animasi terbitan Tianhuo Technology Co., Ltd. dan Huawen Image (Beijing) Film Co., Ltd. dan diarahkan oleh Wang Jun pada asalnya dijadualkan ditayangkan di tanah besar China pada 22 Julai 2022 . Sinopsis plot laman web ini: Selepas Pertempuran Dewa Yang Dikurniakan, Jiang Ziya mengambil "Senarai Tuhan Yang Dikurniakan" untuk membahagikan tuhan, dan kemudian Senarai Tuhan Yang Dikurniakan dimeterai oleh Mahkamah Syurga di bawah laut dalam Kyushu Alam Rahsia. Malah, selain menganugerahkan kedudukan ilahi, terdapat juga banyak roh jahat yang kuat yang dimeterai dalam Senarai Dewa Yang Diberikan.
 Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan khas animasi mesin taip Animasi mesin taip ialah kesan khas yang biasa dan menarik perhatian yang sering digunakan dalam tajuk tapak web, slogan dan paparan teks lain. Dalam Vue, kita boleh mencapai kesan animasi mesin taip dengan menggunakan arahan tersuai Vue. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Langkah 1: Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membuat projek Vue baharu dengan cepat atau secara manual
 Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 menyertakan banyak ciri dan fungsi baharu. Antara muka pengguna telah dikemas kini dan syarikat juga telah memperkenalkan beberapa kesan baharu. Secara lalai, kesan animasi digunakan pada kawalan dan objek lain. Patutkah saya melumpuhkan animasi ini? Walaupun Windows 11 menampilkan animasi yang menarik secara visual dan kesan pudar, ia boleh menyebabkan komputer anda berasa lembap kepada sesetengah pengguna kerana mereka menambahkan sedikit kelewatan pada tugasan tertentu. Sangat mudah untuk mematikan animasi untuk pengalaman pengguna yang lebih responsif. Selepas kami melihat perubahan lain yang telah dibuat pada sistem pengendalian, kami akan membimbing anda melalui cara menghidupkan atau mematikan kesan animasi dalam Windows 11. Kami juga mempunyai artikel tentang cara
 Treler terakhir untuk filem claymation Netflix 'Chicken Run 2' telah diumumkan dan akan dikeluarkan pada 15 Disember
Nov 20, 2023 pm 01:21 PM
Treler terakhir untuk filem claymation Netflix 'Chicken Run 2' telah diumumkan dan akan dikeluarkan pada 15 Disember
Nov 20, 2023 pm 01:21 PM
Treler terakhir untuk filem claymation Netflix "Chicken Run 2" telah dikeluarkan Filem ini dijangka akan dikeluarkan pada 15 Disember. Laman web ini mendapati bahawa treler untuk "Chicken Run 2" menunjukkan Chicken Loki dan King Kong untuk mencari anak perempuannya Molly. Molly dibawa pergi dengan trak di FunLand Farm, dan Rocky dan Ginger mempertaruhkan nyawa mereka untuk mendapatkan anak perempuan mereka. Filem ini diarahkan oleh Sam Fehr dan dibintangi oleh Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton dan David Bradley. Difahamkan, "Chicken Run 2" adalah sekuel kepada "Chicken Run" selepas lebih 20 tahun. Karya pertama dikeluarkan di China pada 2 Januari 2001. Ia mengisahkan sekumpulan ayam yang menghadapi nasib dijadikan pai ayam di sebuah kilang ayam.






