SpringBoot和Vue.js实现前后端分离的文件上传功能
这篇文章主要介绍了SpringBoot+Vue.js实现前后端分离的文件上传功能,需要的朋友可以参考下
这篇文章需要一定Vue和SpringBoot的知识,分为两个项目,一个是前端Vue项目,一个是后端SpringBoot项目。
后端项目搭建
我使用的是SpringBoot1.5.10+JDK8+IDEA 使用IDEA新建一个SpringBoot项目,一直点next即可
项目创建成功后,maven的pom配置如下
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <!--加入web模块--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.39</version> </dependency> </dependencies>
接下来编写上传的API接口
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {
@Value("${prop.upload-folder}")
private String UPLOAD_FOLDER;
private Logger logger = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/singlefile")
public Object singleFileUpload(MultipartFile file) {
logger.debug("传入的文件参数:{}", JSON.toJSONString(file, true));
if (Objects.isNull(file) || file.isEmpty()) {
logger.error("文件为空");
return "文件为空,请重新上传";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOAD_FOLDER + file.getOriginalFilename());
//如果没有files文件夹,则创建
if (!Files.isWritable(path)) {
Files.createDirectories(Paths.get(UPLOAD_FOLDER));
}
//文件写入指定路径
Files.write(path, bytes);
logger.debug("文件写入成功...");
return "文件上传成功";
} catch (IOException e) {
e.printStackTrace();
return "后端异常...";
}
}
}CrossOrigin注解:解决跨域问题,因为前后端完全分离,跨域问题在所难免,加上这个注解会让Controller支持跨域,如果去掉这个注解,前端Ajax请求不会到后端。这只是跨域的一种解决方法,还有其他解决方法这篇文章先不涉及。
MultipartFile:SpringMVC的multipartFile对象,用于接收前端请求传入的FormData。
PostMapping是Spring4.3以后引入的新注解,是为了简化HTTP方法的映射,相当于我们常用的@RequestMapping(value = "/xx", method = RequestMethod.POST).
后端至此已经做完了,很简单。
前端项目搭建
我使用的是Node8+Webpack3+Vue2
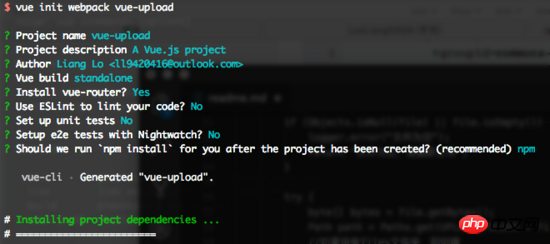
本地需要安装node环境,且安装Vue-cli,使用Vue-cli生成一个Vue项目。

项目创建成功之后,用WebStorm打开,就可以写一个简单的上传例子了,主要代码如下:
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="file" @change="getFile($event)">
<button class="button button-primary button-pill button-small" @click="submit($event)">提交</button>
</form>
</p>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
file: ''
}
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
console.log(this.file);
},
submit: function (event) {
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.file);
axios.post('http://localhost:8082/upload/singlefile', formData)
.then(function (response) {
alert(response.data);
console.log(response);
window.location.reload();
})
.catch(function (error) {
alert("上传失败");
console.log(error);
window.location.reload();
});
}
}
}
</script>使用Axios向后端发送Ajax请求,使用H5的FormData对象封装图片数据
测试
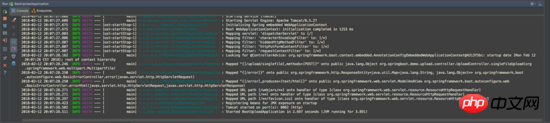
启动服务端,直接运行BootApplication类的main方法,端口8082

启动前端,端口默认8080,cd到前端目录下,分别执行:
npm install npm run dev
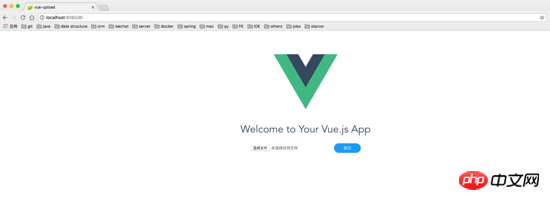
启动成功后访问localhost:8080

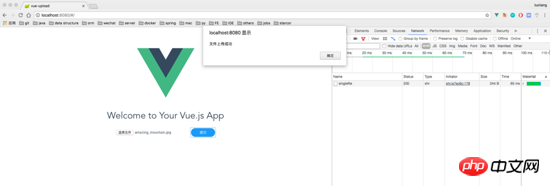
选择一张图片上传,可以看到,上传成功之后,后端指定目录下也有了图片文件


总结
到这里,一个前后端分离的上传demo就做完了,本篇文章是一个简单的demo,只能应对小文件的上传,后面我将会写一篇SpringBoot+Vue实现大文件分块上传,敬请期待。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci SpringBoot和Vue.js实现前后端分离的文件上传功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
![Fail ISO Windows terlalu besar ralat BootCamp [Tetap]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fail ISO Windows terlalu besar ralat BootCamp [Tetap]
Feb 19, 2024 pm 12:30 PM
Fail ISO Windows terlalu besar ralat BootCamp [Tetap]
Feb 19, 2024 pm 12:30 PM
Jika anda mendapat mesej ralat "Fail ISO Windows terlalu besar" apabila menggunakan BootCampAssistant pada komputer Mac, ini mungkin kerana saiz fail ISO melebihi had yang disokong oleh BootCampAssistant. Penyelesaian kepada masalah ini ialah menggunakan alat lain untuk memampatkan saiz fail ISO untuk memastikan ia boleh diproses dalam Pembantu BootCamp. BootCampAssistant ialah alat mudah yang disediakan oleh Apple untuk memasang dan menjalankan sistem pengendalian Windows pada komputer Mac. Ia membantu pengguna menyediakan sistem dwi-but, membolehkan mereka dengan mudah memilih untuk menggunakan MacOS atau Wind pada permulaan
 Paradigma pengaturcaraan baharu, apabila Spring Boot bertemu OpenAI
Feb 01, 2024 pm 09:18 PM
Paradigma pengaturcaraan baharu, apabila Spring Boot bertemu OpenAI
Feb 01, 2024 pm 09:18 PM
Pada tahun 2023, teknologi AI telah menjadi topik hangat dan memberi impak besar kepada pelbagai industri, terutamanya dalam bidang pengaturcaraan. Orang ramai semakin menyedari kepentingan teknologi AI, dan komuniti Spring tidak terkecuali. Dengan kemajuan berterusan teknologi GenAI (General Artificial Intelligence), ia menjadi penting dan mendesak untuk memudahkan penciptaan aplikasi dengan fungsi AI. Dengan latar belakang ini, "SpringAI" muncul, bertujuan untuk memudahkan proses membangunkan aplikasi berfungsi AI, menjadikannya mudah dan intuitif serta mengelakkan kerumitan yang tidak perlu. Melalui "SpringAI", pembangun boleh membina aplikasi dengan lebih mudah dengan fungsi AI, menjadikannya lebih mudah untuk digunakan dan dikendalikan.
 Gunakan Spring Boot dan Spring AI untuk membina aplikasi kecerdasan buatan generatif
Apr 28, 2024 am 11:46 AM
Gunakan Spring Boot dan Spring AI untuk membina aplikasi kecerdasan buatan generatif
Apr 28, 2024 am 11:46 AM
Sebagai peneraju industri, Spring+AI menyediakan penyelesaian terkemuka untuk pelbagai industri melalui API yang berkuasa, fleksibel dan fungsi lanjutannya. Dalam topik ini, kami akan menyelidiki contoh aplikasi Spring+AI dalam pelbagai bidang Setiap kes akan menunjukkan cara Spring+AI memenuhi keperluan khusus, mencapai matlamat dan meluaskan LESSONSLEARNED ini kepada rangkaian aplikasi yang lebih luas. Saya harap topik ini dapat memberi inspirasi kepada anda untuk memahami dan menggunakan kemungkinan Spring+AI yang tidak terhingga dengan lebih mendalam. Rangka kerja Spring mempunyai sejarah lebih daripada 20 tahun dalam bidang pembangunan perisian, dan sudah 10 tahun sejak versi Spring Boot 1.0 dikeluarkan. Sekarang, tiada siapa boleh mempertikaikan Spring itu
 Apakah kaedah pelaksanaan transaksi program musim bunga?
Jan 08, 2024 am 10:23 AM
Apakah kaedah pelaksanaan transaksi program musim bunga?
Jan 08, 2024 am 10:23 AM
Cara melaksanakan transaksi terprogram musim bunga: 1. Gunakan TransactionTemplate 2. Gunakan TransactionCallback dan TransactionCallbackWithoutResult 3. Gunakan anotasi Transaksional;
 Bagaimana untuk menggunakan gRPC untuk melaksanakan muat naik fail di Golang?
Jun 03, 2024 pm 04:54 PM
Bagaimana untuk menggunakan gRPC untuk melaksanakan muat naik fail di Golang?
Jun 03, 2024 pm 04:54 PM
Bagaimana untuk melaksanakan muat naik fail menggunakan gRPC? Buat definisi perkhidmatan sokongan, termasuk permintaan dan mesej respons. Pada klien, fail yang hendak dimuat naik dibuka dan dibahagikan kepada beberapa bahagian, kemudian distrim ke pelayan melalui aliran gRPC. Di bahagian pelayan, ketulan fail diterima dan disimpan ke dalam fail. Pelayan menghantar respons selepas muat naik fail selesai untuk menunjukkan sama ada muat naik berjaya.
 Cara menetapkan tahap pengasingan transaksi dalam Spring
Jan 26, 2024 pm 05:38 PM
Cara menetapkan tahap pengasingan transaksi dalam Spring
Jan 26, 2024 pm 05:38 PM
Cara menetapkan tahap pengasingan transaksi dalam Spring: 1. Gunakan anotasi @Transactional 2. Tetapkan dalam fail konfigurasi Spring 3. Gunakan PlatformTransactionManager 4. Tetapkan dalam kelas konfigurasi Java. Pengenalan terperinci: 1. Gunakan anotasi @Transactional, tambah anotasi @Transactional pada kelas atau kaedah yang memerlukan pengurusan transaksi dan tetapkan tahap pengasingan dalam atribut 2. Dalam fail konfigurasi Spring, dsb.
 Permudahkan pemprosesan muat naik fail dengan fungsi Golang
May 02, 2024 pm 06:45 PM
Permudahkan pemprosesan muat naik fail dengan fungsi Golang
May 02, 2024 pm 06:45 PM
Jawapan: Ya, Golang menyediakan fungsi yang memudahkan pemprosesan muat naik fail. Butiran: Jenis MultipartFile menyediakan akses kepada metadata dan kandungan fail. Fungsi FormFile mendapat fail tertentu daripada permintaan borang. Fungsi ParseForm dan ParseMultipartForm digunakan untuk menghuraikan data borang dan data borang berbilang bahagian. Menggunakan fungsi ini memudahkan proses pemprosesan fail dan membolehkan pembangun menumpukan pada logik perniagaan.
 Bagaimana untuk melaksanakan muat naik fail seret dan lepas di Golang?
Jun 05, 2024 pm 12:48 PM
Bagaimana untuk melaksanakan muat naik fail seret dan lepas di Golang?
Jun 05, 2024 pm 12:48 PM
Bagaimana untuk melaksanakan muat naik fail seret dan lepas di Golang? Dayakan perisian tengah; kendalikan permintaan muat naik fail; buat kod HTML untuk kawasan seret dan lepaskan.






