
这篇文章主要介绍了关于nodejs开发环境的配置与使用,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
经过几个星期的nodejs学习,从开始的小白到现在渐渐得熟悉,走过来也才算明白,现在已经入门也掌握了相关的学习方法,今天开始记录下自己学习的过程,以便日后查看。
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台,一个建立在google的V8引擎上的js运行平台,就是解析js,并提供自己 的一些API给用户调用。从目前的情况来看,这个发展情况还算好,明天都有好多的前端后台工程师在加入,连一些大神也在关注甚至写博客,昨晚我还看见一篇 文章写道一个外国的网站写了将近90搞nodejs的web插件,这个真牛啊!那学习中国东东对于我们来说最直接的能带来什么利益呢:前端人员由于熟悉 js那么可以基本简单学习下linux就可以上手了,那后台工程师呢稍微麻烦点,因为一些后台工程师不是怎么熟悉js使用起来可能很多障碍,在这里建议学 习下基础的js,讲了这个之后大家关心的我想应该就是薪水的问题了,到目前,基本在1年以上的nodejs工程师在广州已经有开价在7K以上了,这个也是 以前的一位同事说他公司招聘的情况我才知道原来这个东东直逼hadoop啊!废话先说到这里了,下面来说下本次的话题:环境配置(由于本人是在 windows 8.1下开发的,所以在这里只讲windows下的)。
安装nodejs
先去nodejs官网http://www.nodejs.org/download/下载对应的版本,我的是64位的。下载好后直接安装,由于现在的版本已经到v0.10.33了,所以node跟npm已经一起安装了,连环境变量也设置了,安装好后可以在对应的文件夹看到如下

安装完后,可以在当前安装的文件夹下使用Shift + 右键打开cmd,输入如下即可查看安装的版本,本人的是0.10.32.
node-v
二、 全局文件夹设置
至于node_cache跟node_global对于初学者这个应该不用设置,因为他会设置为当前用户目录下的,但是有时自己为了方便也会设置下,这里提供下设置的命令看如下:
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
三、 安装模块
现在我们安装node跟npm了,npm顾名思义就是node的包管理器,通过命令来管理,现在来尝试下:
我们来安装一个web框架express,参数-g代表安装在全局文件夹下,如果不在则代表当前文件夹
npminstallexpress-g//express还可以带上@版本号
我们现在在刚才设置的文件夹下查看下,是否多了一些文件啊,这里我们使用命令查看刚才安装express的版本号
express-V
如果有输出版本代表安装成功了!
那如果我们想卸载掉这个插件呢,我们可以使用如下命令即可
npmuninstallexpress
这样卸载掉后我们安装回express,不过后面带上版本号3.2.2(因为本人最熟悉的版本就是这个了),这样会吗?
四、 使用express安装
现在我们使用命令来建立一个web站点,如下:
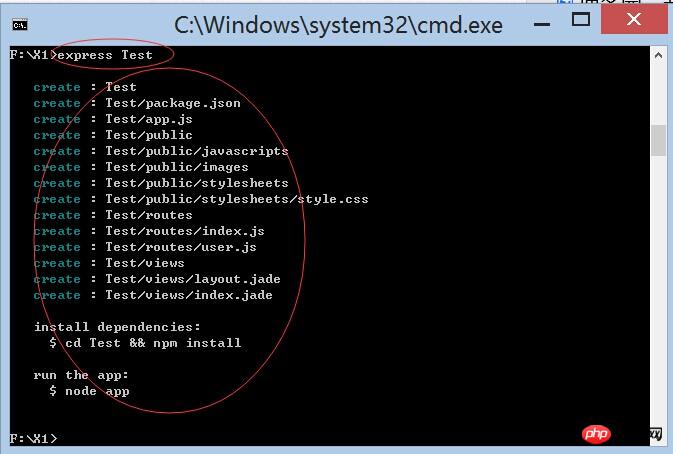
expressTest

这样会输出一些提示,可以直接跳进去Test文件夹使用命令运行这个站点:
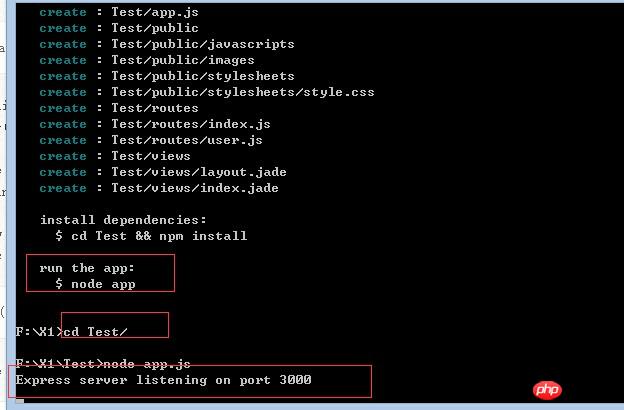
nodeapp.js


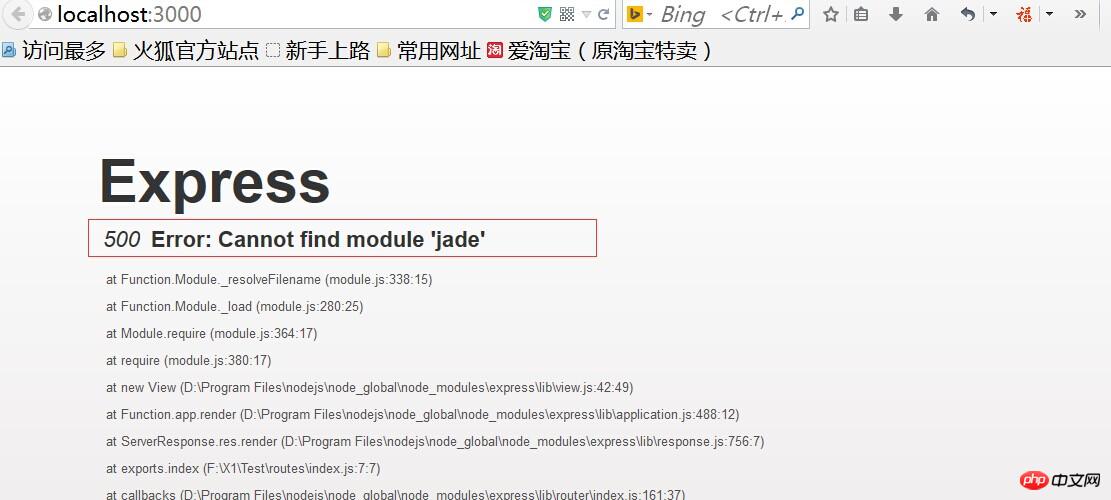
看到提示没,端口3000说明启动成功了,但是我们浏览器浏览报错,提示什么
500 Error: Cannot find module 'jade'
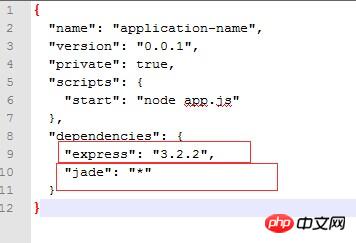
那竟然有提示报错了,那我们现在就来安装这个模块,在这里说明下,这个文件夹下有个package.json文件,这个文件里描述了一些站点的信息,我们可以使用nodepad 打开看看:

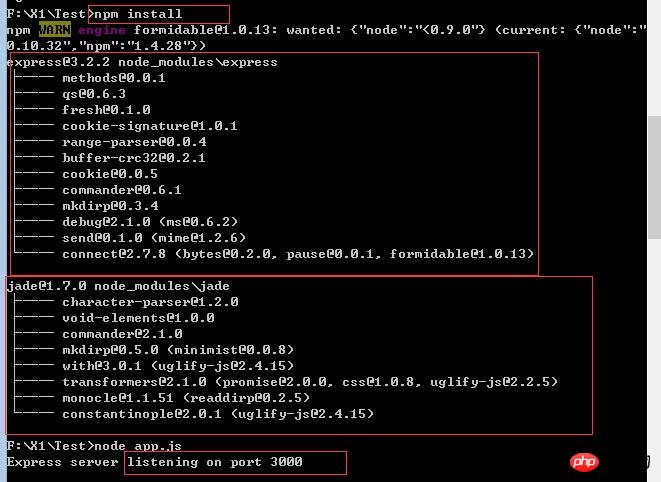
这样说明了需要2个库,一个是express,令一个是jade,那么我们现在来安装它,如果很多模块安装岂不是要执行很多次命令,这里有一个命令比较简便,它会检查当前的package.json的依赖库进行安装:
npminstall
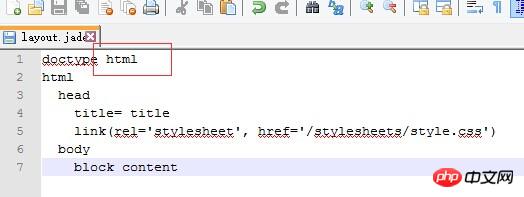
安装了这个模块我们还需要要修改一下views下的layout.jade文件的第一行的doctype 5改成doctype html.这样再重新执行node app.js我们这个网站就可以正常运行了。


五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
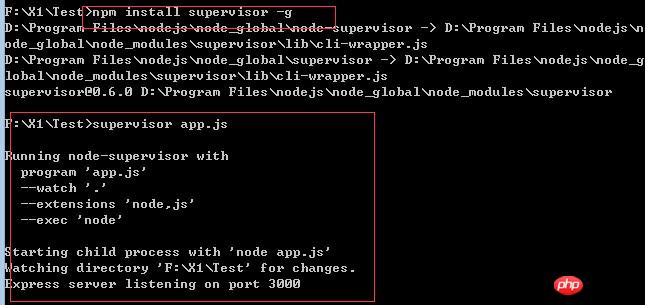
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
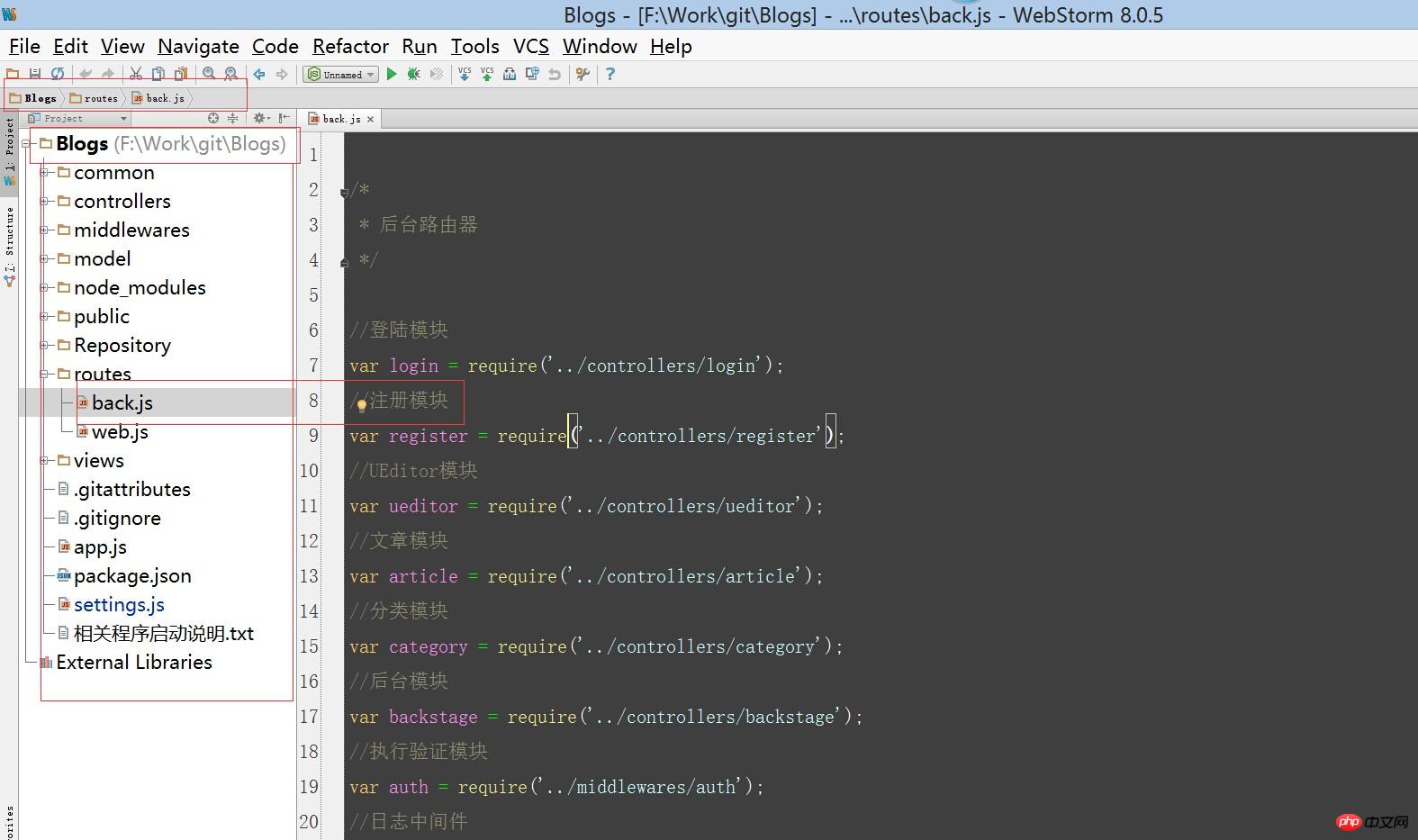
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

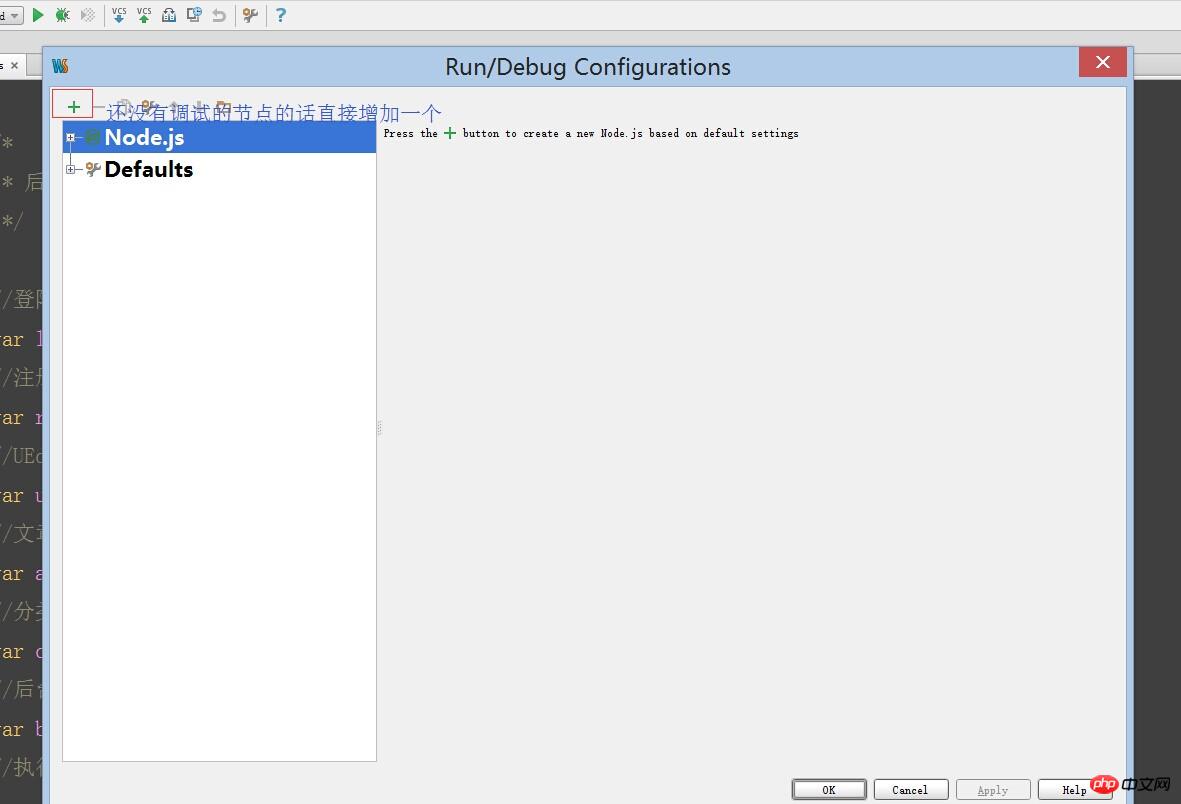
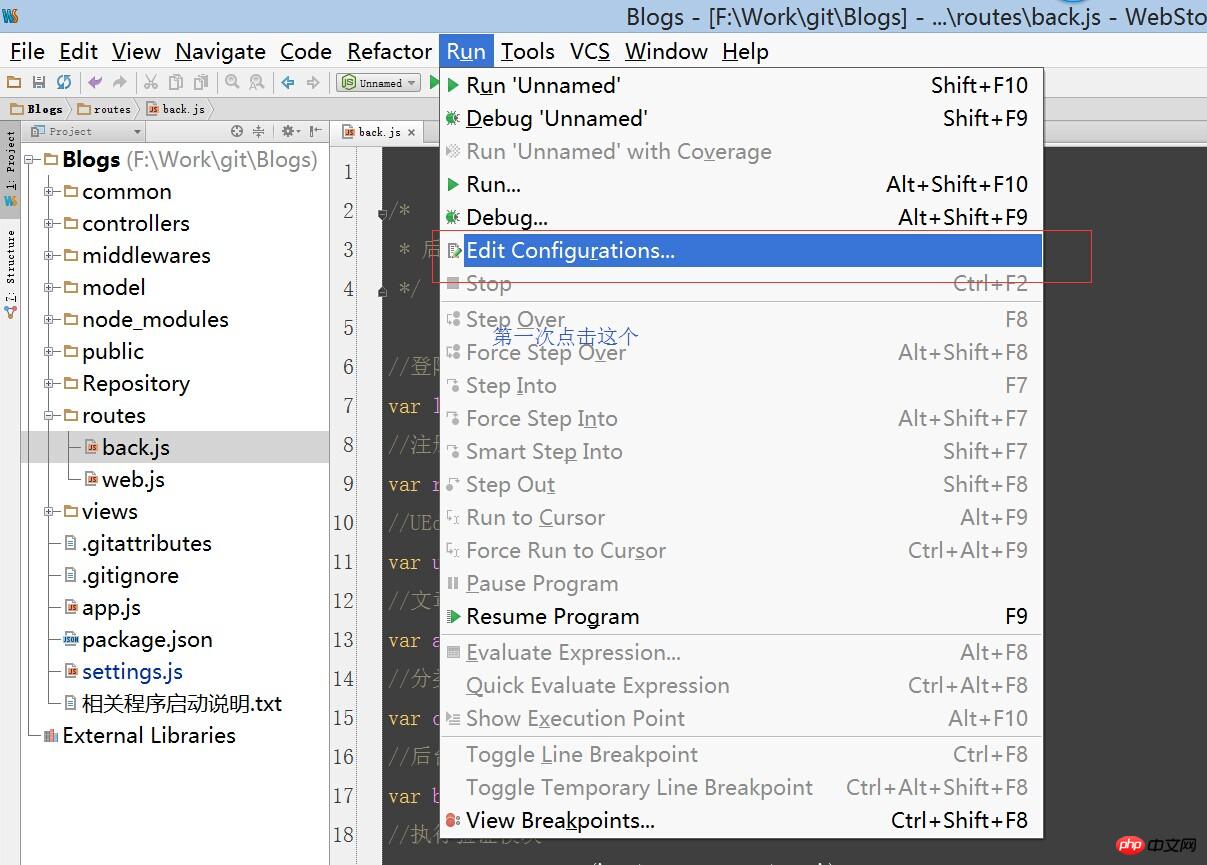
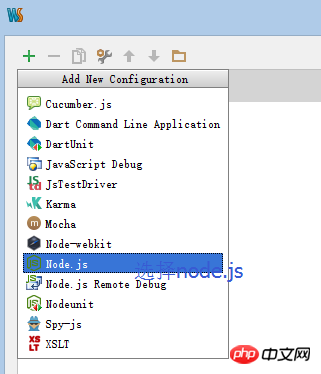
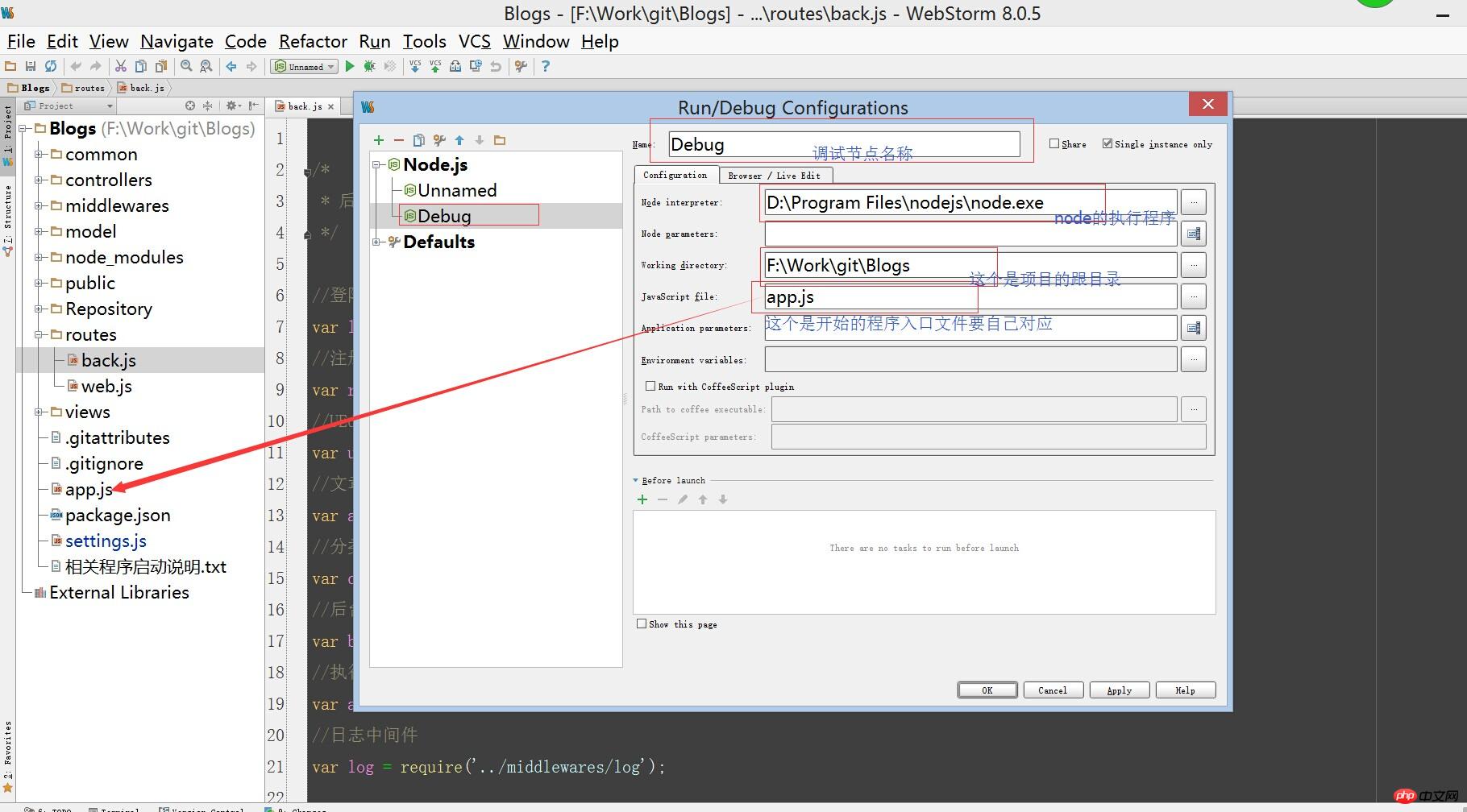
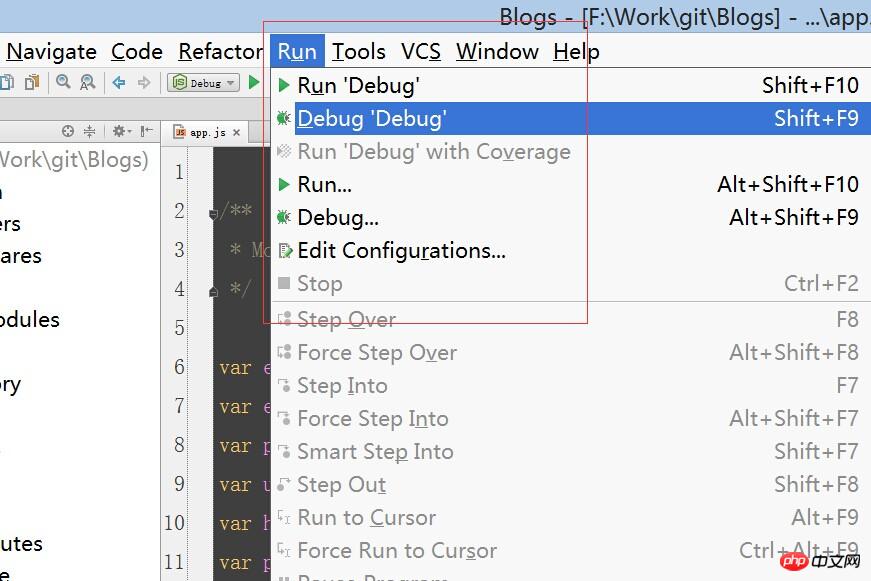
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
Atas ialah kandungan terperinci 关于nodejs开发环境的配置与使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu nodejs
apa itu nodejs
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal
 Sebut Harga Bitcoin Terkini
Sebut Harga Bitcoin Terkini
 Tiada pilihan WLAN dalam win11
Tiada pilihan WLAN dalam win11
 Bagaimana untuk melaraskan sensitiviti tetikus
Bagaimana untuk melaraskan sensitiviti tetikus
 Apakah pemalar watak
Apakah pemalar watak
 Nombor telefon mudah alih maya untuk menerima kod pengesahan
Nombor telefon mudah alih maya untuk menerima kod pengesahan
 Bagaimana untuk menghentikan setInterval
Bagaimana untuk menghentikan setInterval




