用ES6的class模仿Vue写一个双向绑定的例子
本篇文章主要介绍了用ES6的class模仿Vue写一个双向绑定的示例代码,内容挺不错的,现在分享给大家,也给大家做个参考。
本文介绍了用ES6的class模仿Vue写一个双向绑定的示例代码,分享给大家,具体如下:
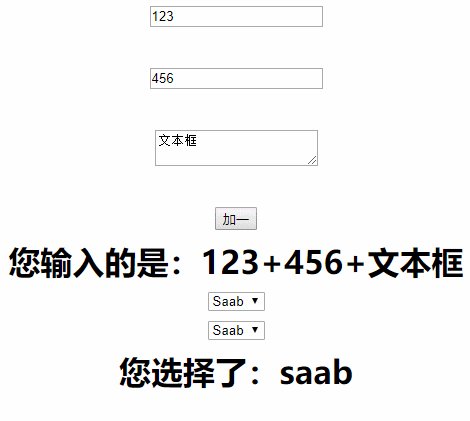
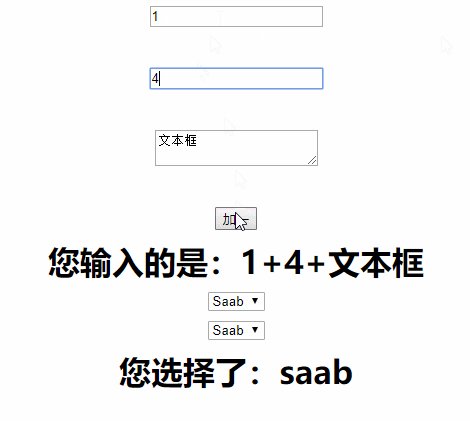
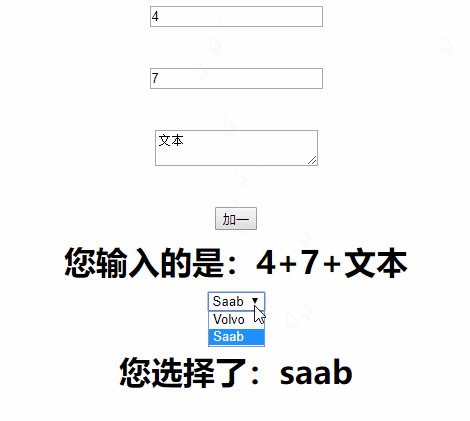
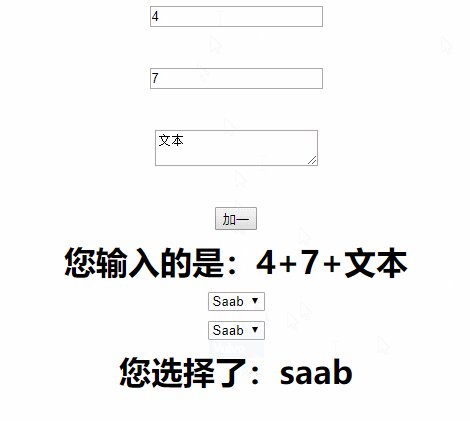
最终效果如下:

构造器(constructor)
构造一个TinyVue对象,包含基本的el,data,methods
1 2 3 4 5 6 7 8 9 10 11 |
|
编译器(compile)
用于解析绑定到输入框和下拉框的v-model和元素的点击事件@click。
先创建一个函数用来载入事件:
1 2 3 4 5 6 7 8 9 |
|
载入输入框事件
1 2 3 4 5 |
|
载入选择框事件
1 2 3 |
|
载入点击事件
点击事件对应的是methods中的事件
1 2 3 |
|
视图更新器(updater)
同理先创建公共函数来处理不同元素中的视图,包括input、textarea的value,select的选择值,p的innerHTML
1 2 3 4 5 6 7 8 9 |
|
更新输入框视图
1 2 3 |
|
更新选择框视图
1 2 3 4 5 6 |
|
更新innerHTML
这里实现方法有点low,仅想到正则替换{{text}}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
监听器(watcher)
数据变化之后更新视图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
TinyVue全部代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 用ES6的class模仿Vue写一个双向绑定的例子. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bolehkah dua akaun WeChat diikat pada kad bank yang sama?
Aug 25, 2023 pm 03:13 PM
Bolehkah dua akaun WeChat diikat pada kad bank yang sama?
Aug 25, 2023 pm 03:13 PM
Dua akaun WeChat tidak boleh terikat pada kad bank yang sama. Ikat kad bank ke akaun WeChat: 1. Buka aplikasi WeChat, klik pilihan "Saya", dan kemudian pilih pilihan "Bayar" 2. Pilih pilihan "Tambah Kad Bank" dan masukkan maklumat kad bank seperti yang digesa ; 3. Setelah kad bank berjaya diikat, pengguna boleh menggunakan kad bank untuk membuat pembayaran dan pemindahan dalam WeChat.
 Bagaimana untuk melaksanakan jadual boleh diedit dalam Vue
Nov 08, 2023 pm 12:51 PM
Bagaimana untuk melaksanakan jadual boleh diedit dalam Vue
Nov 08, 2023 pm 12:51 PM
Jadual adalah komponen penting dalam banyak aplikasi web. Jadual biasanya mempunyai jumlah data yang besar, jadi jadual memerlukan beberapa ciri khusus untuk meningkatkan pengalaman pengguna. Salah satu ciri penting ialah keboleheditan. Dalam artikel ini, kami akan meneroka cara melaksanakan jadual boleh diedit menggunakan Vue.js dan memberikan contoh kod khusus. Langkah 1: Sediakan data Mula-mula, kita perlu menyediakan data untuk jadual. Kita boleh menggunakan objek JSON untuk menyimpan data jadual dan menyimpannya dalam sifat data bagi contoh Vue. Dalam kes ini
 Cara menggunakan kelas dan kaedah dalam Python
Apr 21, 2023 pm 02:28 PM
Cara menggunakan kelas dan kaedah dalam Python
Apr 21, 2023 pm 02:28 PM
Konsep dan kejadian kelas dan kaedah Kelas (Kelas): digunakan untuk menerangkan koleksi objek dengan sifat dan kaedah yang sama. Ia mentakrifkan sifat dan kaedah yang biasa kepada setiap objek dalam koleksi. Objek ialah contoh kelas. Kaedah: Fungsi yang ditakrifkan dalam kelas. Kaedah pembinaan kelas __init__(): Kelas mempunyai kaedah khas (kaedah pembinaan) bernama init(), yang dipanggil secara automatik apabila kelas dijadikan instantiated. Pembolehubah instance: Dalam pengisytiharan kelas, atribut diwakili oleh pembolehubah tersebut dipanggil pembolehubah instance. Instantiation: Buat contoh kelas, objek khusus kelas. Warisan: iaitu, kelas terbitan (derivedclass) mewarisi kelas asas (baseclass)
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
MetaMask (juga dipanggil Little Fox Wallet dalam bahasa Cina) ialah perisian dompet penyulitan percuma dan diterima baik. Pada masa ini, BTCC menyokong pengikatan pada dompet MetaMask Selepas mengikat, anda boleh menggunakan dompet MetaMask untuk log masuk dengan cepat, menyimpan nilai, membeli syiling, dsb., dan anda juga boleh mendapatkan bonus percubaan 20 USDT untuk pengikatan pertama. Dalam tutorial dompet BTCCMetaMask, kami akan memperkenalkan secara terperinci cara mendaftar dan menggunakan MetaMask, dan cara mengikat dan menggunakan dompet Little Fox dalam BTCC. Apakah dompet MetaMask? Dengan lebih 30 juta pengguna, MetaMask Little Fox Wallet ialah salah satu dompet mata wang kripto yang paling popular hari ini. Ia percuma untuk digunakan dan boleh dipasang pada rangkaian sebagai sambungan
 Bagaimana untuk mengikat sub-akaun pada Xiaohongshu? Bagaimanakah ia menyemak sama ada akaun itu normal?
Mar 21, 2024 pm 10:11 PM
Bagaimana untuk mengikat sub-akaun pada Xiaohongshu? Bagaimanakah ia menyemak sama ada akaun itu normal?
Mar 21, 2024 pm 10:11 PM
Dalam era ledakan maklumat hari ini, pembinaan jenama peribadi dan imej korporat telah menjadi semakin penting. Sebagai platform perkongsian kehidupan fesyen terkemuka di China, Xiaohongshu telah menarik sejumlah besar perhatian dan penyertaan pengguna. Bagi pengguna yang ingin mengembangkan pengaruh mereka dan meningkatkan kecekapan penyebaran kandungan, sub-akaun yang mengikat telah menjadi cara yang berkesan. Jadi, bagaimanakah Xiaohongshu mengikat sub-akaun? Bagaimana untuk menyemak sama ada akaun itu normal? Artikel ini akan menjawab soalan-soalan ini untuk anda secara terperinci. 1. Bagaimana untuk mengikat sub-akaun pada Xiaohongshu? 1. Log masuk ke akaun utama anda: Pertama, anda perlu log masuk ke akaun utama Xiaohongshu anda. 2. Buka menu tetapan: klik "Saya" di penjuru kanan sebelah atas, dan kemudian pilih "Tetapan". 3. Masukkan pengurusan akaun: Dalam menu tetapan, cari pilihan "Pengurusan Akaun" atau "Pembantu Akaun" dan klik
 Langkah dan kaedah untuk mengikat Douyin dalam Toutiao
Mar 22, 2024 pm 05:56 PM
Langkah dan kaedah untuk mengikat Douyin dalam Toutiao
Mar 22, 2024 pm 05:56 PM
1. Buka Toutiao. 2. Klik Saya di penjuru kanan sebelah bawah. 3. Klik [System Settings]. 4. Klik [Tetapan Akaun dan Privasi]. 5. Klik butang di sebelah kanan [Douyin] untuk mengikat Douyin.
 Bagaimana untuk mengikat apl Cainiao ke Pinduoduo? Bagaimana untuk menambah Cainiao Wrap ke platform Pinduoduo?
Mar 19, 2024 pm 02:30 PM
Bagaimana untuk mengikat apl Cainiao ke Pinduoduo? Bagaimana untuk menambah Cainiao Wrap ke platform Pinduoduo?
Mar 19, 2024 pm 02:30 PM
Aplikasi Cainiao ialah platform yang boleh memberikan anda pelbagai maklumat logistik Fungsi di sini sangat berkuasa dan mudah digunakan Jika anda mempunyai sebarang masalah berkaitan logistik, ia boleh diselesaikan di sini -perkhidmatan berhenti boleh menyelesaikan segala-galanya dalam masa Menyemak penghantaran ekspres, mengambil penghantaran ekspres, dan lain-lain semuanya tanpa sebarang masalah. Kami telah bekerjasama dengan pelbagai platform dan semua maklumat boleh ditanya Mungkin berlaku bahawa barang yang dibeli di Pinduoduo tidak dapat memaparkan maklumat logistik Sebenarnya, anda perlu mengikat Pinduoduo secara manual untuk mencapai ini. Cara mengikat Cainiao ke akaun Pinduoduo: 1. Buka APP Cainiao dan pergi ke halaman utama






