Vue组件通信实践的介绍
本篇文章主要介绍了Vue组件通信实践记录(推荐),内容挺不错的,现在分享给大家,也给大家做个参考。
组件通信
几乎所有的mvvm框架中都要涉及组件通信的功能(吐槽一下knockout,毕竟是鼻祖就先不说它了)。而且目前的前端形式来看,组件化是一个项目的基础。所以选好一个合适的框架后,随着组件的不断增加,业务的复杂度提升,组件之间的通信变得尤为重要。
实践方法
由于更换新的框架,我们的项目由Avalon更新成Vue.但是为了兼容以前的业务代码,不能直接使用vue的标准实践方式,我还是拿过来后封装了一个vue的class,具体业务里面不影响使用,封装的过程之后写出来再聊吧,下面来总结一下最近用到的通信实践方法。
1.父组件是通过props传递数据给子组件
vmodel 中包含了两个子组件
<p class="w-base"> <book-component v-bind:bookdata="book"></book-component> </p> <p class="base"> <node-component v-bind:catalog="catalog" ></node-component> </p>
在上面这段代码中我们可以看到,定义了两个子组件,并且使用指定v-bind指令传递了数据,子组件会接收到传递的数据。
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})建议接收到单向的props数据后,定义一个局部变量来初始化使用。
2.父组件与子组件之间通信的其他方式
vue中给实例提供了三个我们可用的API $children 和 $refs 以及 $parent 。
$children :当前实例的直接子组件。需要注意 $children 并不保证顺序,也不是响应式的。
$refs :包含了当前实例所有拥有 ref 注册的子组件的对象.
$parent : 当前实例的父实例。
所以说,如果在通信方面我们我组件想要调用子组件,能用的方法只有 $refs 了,因为 $children 是一个数组,并且不保证顺序,也没有相关的id去寻找我们需要的那个特定子组件。但是如果使用 $refs 去寻找特定子组件,那就必须要给那个子组件注册 ref 。
父组件的模版
<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
父组件
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
子组件
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
3.平行组件之间的两种通信方式
a.官方提供的事件bus
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})b.通过父组件去找兄弟组件
//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值其实以上两种方法最好的实践方式是封装到项目的基类中,这样不用每次都去定义一个空Vue()实例,而是每个实例的基类中都有这个事件bus。同样可以封装找到其他兄弟组件的方法,但是该兄弟组件必须注册ref
下面这个方法是我在项目中封装的用于找到父组件,然后再去找到兄弟组件的方法。
//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}使用
//在组件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4.组件间复杂数据通信Vuex
一说到vuex,很多刚开始接触vue的人会主动避免去使用它,其实它并没有想象中的那么复杂。最好的开始是引入vuex后,走一遍给出的小示例。但是如果你的项目并不复杂的话,可以不考虑状态管理,那么什么时候需要使用状态管理呢?
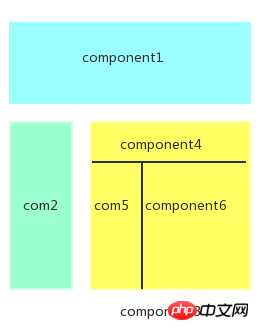
我们来看这样一个布局

如果component1中的某个数据变更,那么com2,com3也要跟着更新,此时com3中又细分为了三个小组件。
问题:
多个试图依赖同一个状态
多层嵌套的组件,数据变更和代码维护困难
那这样的情况时,我们可以考虑使用状态管理。下一篇文章将详细讲解关于vuex的实践和理解。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Vue添加请求拦截器及vue-resource 拦截器的使用
Atas ialah kandungan terperinci Vue组件通信实践的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.




