使用ajax在js和php之间传值的介绍
这篇文章主要介绍了关于使用ajax在js和php之间传值的介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
-
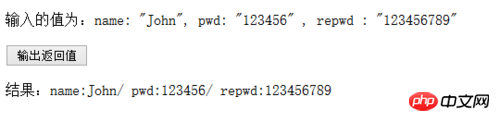
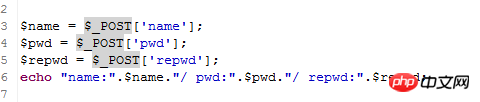
例子1:js向php传递3个值,经过处理后,将处理的值返回html页面。
下图中,点击”输出返回值“,显示结果:


-
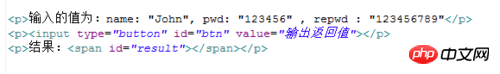
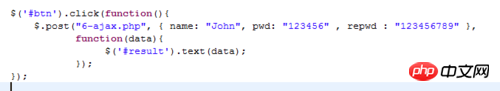
过程:在html页面中,点击”输出返回值“,指向btn的click事件,其对应ajax将值传递给url对应的php;php用$_POST接收传递过来的值,简单处理传递过来的值,返回html.



-
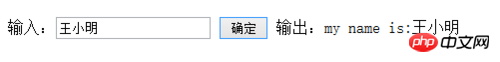
例子2:在输入框输入“王小明”,点击”确定“按钮,显示“my name is: 王小明”,若是出错,则弹出错误的弹出框。



-
过程:在输入框中输入文字,点击“确定”按钮,btn2执行点击事件,其下对应的ajax,将值传递给对应的url对应的php中。其中关于ajax的注意点,已在图上用注释标志出来,写的时候要注意。


-
ajax 返回值是json类型,在php这边接收时,选择用php输入流php://input 获取原始的输入内容;结果值要用json_encode, 对变量进行 JSON 编码。

END
$.ajax 传递数据时,要注意返回值的类型,特别是json格式的,一定要注意转换
传值时,data中的逗号要注意不能多,最后无逗号
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 使用ajax在js和php之间传值的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Alipay PHP SDK Ralat Pemindahan: Bagaimana menyelesaikan masalah 'tidak dapat mengisytiharkan kelas signdata'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK Ralat Pemindahan: Bagaimana menyelesaikan masalah 'tidak dapat mengisytiharkan kelas signdata'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Bagaimanakah sesi merampas kerja dan bagaimana anda dapat mengurangkannya dalam PHP?
Apr 06, 2025 am 12:02 AM
Bagaimanakah sesi merampas kerja dan bagaimana anda dapat mengurangkannya dalam PHP?
Apr 06, 2025 am 12:02 AM
Sesi rampasan boleh dicapai melalui langkah -langkah berikut: 1. Dapatkan ID Sesi, 2. Gunakan ID Sesi, 3. Simpan sesi aktif. Kaedah untuk mengelakkan rampasan sesi dalam PHP termasuk: 1. Gunakan fungsi Sesi_Regenerate_ID () untuk menjana semula ID Sesi, 2. Data sesi stor melalui pangkalan data, 3.
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Huraikan prinsip -prinsip yang kukuh dan bagaimana ia memohon kepada pembangunan PHP.
Apr 03, 2025 am 12:04 AM
Huraikan prinsip -prinsip yang kukuh dan bagaimana ia memohon kepada pembangunan PHP.
Apr 03, 2025 am 12:04 AM
Penerapan prinsip pepejal dalam pembangunan PHP termasuk: 1. Prinsip Tanggungjawab Tunggal (SRP): Setiap kelas bertanggungjawab untuk hanya satu fungsi. 2. Prinsip Terbuka dan Tutup (OCP): Perubahan dicapai melalui lanjutan dan bukannya pengubahsuaian. 3. Prinsip Penggantian Lisch (LSP): Subkelas boleh menggantikan kelas asas tanpa menjejaskan ketepatan program. 4. Prinsip Pengasingan Antara Muka (ISP): Gunakan antara muka halus untuk mengelakkan kebergantungan dan kaedah yang tidak digunakan. 5. Prinsip Inversi Ketergantungan (DIP): Modul peringkat tinggi dan rendah bergantung kepada abstraksi dan dilaksanakan melalui suntikan ketergantungan.
 Bagaimana cara menetapkan kebenaran secara automatik UnixSocket selepas sistem dimulakan semula?
Mar 31, 2025 pm 11:54 PM
Bagaimana cara menetapkan kebenaran secara automatik UnixSocket selepas sistem dimulakan semula?
Mar 31, 2025 pm 11:54 PM
Bagaimana untuk menetapkan keizinan UnixSocket secara automatik selepas sistem dimulakan semula. Setiap kali sistem dimulakan semula, kita perlu melaksanakan perintah berikut untuk mengubahsuai keizinan UnixSocket: sudo ...
 Bagaimana cara debug mod CLI dalam phpstorm?
Apr 01, 2025 pm 02:57 PM
Bagaimana cara debug mod CLI dalam phpstorm?
Apr 01, 2025 pm 02:57 PM
Bagaimana cara debug mod CLI dalam phpstorm? Semasa membangun dengan PHPStorm, kadang -kadang kita perlu debug PHP dalam mod Interface Line Command (CLI) ...
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Bagaimana cara menghantar permintaan pos yang mengandungi data JSON menggunakan perpustakaan php curl?
Apr 01, 2025 pm 03:12 PM
Bagaimana cara menghantar permintaan pos yang mengandungi data JSON menggunakan perpustakaan php curl?
Apr 01, 2025 pm 03:12 PM
Menghantar data JSON menggunakan perpustakaan Curl PHP dalam pembangunan PHP, sering kali perlu berinteraksi dengan API luaran. Salah satu cara biasa ialah menggunakan perpustakaan curl untuk menghantar post ...