通过node.js来调取baidu-aip-SDK实现身份证识别的功能
这篇文章主要介绍了关于通过node.js来调取baidu-aip-SDK实现身份证识别的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
最近项目中客户需要实现身份证识别功能,合理计划了之后决定使用百度ai的身份证识别。
身份证识别是文字识别的一种,类似的功能有很多比如驾驶证识别等等,原理都是相同的。
对于前端初学者来说,如果要实现这种功能靠页面,js是实现不了的,可以确定地说就是让后台配合实现。实现过程是上传一张图片给后台,后台使用java,php等服务端语言来调取百度ai的sdk,获取到的参数再返回到前台页面来展示。这个接口的调用必须是服务端的,前端如果想实现,只能通过node.js来实现。
那么下面就具体说明一下整个流程:
1.node
首先需要对node进行下载安装,node的安装教程在官网或者菜鸟教程中有明确的实例。
安装之后,在cmd命令行中输入 node -v,如果返回版本号,证明安装成功。

同样在命令行中输入 npm -v,可以查看cmd版本,现在node集成cmd,如果照着教程来安装,node成功npm应该是成功的。

2.项目搭建
先找到项目根目录或者新建一个文件夹作为根目录

安装百度的组件有两种方式,一种是通过去百度ai下载baidu-aip-SDK,另一种是通过命令行直接安装baidu-aip-SDK的包,这里一切从简,通过命令行安装:
在该目录下运行cmd命令行,如果对命令行操作不是太好的童鞋,可以在当前文件夹 Shift+右键 右键菜单中就会增加在此处打开命令窗口的选项

输入 npm install baidu-aip-sdk

等候安装完成之后目录中会新增这样的一个文件夹和一个.json格式文件

可以打开node_modules文件夹中,确认是否有baidu-aip-sdk文件夹

这样的话,功能就算是搭建好了。
3.功能代码
新建一个js文件在根目录下,如图

这个js就是图像识别的node客户端,用来提供一系列交互方法的地方。
在js中加入如下代码:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);这里的APP ID / Api Key / Secret Key 需要在百度云管理中心去申请 https://cloud.baidu.com/
之后在这个js中继续添加功能代码,我们现在在做的是身份证识别,那么就去将身份证识别的相关代码拷入js中。
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});将你需要识别的身份证图片放到根目录中,如图

将js中的身份证路径改成图片路径 ,例如
var image = fs.readFileSync("./png1.png").toString("base64");4.调用
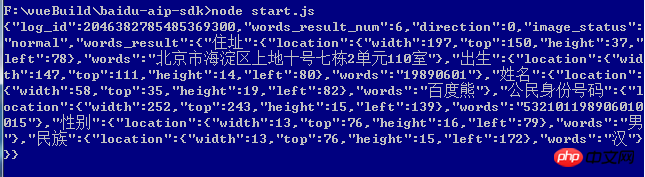
在根目录打开命令行,输入 node start.js

稍等个几秒钟,在命令行中就会返回身份证图片中的各项参数。
好啦,这里只是提供了node调用百度ai,身份证识别的一种思路,在项目实现过程中,如果整个项目并没有使用到node,就交给后端人员实现这个功能,就算用了node,推荐也让后台人员实现...毕竟前端大佬们的时间可是很宝贵的。
百度ai 的功能很强大,基本涵盖了现在市面上所有需求的技术,身份证识别甚至文字识别只是其中一丢丢的小部分,识别功能的原理都是相同的,在熟悉node的前提下,多看看api sdk文档,都能写出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 通过node.js来调取baidu-aip-SDK实现身份证识别的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.




