
这篇文章主要介绍了关于如何解决vue脚手架打包上线遇到的问题,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
index.html是有的 但是页面是空白的 通过network找出是路径中少了一个打包的文件夹的名称;
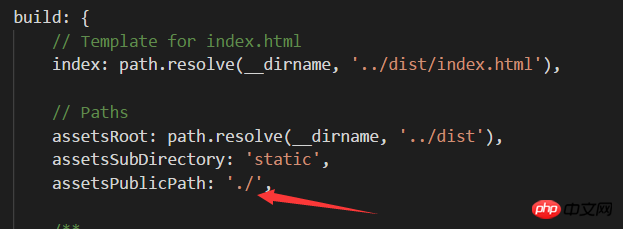
在config.js文件夹下面的index.js中修改加个点相对于index.html的路径

我的问题解决
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何解决vue脚手架打包上线遇到的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kelebihan dan Kelemahan Pelayan Laman Web Luar Negara Percuma
Kelebihan dan Kelemahan Pelayan Laman Web Luar Negara Percuma
 Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
 alat ujian aplikasi
alat ujian aplikasi
 Bagaimana untuk mengkonfigurasi gerbang lalai
Bagaimana untuk mengkonfigurasi gerbang lalai
 apa itu ed
apa itu ed
 Kod sumber laman web
Kod sumber laman web
 Penjelasan terperinci tentang pengendali anjakan java
Penjelasan terperinci tentang pengendali anjakan java
 Cara menggunakan kursor mysql
Cara menggunakan kursor mysql
 Apakah yang ditunjukkan oleh pihak lain selepas disekat di WeChat?
Apakah yang ditunjukkan oleh pihak lain selepas disekat di WeChat?




