
本篇文章给大家分享的是关于vue如何利用树形控件z-tree动态添加数据,内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。
环境:vue 2.9.3; webpack;
插件:z-tree,jquery(cnpm install xxxx)
问题;由于数据量比较多,需要动态加载数据,默认第一次请求的数据是最高一级,然后子集都是空。
目标:点击第一级查询当前父节点的子集,并展开父节点下面的子节点。
实现方式:el-tree(element-ui里面的树形控件)、z-tree
el-tree

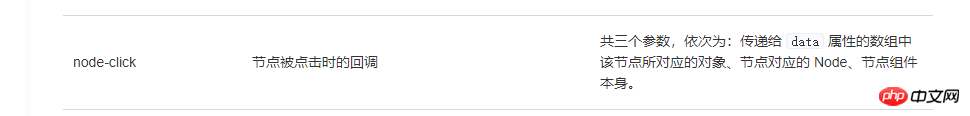
使用这个方法可以获取当前点击节点的数据row,根据row的属性判断当前节点是不是父节点,如果是父节点就请求接口,在当前节点push子节点的数据,但是push的时候还是有点蛋疼,直接插入某个位置并不好操作,虽然最后还是实现了(添加的索引位置),但是并不适用,导致第一次点击父节点并不会直接展开,因为第一次是请求数据,所以不会展开,第二次点击就会展开,因为数据已经push进去了,但是很显然不行,很不人性化。
我不知道是我处理的方式不对还是咋的,鉴于时间,我也没有细致看el-tree的动态加载数据,所以跳过这里。
z-tree
引入z-tree和样式
import 'ztree'import 'ztree/css/metroStyle/metroStyle.css'import $ from 'jquery'
配置信息
shuyusetting:{
view: {
showLine: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: this.shuyuOnClick, //点击函数
onExpand: this.shuyuOnExpand, // 展开内容 }
},引用z-tree
<p style="cursor: pointer;min-height: 200px; max-height:300px; overflow-y: auto" >
<ul id="shuyuSelect" class="ztree" style=" width: 230px; height: 30%;overflow:auto;cursor: pointer; " ></ul> // 注意id,下面需要用到id
</p>初始化控件,显示最顶级数据 var params=new Object();
<em><span style="color: #0000ff"></span>this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {<br/> headers: {<br/> 'X-AUTH-TOKEN': this.token<br/> }<br/> }).then((res) => {<br/> var data = JSON.parse(res.data);<br/> //console.log(data);<br/> if (!!data&&data.status=="1") {<br/> $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); // 初始化数据 id需要和上面一样 第二个是配置信息 第三个是顶层的数据<br/><br/> // console.log(this.knowledgetreedata);<br/> } else {<br/> return false;<br/> }<br/> }, (err) => {<br/> console.log(err);<br/> });<span style="color: #000000"><br/></span></em>接下来是两个对应配置的函数
shuyuOnClick(event, treeId, treeNode){
if(!treeNode.isParent){ // 判断当前节点不是父级节点 //根据自己的数据来
var acknowledgeid = treeNode.id;
var params= {id:acknowledgeid};
this.$http.post(this.ip+'/xhhms/rest/interRemoteReportController/v1/getKnowledgeByid', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
//console.log(data.data);
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"DescriptionToReport":data.data.description}),"*");
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"ConclusionToReport":data.data.conclusion}) ,"*");
this.description = data.data.description;
this.conclusion = data.data.conclusion;
} else {
return false;
}
}, (err) => {
console.log(err);
});
}else{
// 是父级 请求子级增加内容
this.shuyuOnExpand(event, treeId, treeNode);
}
},
shuyuOnExpand(event, treeId, treeNode){
console.log("shuyuOnExpand");
var treeNodeId = treeNode.id;
if(treeNodeId == 0){
return;
}else{
var params={parentid:treeNodeId};
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
console.log("data");
if (!!data&&data.status=="1") {
var tree = $.fn.zTree.getZTreeObj("shuyuSelect"); //重新渲染
if (!treeNode.zAsync){
tree.addNodes(treeNode, data.data);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh"); //刷新内容
}
} else {
return false;
}
}, (err) => {
console.log(err);
});
}
},这是两个核心的函数。
相关推荐:
Atas ialah kandungan terperinci vue如何利用树形控件z-tree动态添加数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan halaman html yang kacau
Bagaimana untuk menyelesaikan halaman html yang kacau
 Penggunaan fungsi tulis
Penggunaan fungsi tulis
 Apakah yang perlu saya lakukan jika lesen windows saya hampir tamat tempoh?
Apakah yang perlu saya lakukan jika lesen windows saya hampir tamat tempoh?
 Apakah perbezaan utama antara bahasa c dan python?
Apakah perbezaan utama antara bahasa c dan python?
 Apakah cara untuk membersihkan terapung?
Apakah cara untuk membersihkan terapung?
 css3transition
css3transition
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 stackoverflowatline1
stackoverflowatline1




