
本篇文章给大家分享的是关于Css Sprite如何实现图像拼合技术,内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。

减少图片的字节。
减少网页的http请求,从而大大的提高页面的性能。
解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
控制一个层可显示的区域范围大小,
通过一个窗口进行背景图的滑动
实例:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
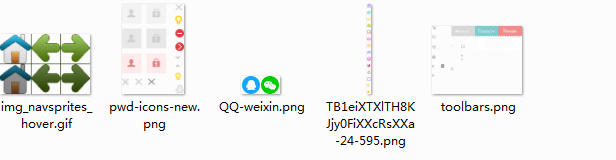
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}**background-position:npx npx;
(第一个值是调左右的,当你需要将背景图向右调的时候用正值, 向左则为负值 同理将背景图上下调动的时候上是用负值,下是正值)**
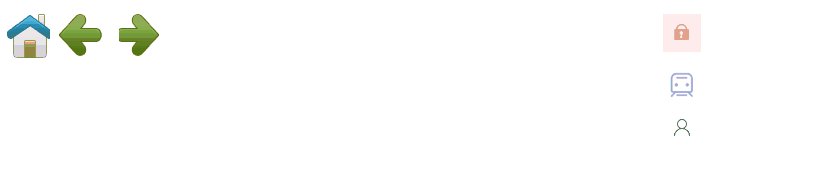
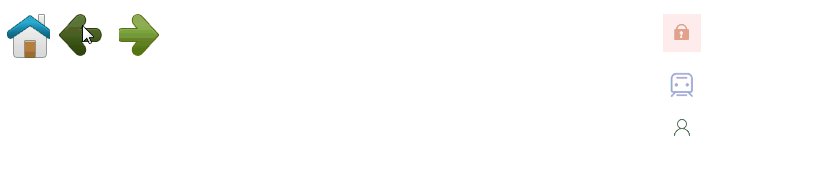
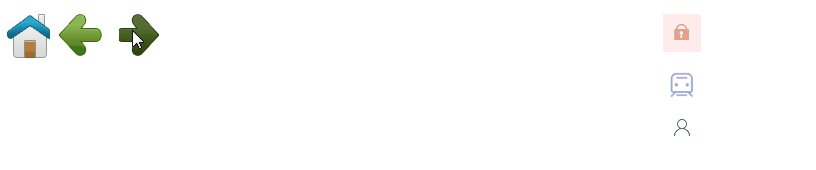
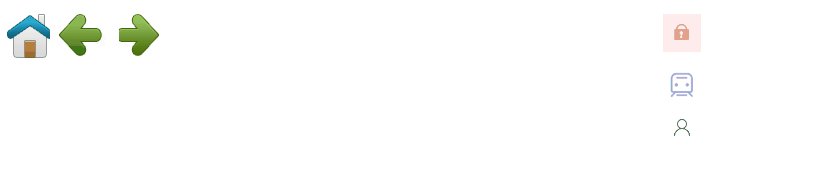
<2>效果图如下:
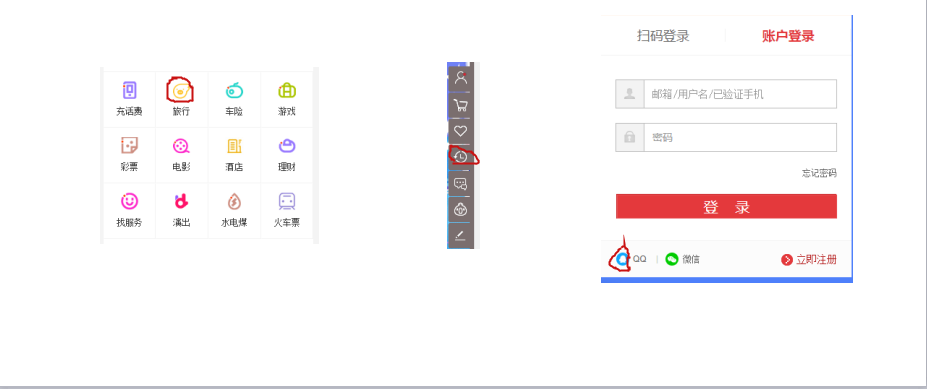
(这是原图)

(这是选完以后的图)
第一幅图是原图与暗图的转换;选了第二幅图的锁;第四幅图的火车;第五幅图的小人。
相关推荐:
Atas ialah kandungan terperinci Css Sprite如何实现图像拼合技术. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Konfigurasikan fail HOSTS
Konfigurasikan fail HOSTS
 Bagaimana untuk mematikan gesaan naik taraf win10
Bagaimana untuk mematikan gesaan naik taraf win10
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat
 Cara menggunakan makro excel
Cara menggunakan makro excel
 Perisian penyulitan telefon mudah alih
Perisian penyulitan telefon mudah alih
 Perisian partition cakera keras mudah alih
Perisian partition cakera keras mudah alih
 penggunaan propertydescriptor
penggunaan propertydescriptor
 Bagaimana untuk menyelesaikan 404 tidak dijumpai
Bagaimana untuk menyelesaikan 404 tidak dijumpai
 penggunaan fungsi mul
penggunaan fungsi mul




